What is the ADA?
The Americans with Disabilities Act (ADA) exists to prohibit discrimination against people with disabilities. Enacted in 1990, the ADA is the most important American law regarding civil rights and accessibility for people with disabilities.
The goal of the ADA is twofold:
- Ensuring employers provide employees with disabilities with the necessary accommodations to perform their jobs
- Ensuring that businesses make it possible for people with disabilities to properly access their products and services
Do emails need to be ADA-compliant?
To understand how the ADA applies to businesses, we need to look at ADA Title III, the section of the law that pertains to the way businesses serve customers.
Under ADA Title III, businesses considered “public accommodations", such as museums, real estate agencies, banks, colleges, hotels, and many small businesses, must be accessible to people with disabilities. Effectively, however, almost all businesses provide services and accommodations to the public, and therefore must follow this law.
A common consensus has emerged in recent years that the ADA applies to the online world, as well. Today, courts in the U.S. apply the ADA to businesses’ emails and other online communication.
If your business needs to be ADA-compliant, this means that the emails sent by your business also need to be compliant.
ADA requirements for email accessibility: a breakdown

Even though the ADA is interpreted to include the online domain, there’s a lack of clear technical guidelines and requirements for areas such as email. However, standards that apply to web accessibility can shed light on what is expected of business owners in terms of email accessibility, as well.
The Web Content Accessibility Guidelines (WCAG) are the standards that website owners are referred to by U.S. courts in cases involving ADA compliance violations.
Created by the World Wide Web Consortium (W3C), WCAG 2.1 and WCAG 2.2- the most up-to-date version of these standards, include a wide range of recommendations for making websites more accessible for people with disabilities.
These include (but aren’t limited to) adding alternative text to meaningful images, adding captions to meaningful videos, ensuring there is sufficient contrast between text and backgrounds, and ensuring compatibility with screen reader technology.
Here are the most essential elements you will need to address for your emails to conform to WCAG:
Adding a descriptive subject line
With a clear and descriptive subject line, your email recipients know exactly what they’re clicking on. This improves user experience in general, but it’s especially helpful for people who use screen readers to understand an email’s relevance to them.
Proper use of headings
When you use clear headings in your emails, it’s easier for those who receive them to understand the structure and hierarchy of content appearing within the email. This is helpful (and oftentimes, necessary) for people who use screen readers or have certain disabilities that make reading more challenging.
To allow screen readers to identify headings, be sure to use HTML headings like <h1> and <h2> rather than relying on style elements like colors or bold text.
Clear and simple language
One of the key principles of WCAG is to make text content readable and understandable. In practice, this means avoiding unusual words and abbreviations in your emails. You should also write clearly and simply.
Meaningful link text
Meaningful link text is critical for people with vision impairments who rely on screen readers to access emails. Much like descriptive subject lines, meaningful link text will provide proper context and help email recipients decide whether clicking on the link is relevant to them.
When you add a link to your email content, make sure the link text clearly indicates to readers what they're clicking on. For example, “Learn more about how our services can help you” is a meaningful link text, whereas “click here” isn’t.
Sufficient color contrast
To make your emails accessible for people with low vision or color blindness, it’s important to use sufficient color contrast between text and its background. WCAG requires a minimum contrast ratio of 4.5:1 for text and images of text. However, the contrast ratio should be at least 3:1 for:
- Text with at least 18 point (24px)
- Bold text with at least 14 point (18.5px)
To check whether the contrast of your email font and background colors conforms with WCAG, you can use color checker tools such as Colour Contrast Checker or Are My Colors Accessible. You also might want to check out our guides on selecting ADA-compliant fonts and ADA-compliant colors.
Alt text for images
Alt text, or alternative text, describes an image so that people who are blind or have vision impairments can understand it via screen readers. According to WCAG, alt text should be added to meaningful images.
The latter are images that are relevant to the text surrounding them and provide readers with important, useful, and critical information. Images that are displayed purely for decorative reasons should not have alt text added to them.
Alt text is also important in cases of “image blocking” in which the email provider doesn’t show the image and only includes the alt text. When this happens, alt text will be essential for all email recipients (including those who do not have disabilities), as it will provide some form of context as to what should be appearing in that section.
Good alt text is descriptive yet concise, and allows your audience with vision disabilities to “see” your image as clearly as possible.
It’s worth noting that it is bad practice to send emails consisting solely of images as certain people with disabilities will find them difficult (if not impossible) to properly understand.
Responsive design
Even if you design an email that appears perfectly on desktop devices, it’s not guaranteed to look the same on mobile.
Sometimes, email templates can resize on mobile devices and be difficult (or even impossible) to read correctly. This is more likely if you use a multi-column template that needs to resize on different screens and can lose its intended order.
Most popular email marketing platforms offer responsive templates that reduce the risk of display issues. Regardless, be sure to preview your emails on different devices before sending, especially if you edit the template.
It is important to note that achieving ADA compliance requires that your website, along with other web-based applications (like your PDF files), conforms to WCAG.
We recommend you check out our ADA website compliance checklist to ensure you are covering all bases.
Sending accessible emails with Gmail and Outlook

When using Gmail and Outlook, you will need to address the same elements mentioned above for your emails to be considered accessible. However, these platforms differ when it comes to adding alt text to email images.
Here’s a short guide on how to add alt text to each email client:
How to add alt text to emails in Gmail
Adding alt text to images within Gmail was introduced in May of 2022 as part of Google’s attempts to facilitate email accessibility.
Here’s how to add alt text to images in Gmail:
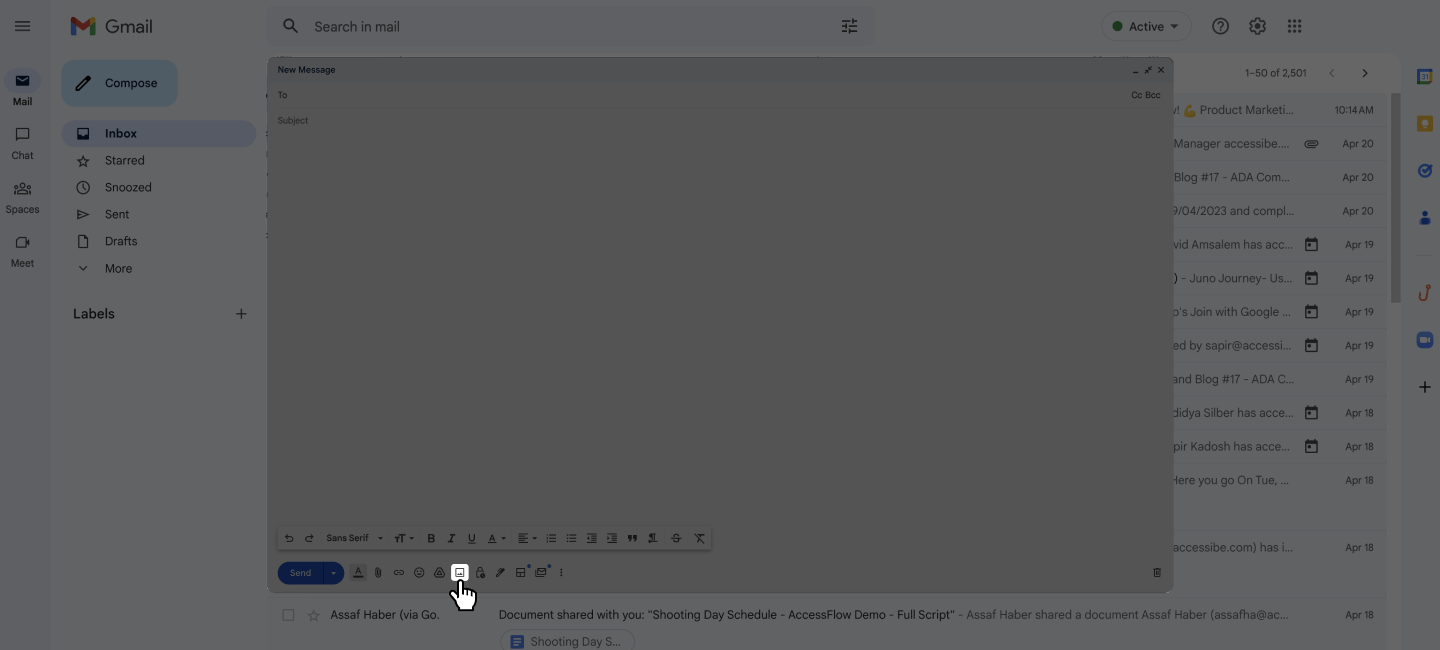
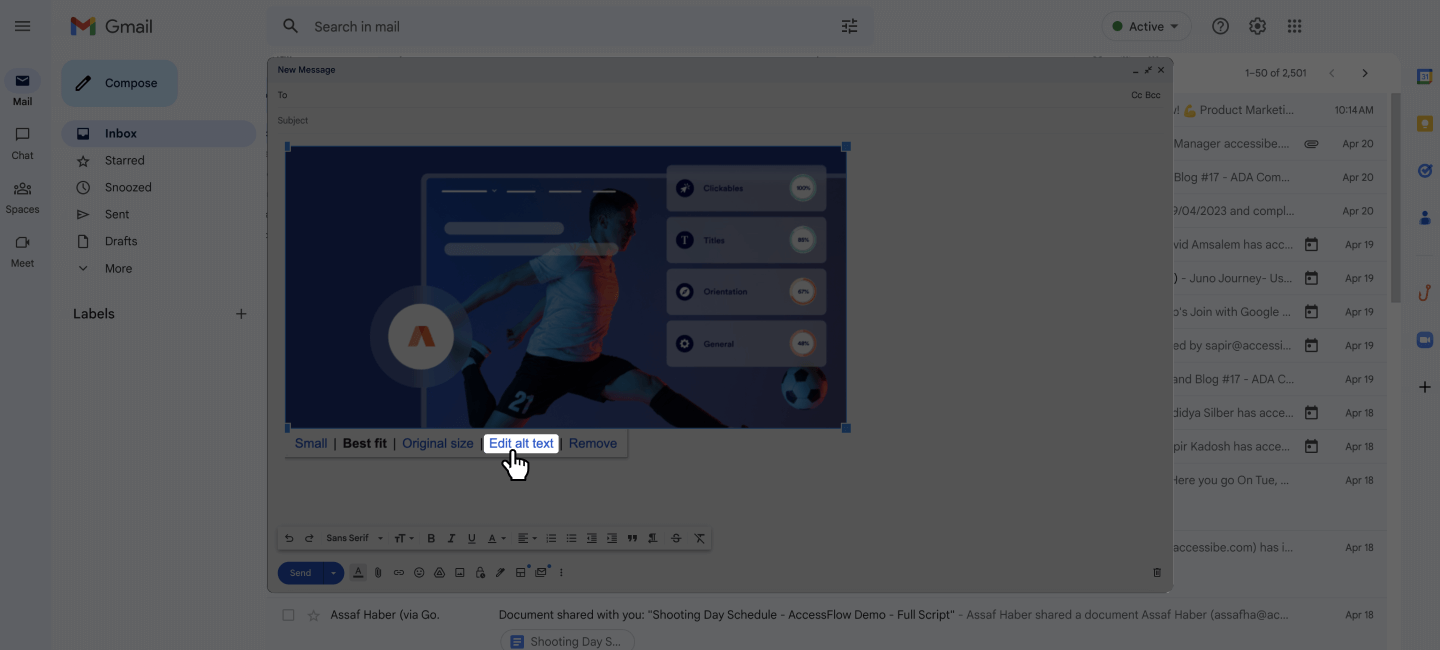
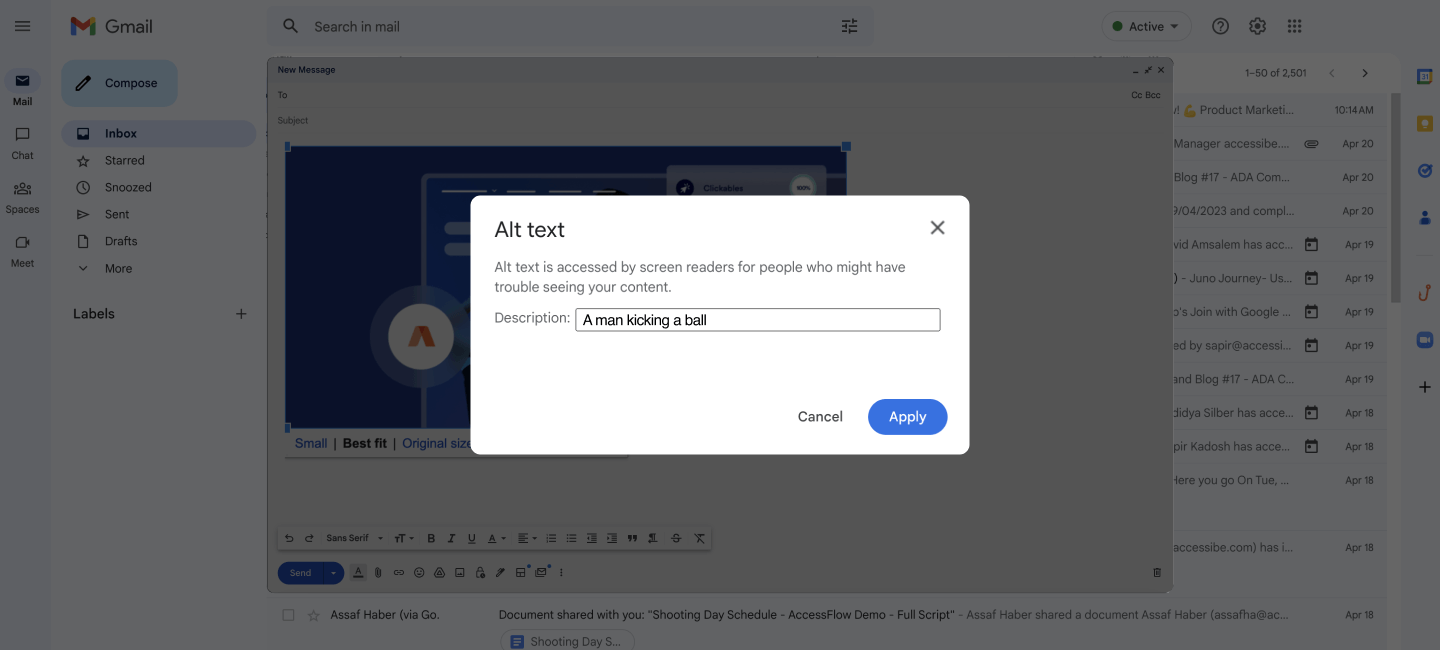
1. Select “Insert photo” in a new or drafted email and add your image

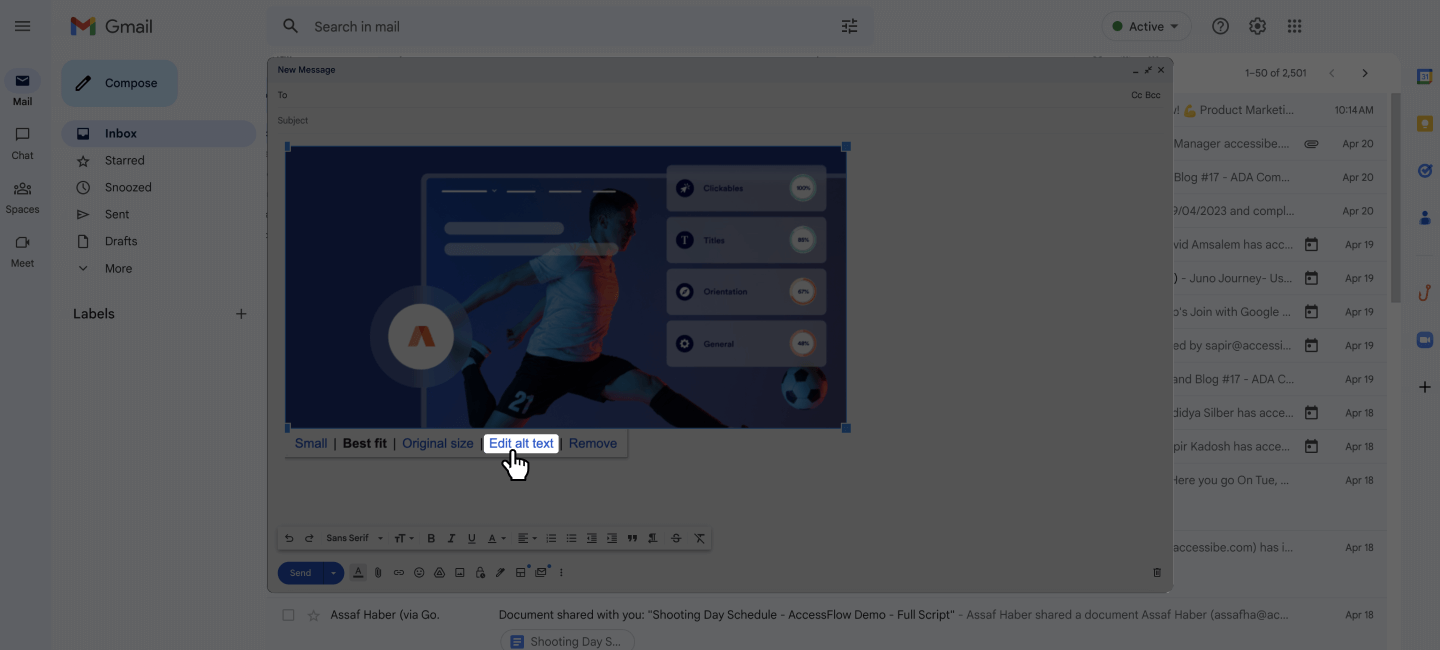
2. Click “Edit alt text” below the attached image

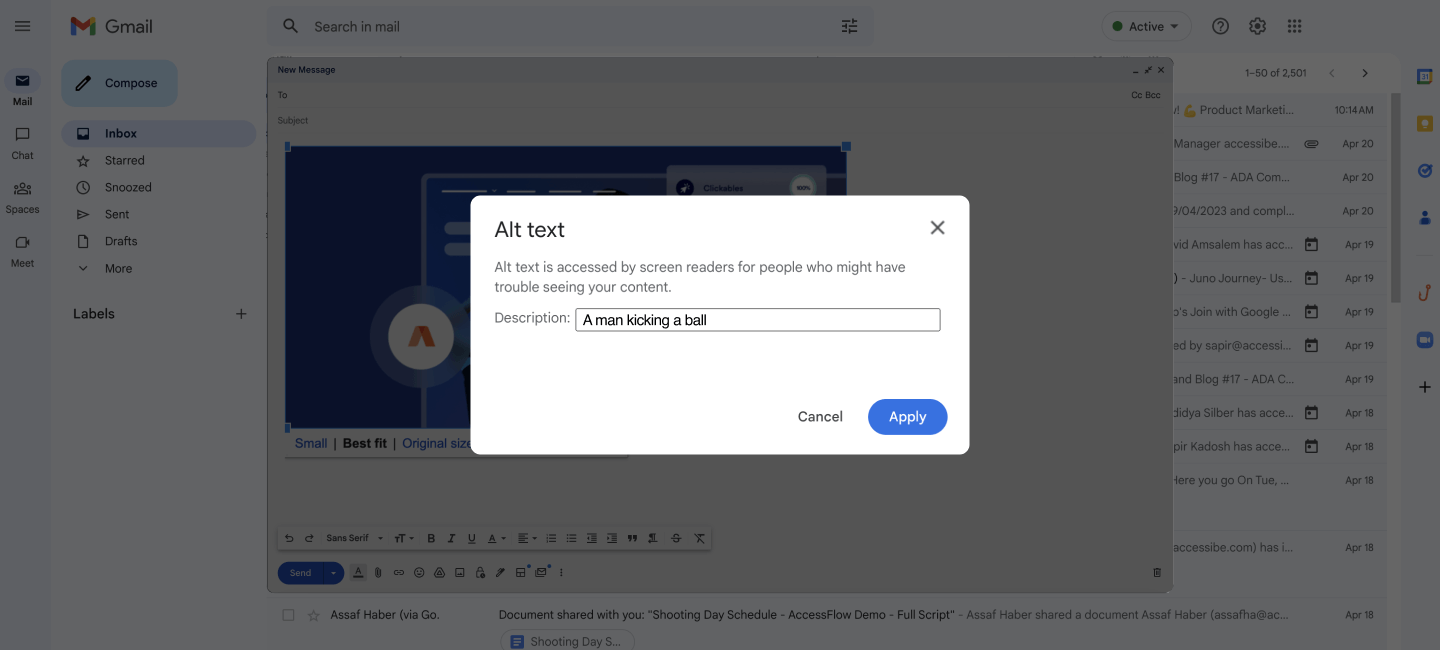
3. Add descriptive but concise alt text

How to add alt text to emails in Microsoft Outlook
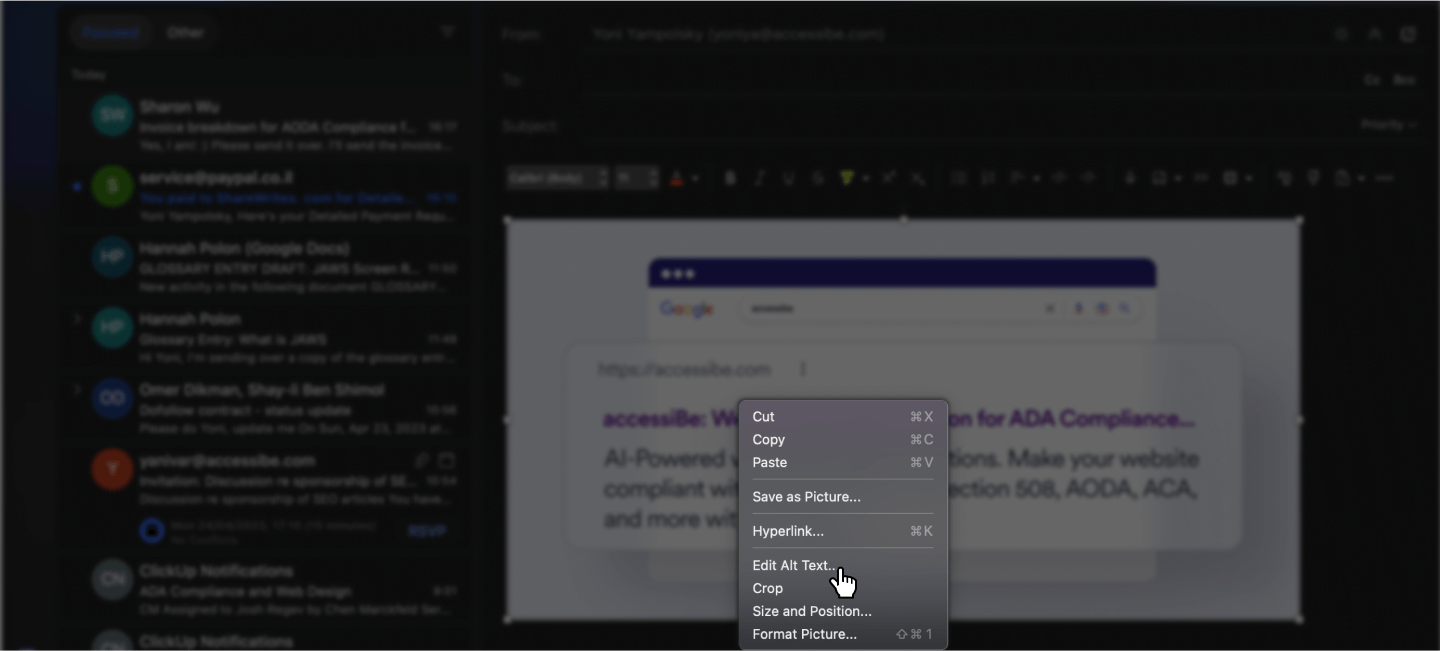
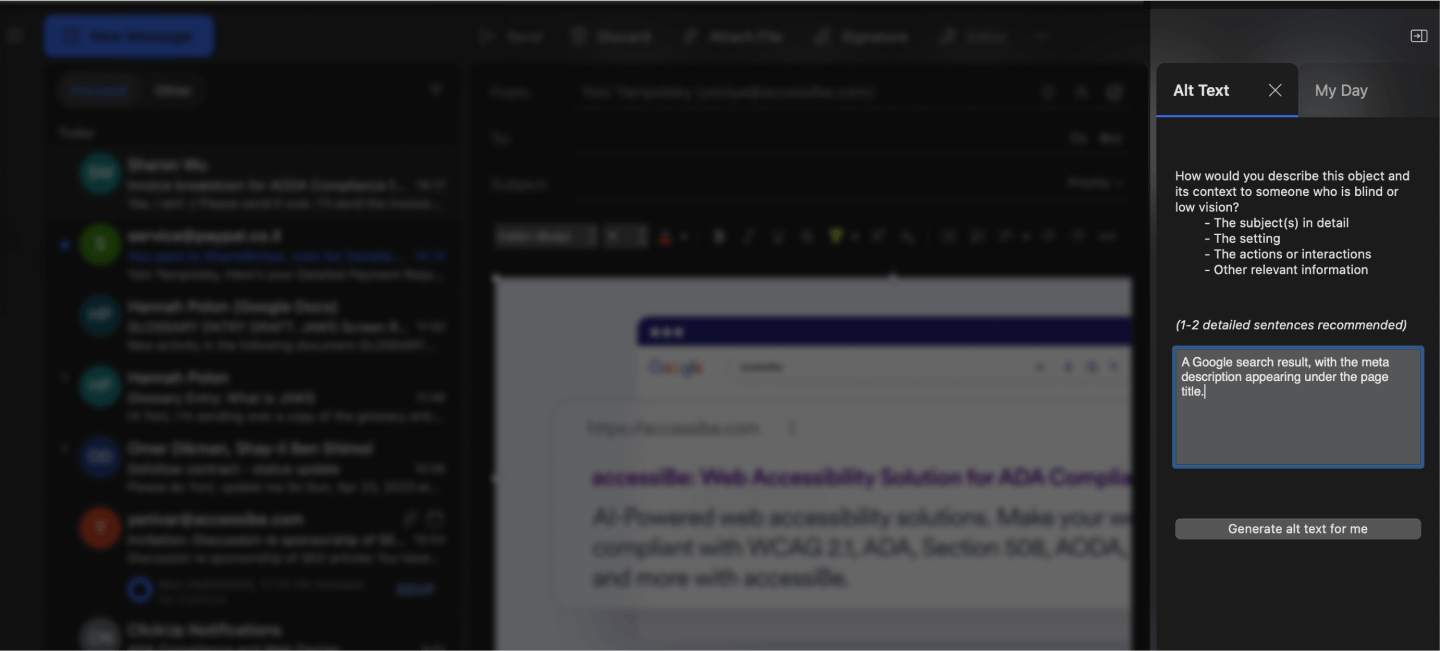
Here’s how to add alt text to images in Outlook, once you’ve added an image to an email:
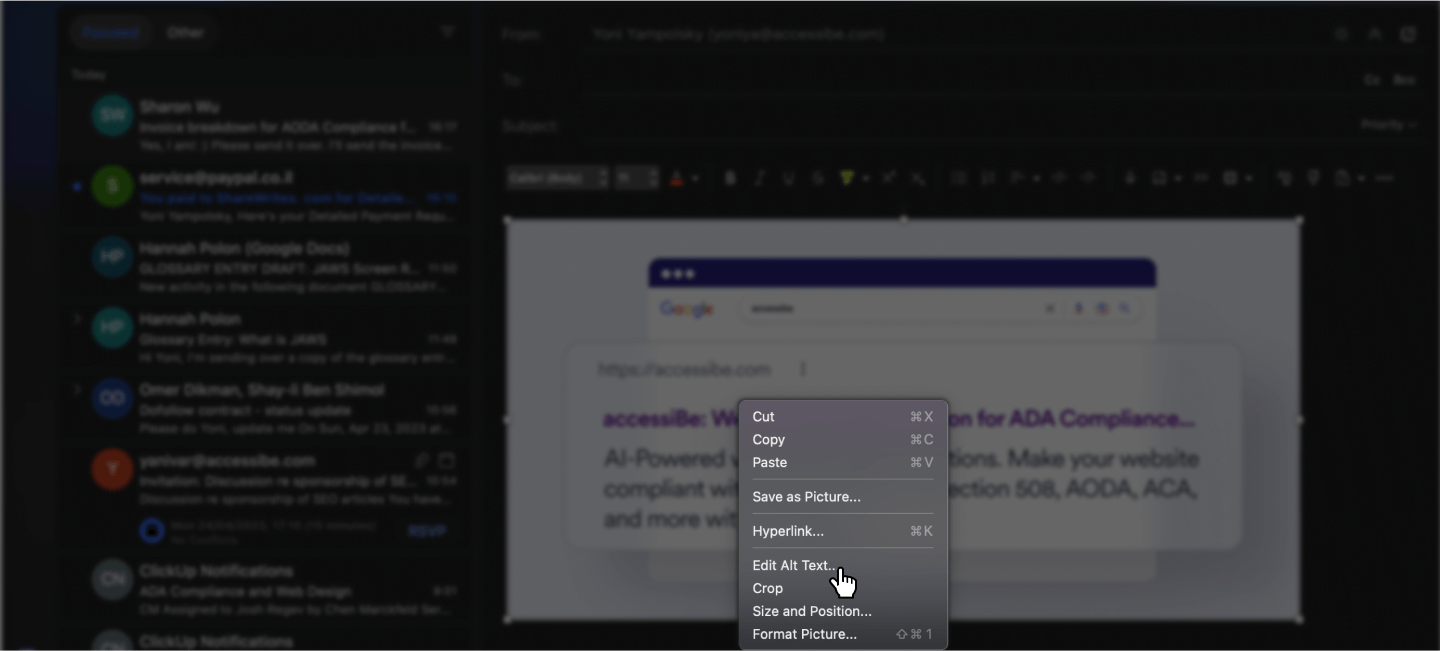
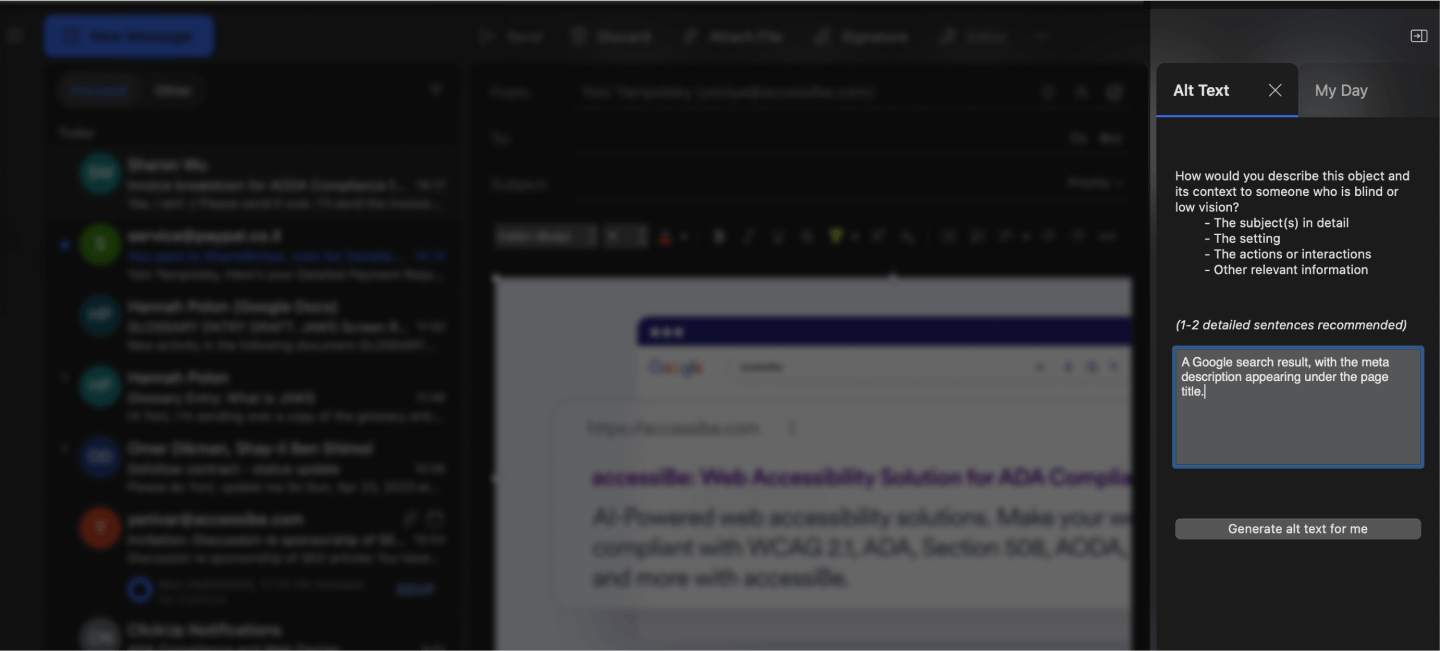
1. Right-click the image and select “Edit Alt Text”

2. Add descriptive but concise alt text

If you use Outlook to send emails, you can also use the Accessibility Checker to make your emails more accessible.
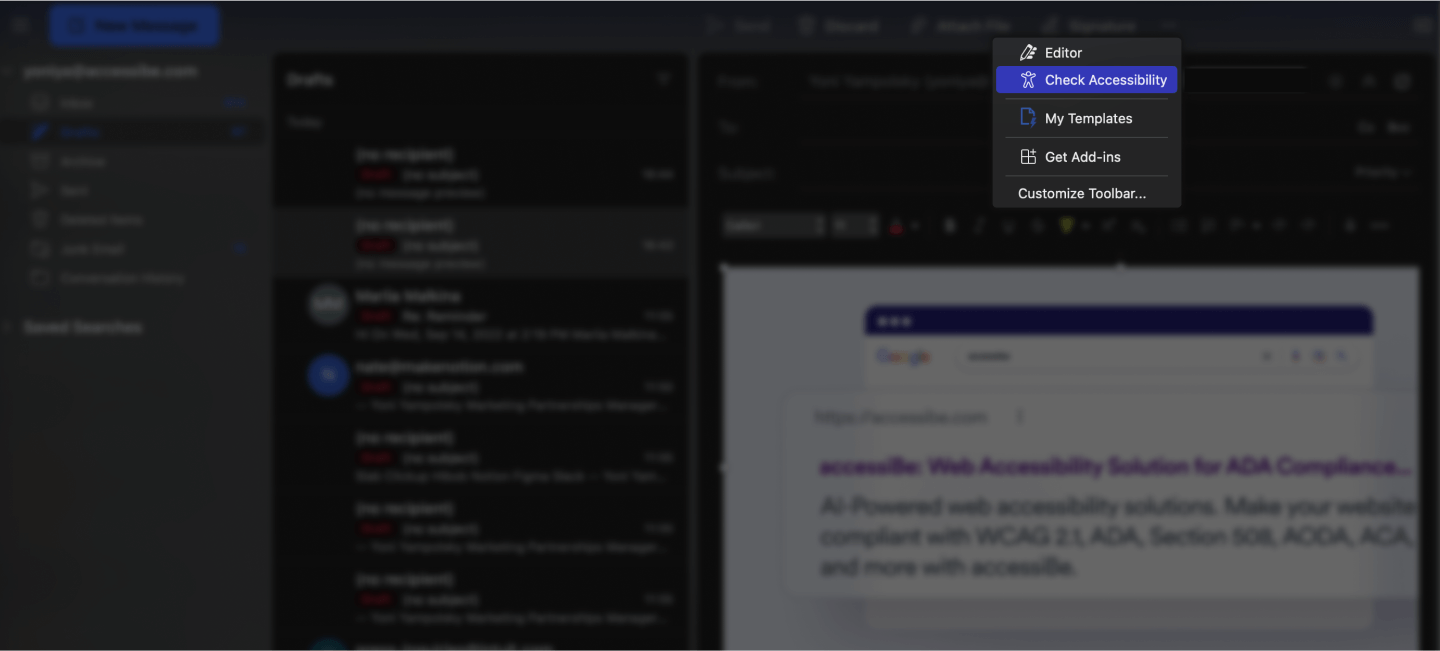
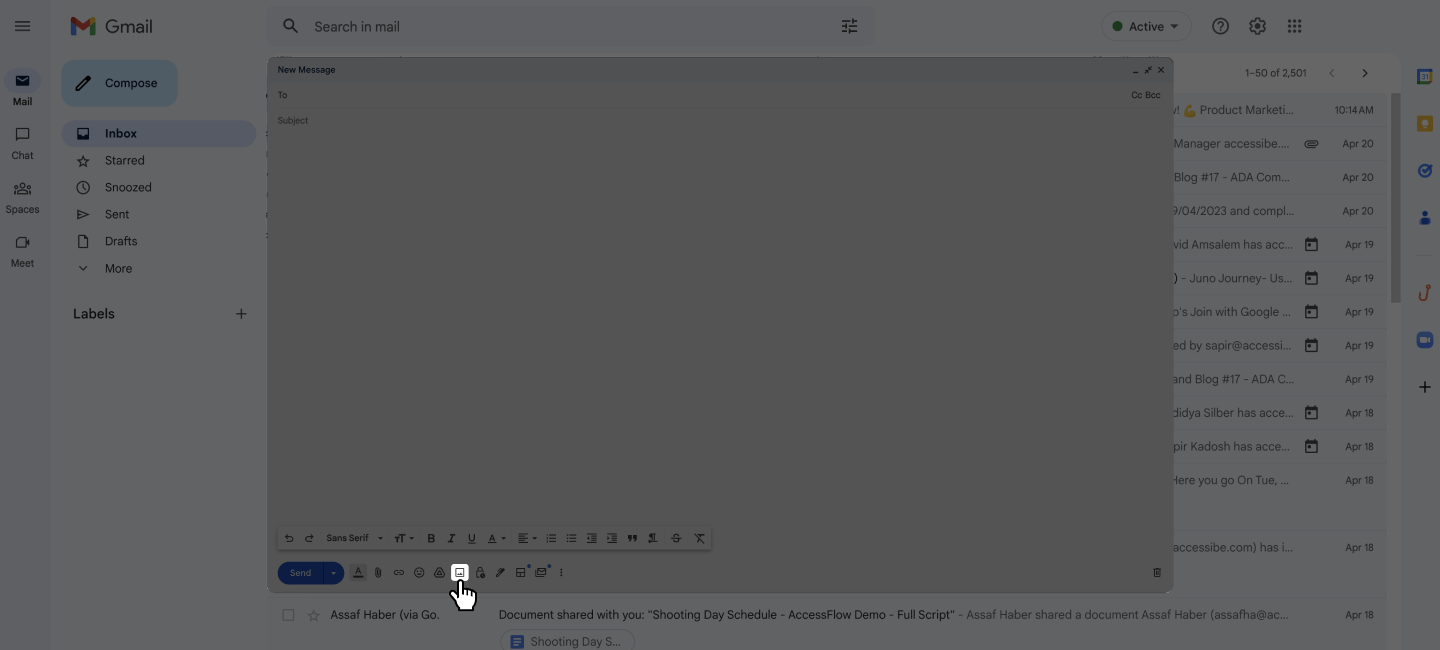
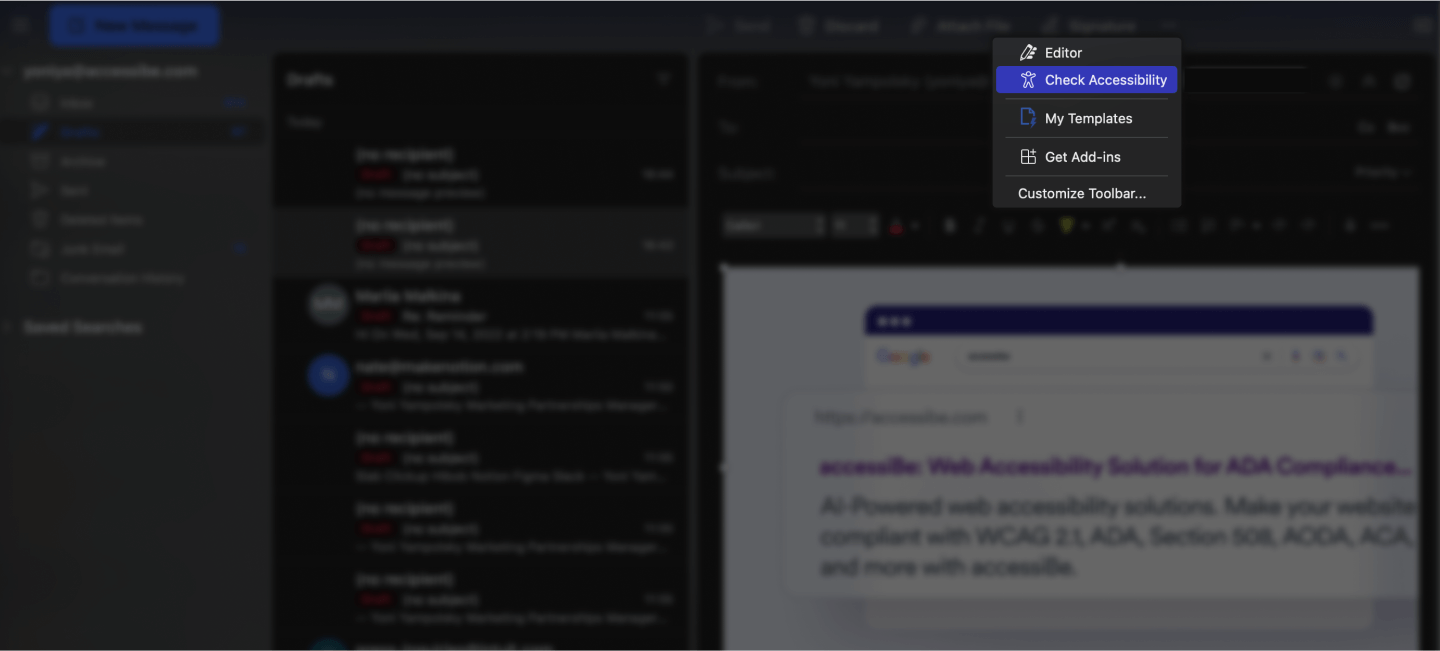
You can enable the Accessibility Checker by clicking on the Elipsis icon (⋯), and then clicking on Check Accessibility:

You can also follow this path to enable the Accessibility Checker: Edit > Check Accessibility
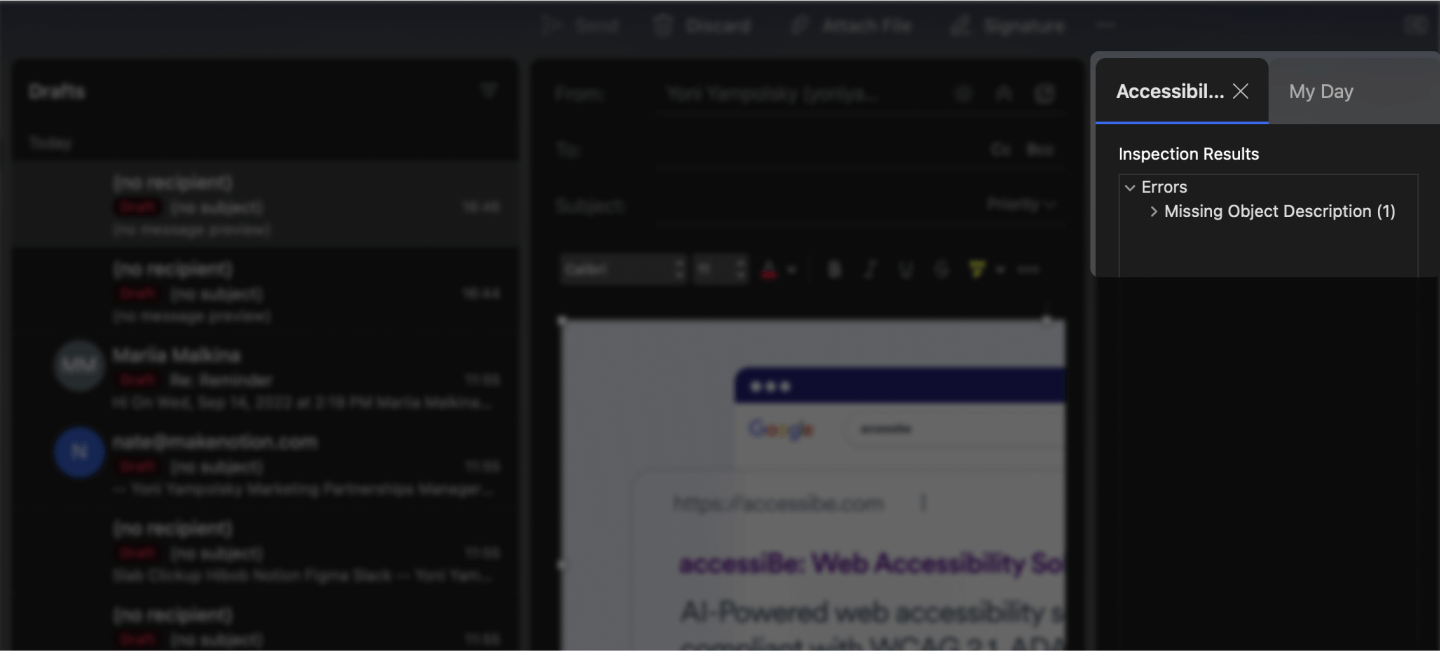
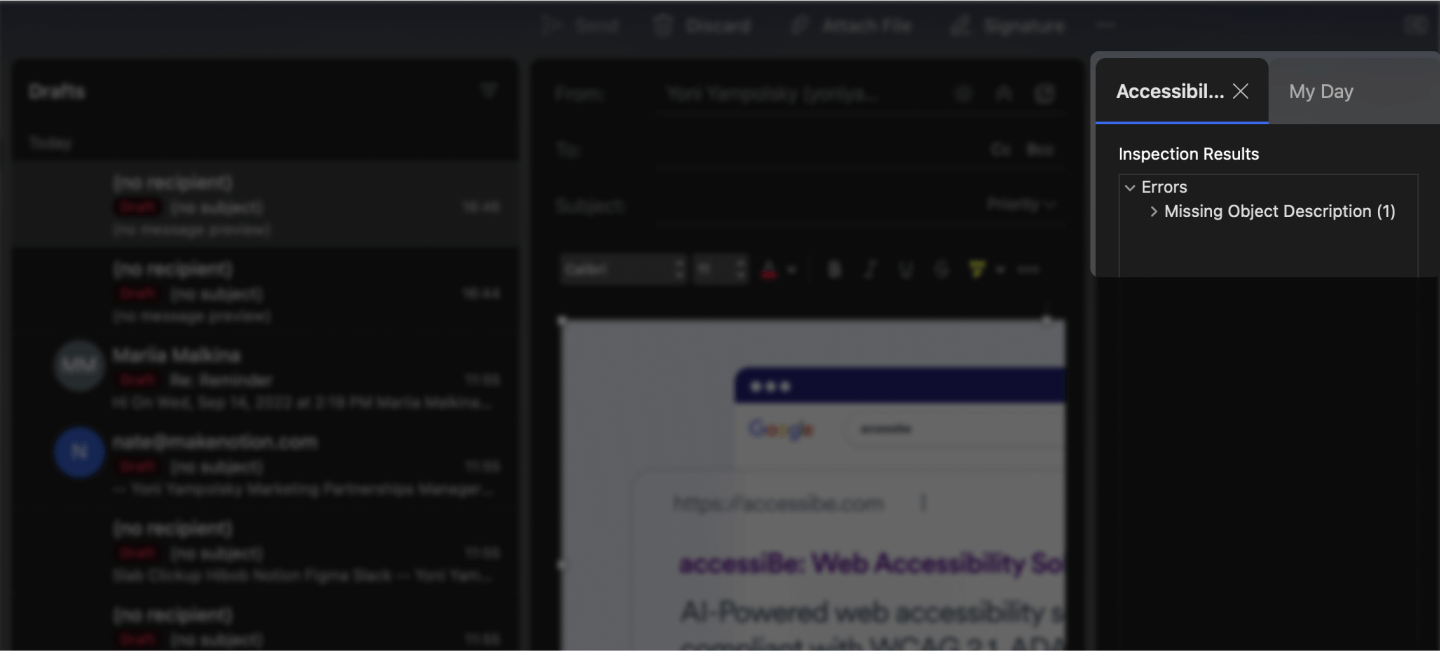
As you write your email, the Accessibility Checker reviews your content, flags accessibility issues, and explains why each issue might be a problem for people with disabilities. Here's what would show up if you didn't add alt text to an image:


Many businesses rely on email marketing platforms. Offering more flexible design options, these tools are better-suited for more comprehensive, multi-layered email marketing campaigns.
There’s no definitive answer as to which email marketing platform is best for accessibility and ADA compliance.
Some of the most popular email marketing platforms are:
If you are considering using one of these platforms, it’s beneficial to ask these questions before choosing one:
- Are the built-in templates responsive and designed for accessibility?
- Can you send plain text versions of emails, as these can be more accessible for people who use screen readers?
- Is it easy to add alt text to images?
Here’s a short guide on how to create ADA-compliant emails using each of these email marketing platforms.
How to create ADA-compliant emails with Mailchimp
Mailchimp has built-in accessibility features to make your emails more inclusive for people with disabilities. Inbox Preview, a feature available to those with paid Mailchimp accounts, includes a color-blind view to check whether your email is accessible for people with color blindness.
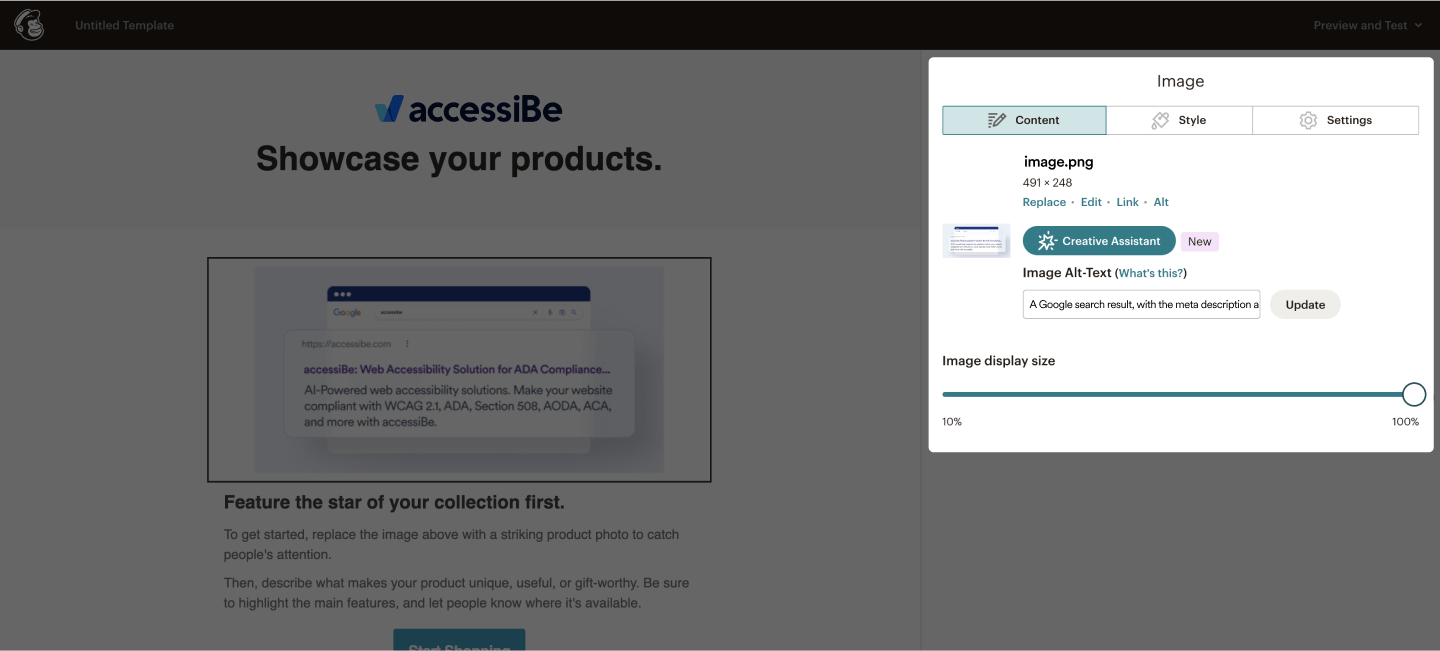
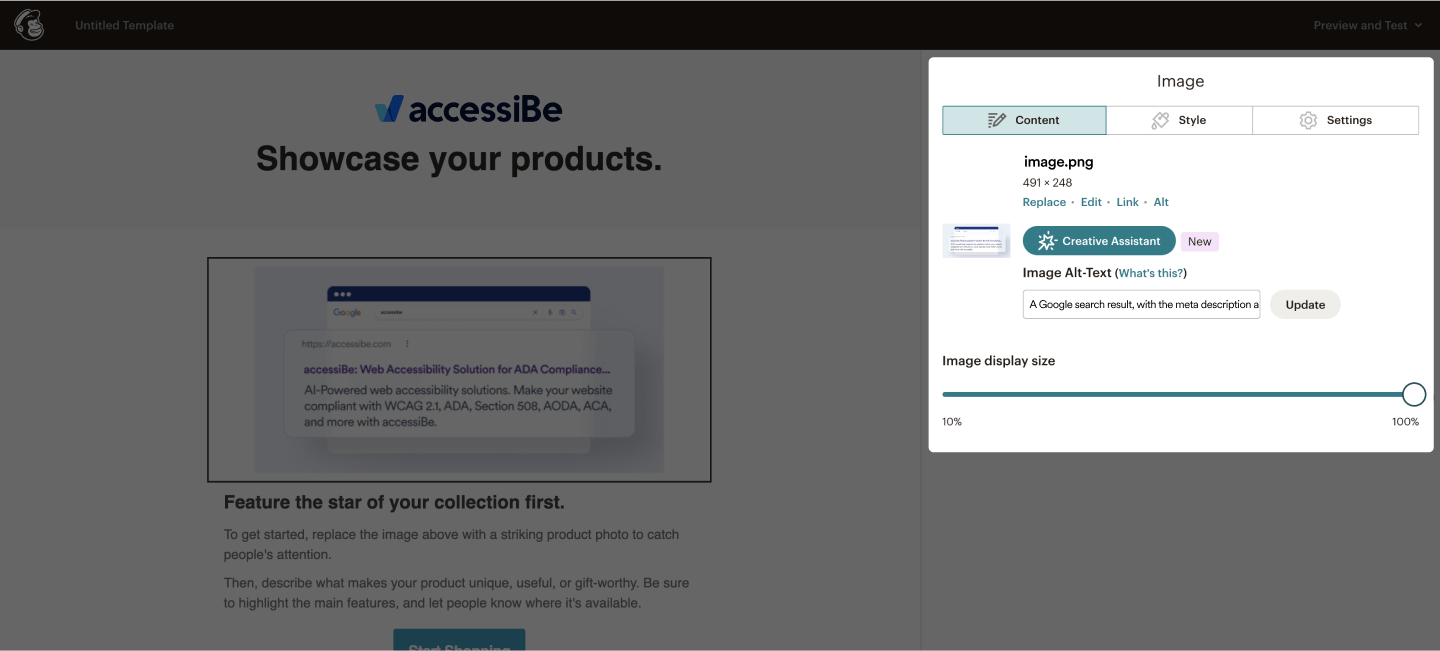
To add alt text to images in Mailchimp:
- Select the image block you want to work with
- Click “Alt”
- Add the alt text for your image
- Click "Update"
Here's what it looks like within Mailchimp:

How to create ADA-compliant emails with Constant Contact
All the templates available in Constant Contact's newest email editor are fully mobile-responsive. If you've been duplicating the same template in Constant Contact, however, it's recommended you create a new email to use the newest email editor. This will ensure you don't have any layout issues on mobile devices.
If you use Constant Contact, you can find more accessibility best practices here.
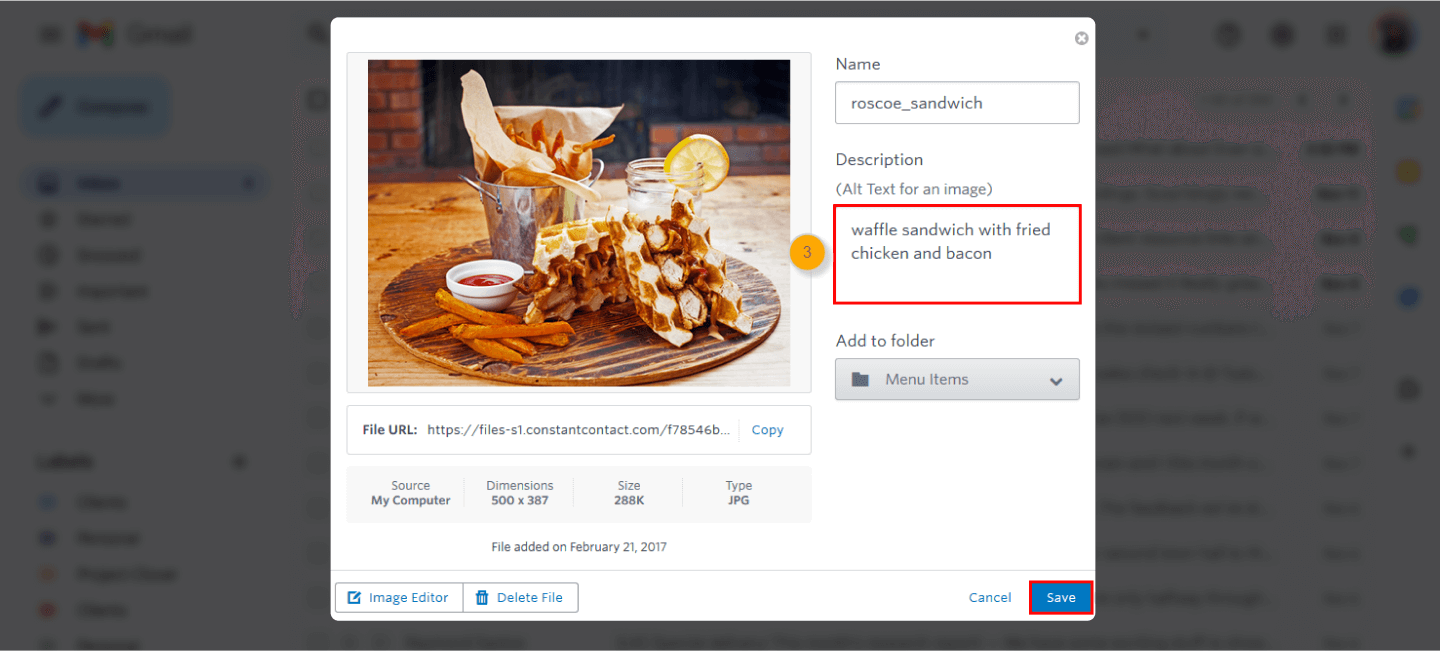
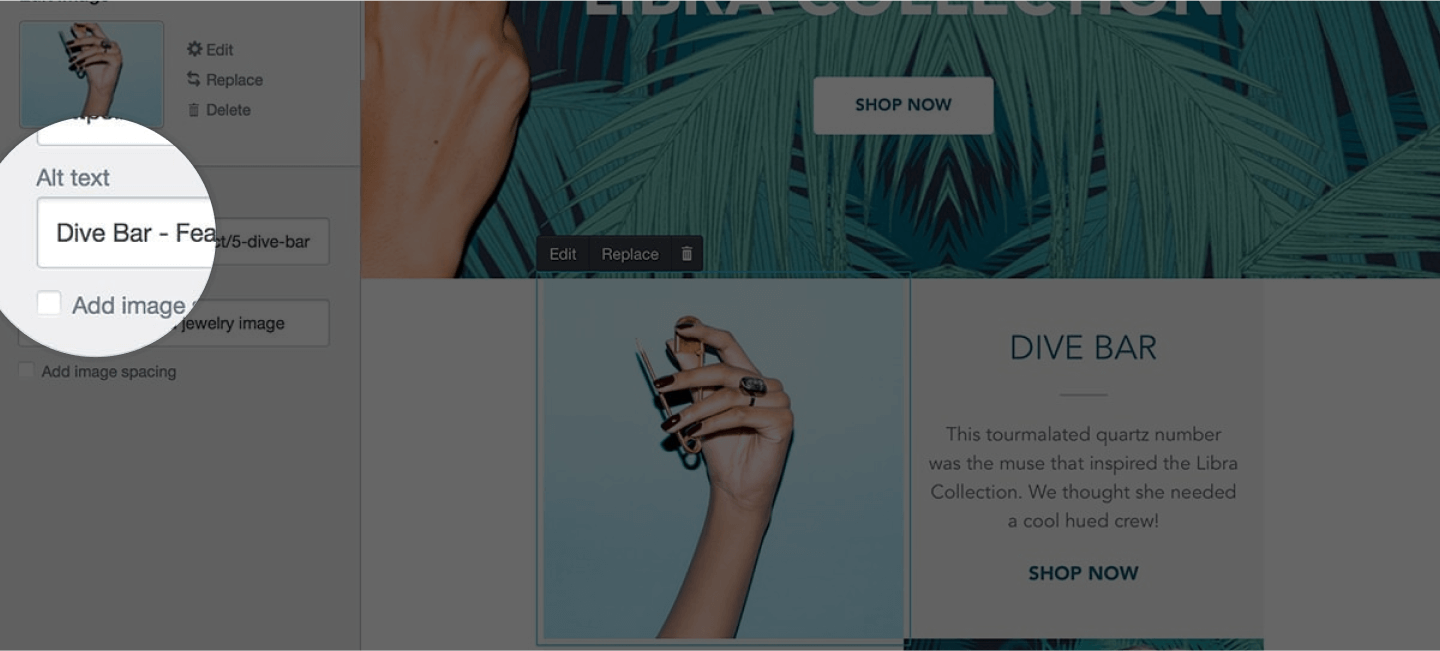
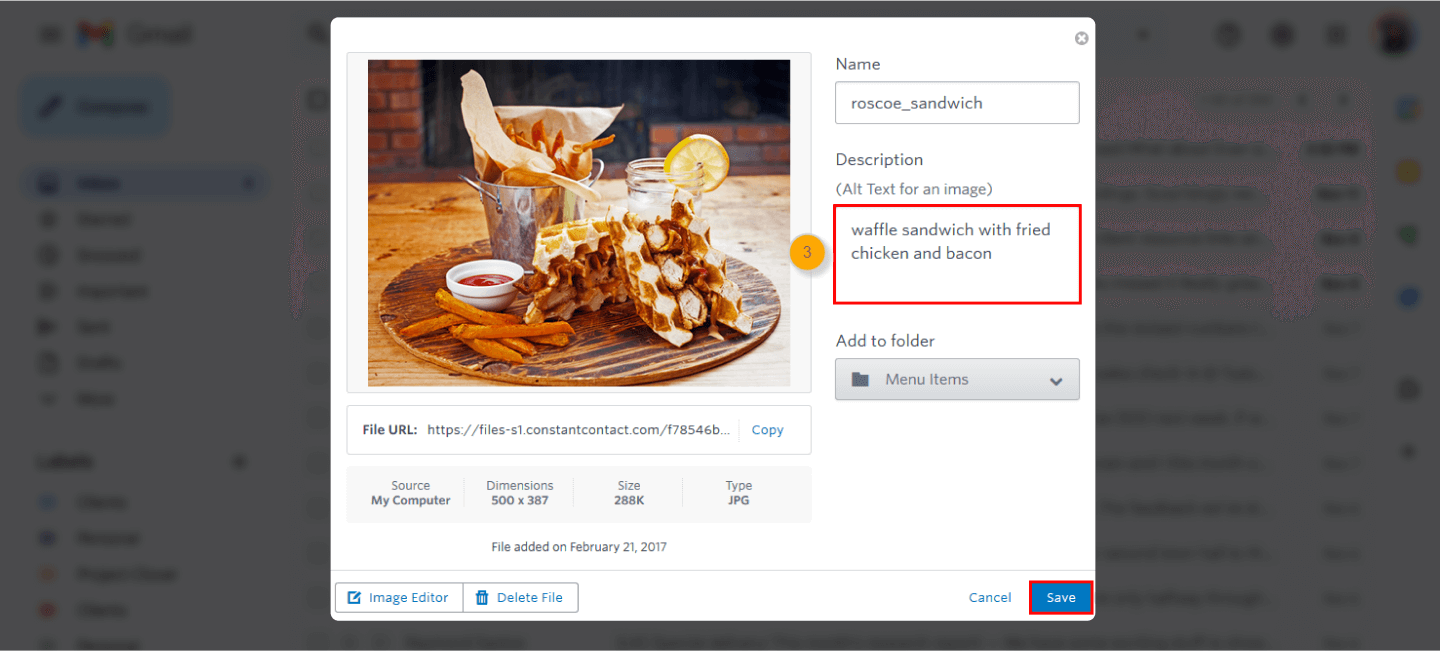
Adding alt text to images in Constant Contact
There are two ways to add alt text to images in Constant Contact.
First, you can add alt text to an image that has already been uploaded to your library. This is useful if you want to use the same image and alt text in multiple emails. Here’s how:
- Click the Library tab (you may need to click the three dots to expand the navigation bar)
- Click the pencil icon next to the image you want to edit
- Add your alt text in the “Description” field

Alternatively, you can add alt text while you’re editing an email. To that end, you can follow these steps:
- Select the image in your email and click “Replace”
- Click “Alt Text”
- Enter your alt text
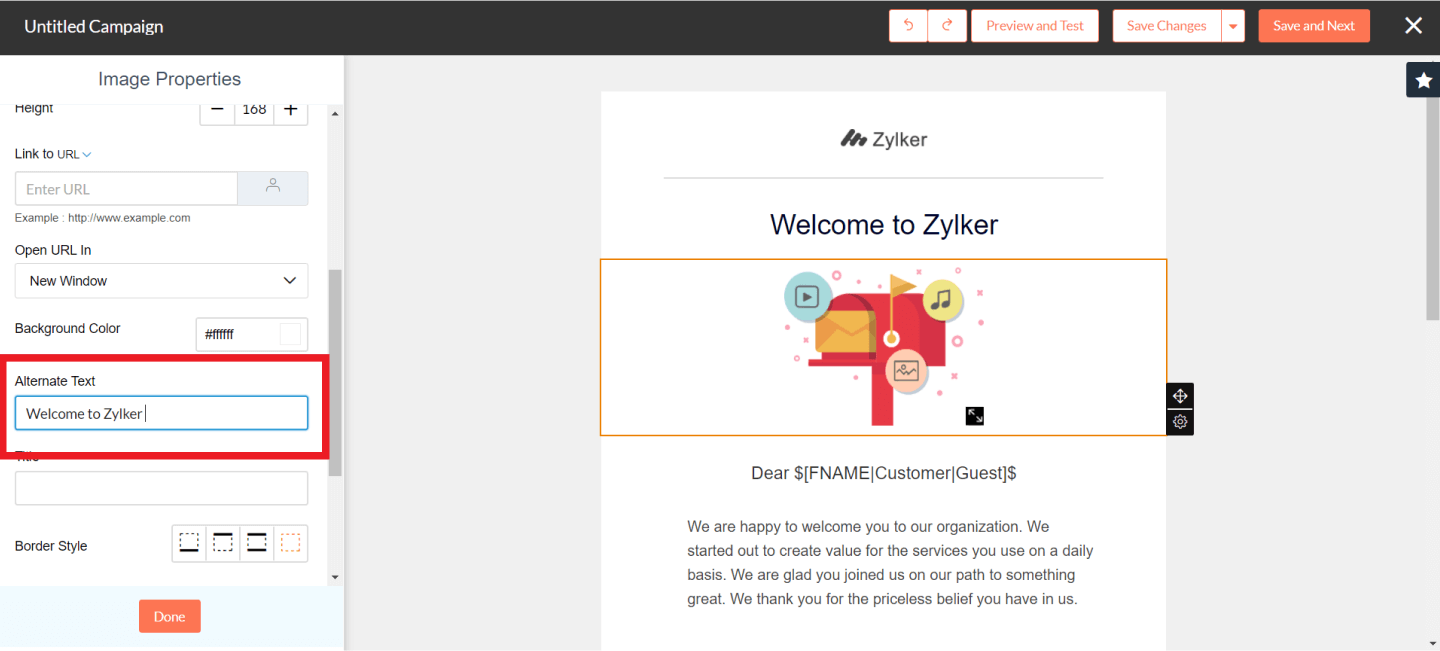
How to create ADA-compliant emails with Zoho Campaigns
Zoho Campaigns is the email marketing platform of the Zoho product family, and includes a wide range of responsive templates that make it simpler to send accessible emails.
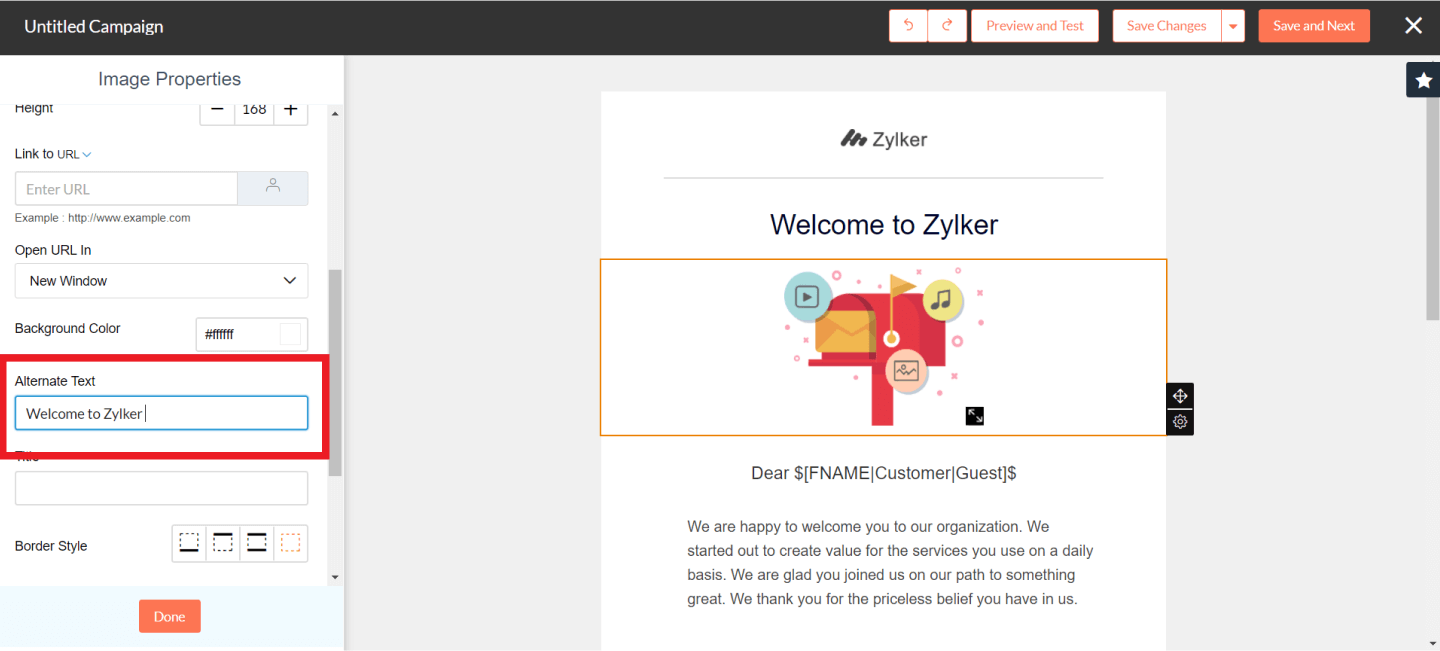
To add alt text to images in Zoho Campaigns:
- In your email, select the image
- In the Image Properties sidebar, add alt text under "Alternate Text"
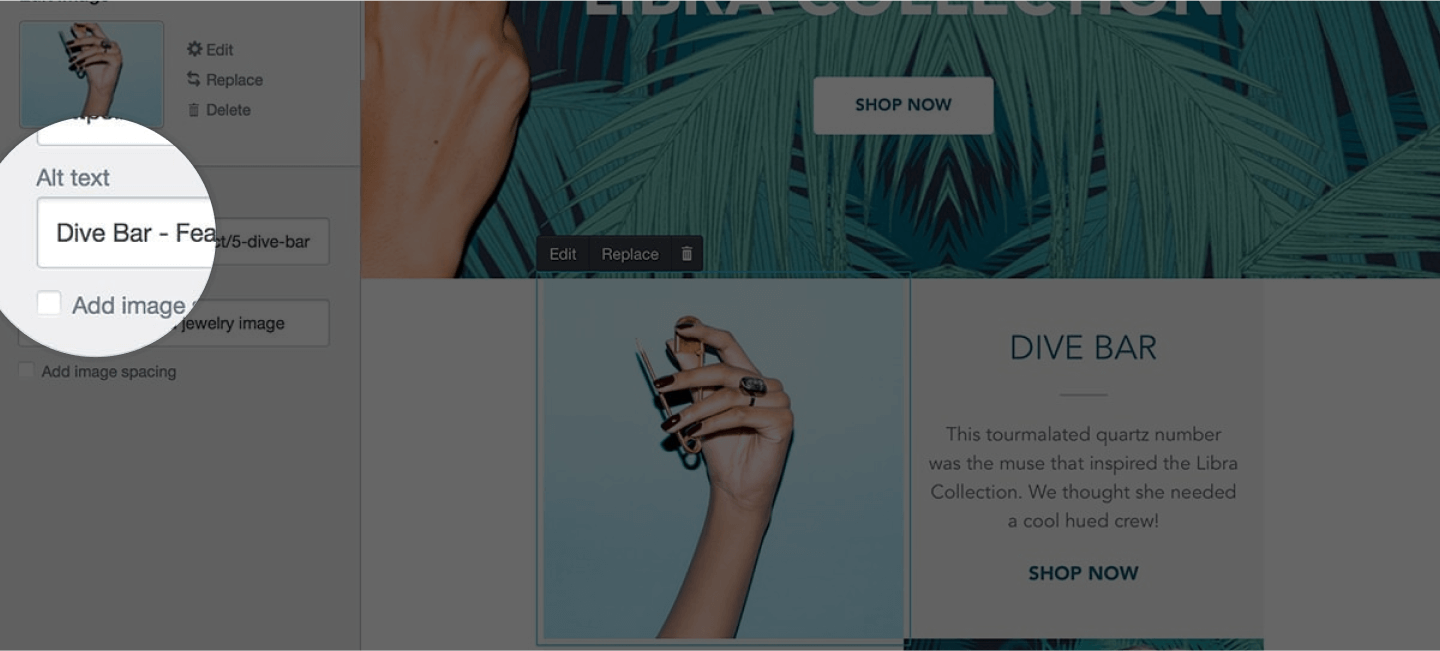
Here's what it looks like within Zoho Campaigns:

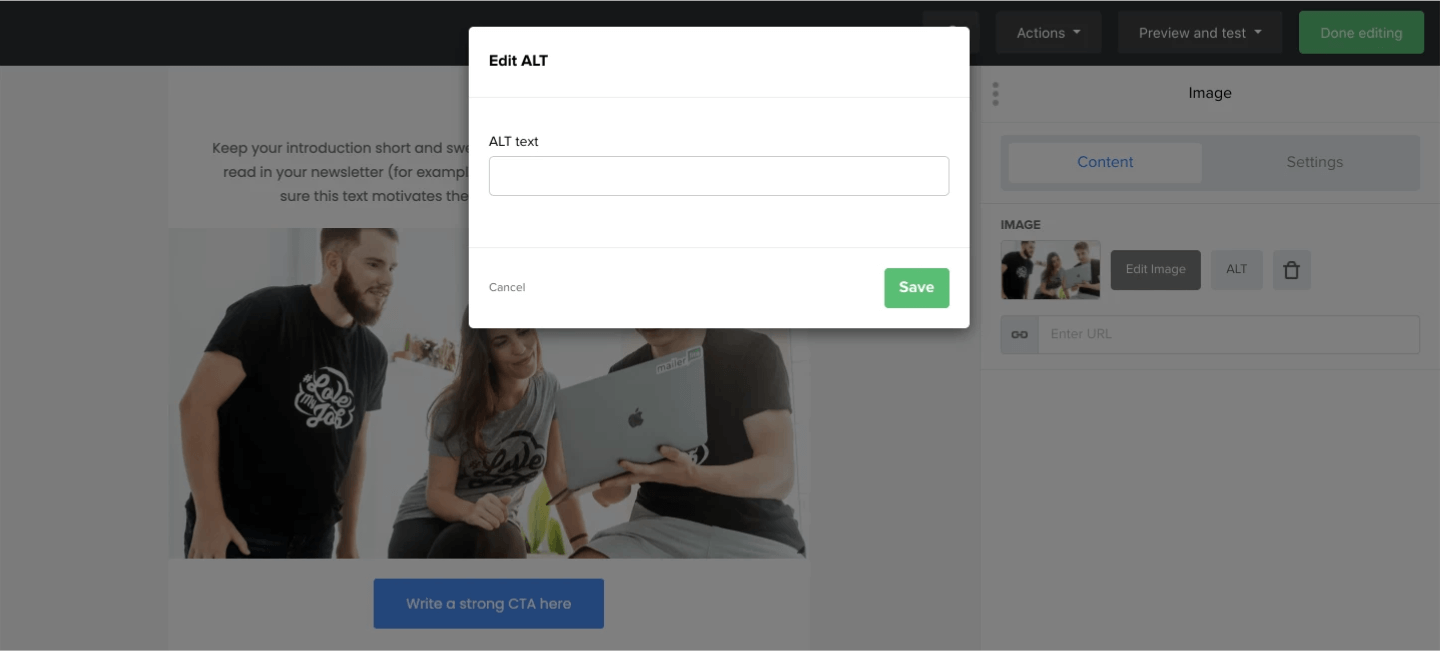
How to create ADA-compliant emails with MailerLite
MailerLite includes accessibility features, such as automated plain text versions of your emails and an easy way to add alt text to images.
Preview and edit plain text emails in MailerLite
When you review a MailerLite email campaign before you launch it, you will be presented with an option to preview or edit the plain text version. That way, you can be sure your email displays correctly to all recipients.
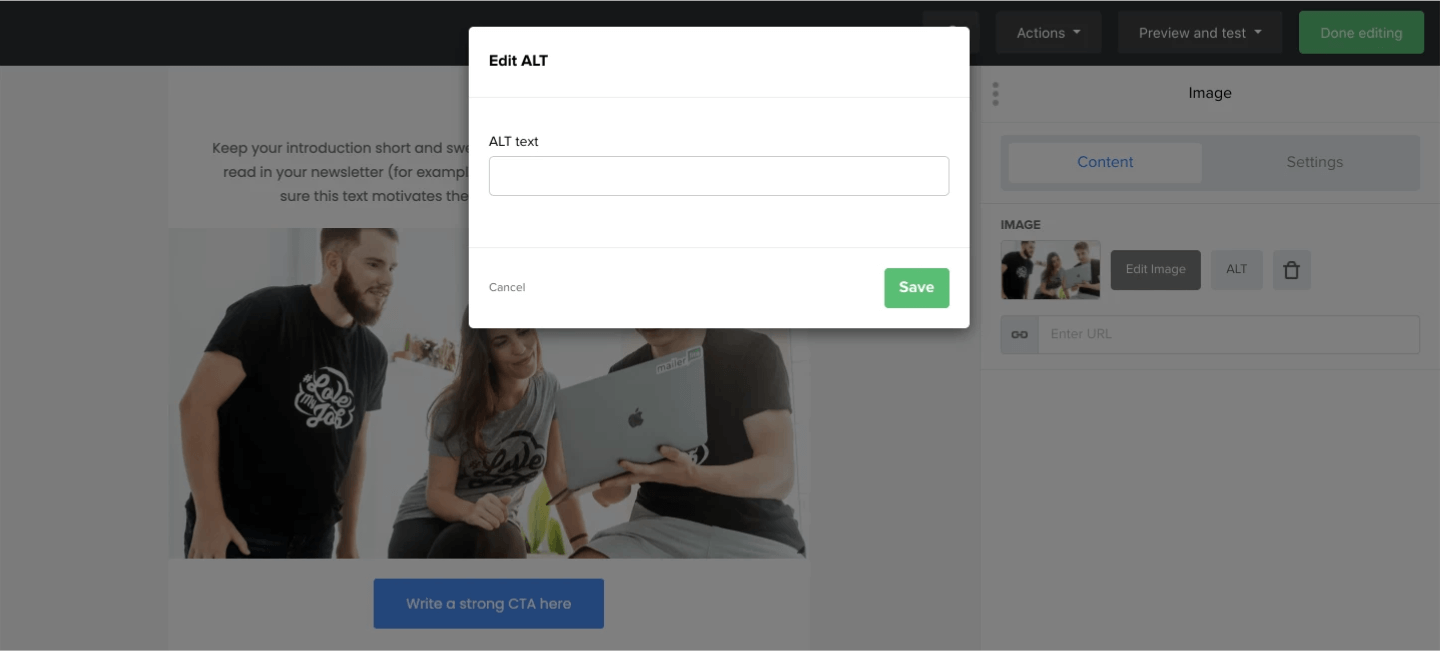
To add alt text to images in MailerLite:
- In the email editor, select the image
- Click "ALT" to add and edit the alt text
Here's what it looks like within MailerLite's email editor:

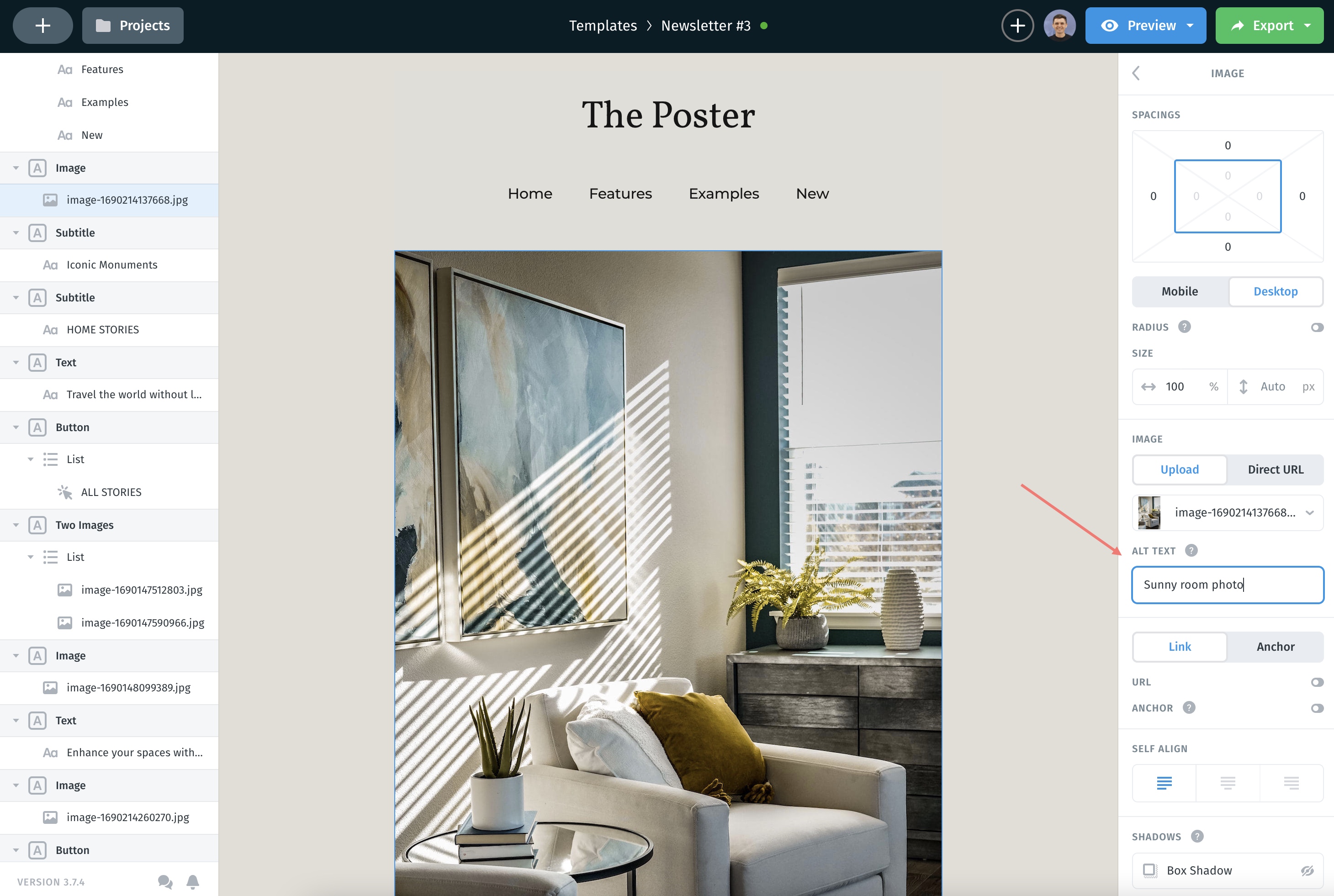
How to create ADA-compliant emails with Postcards
Postcards email builder has built-in accessibility features designed to make your emails more inclusive for individuals with disabilities. One of these features allows you to insert alt text into images. This is available to everyone, even those using free accounts.
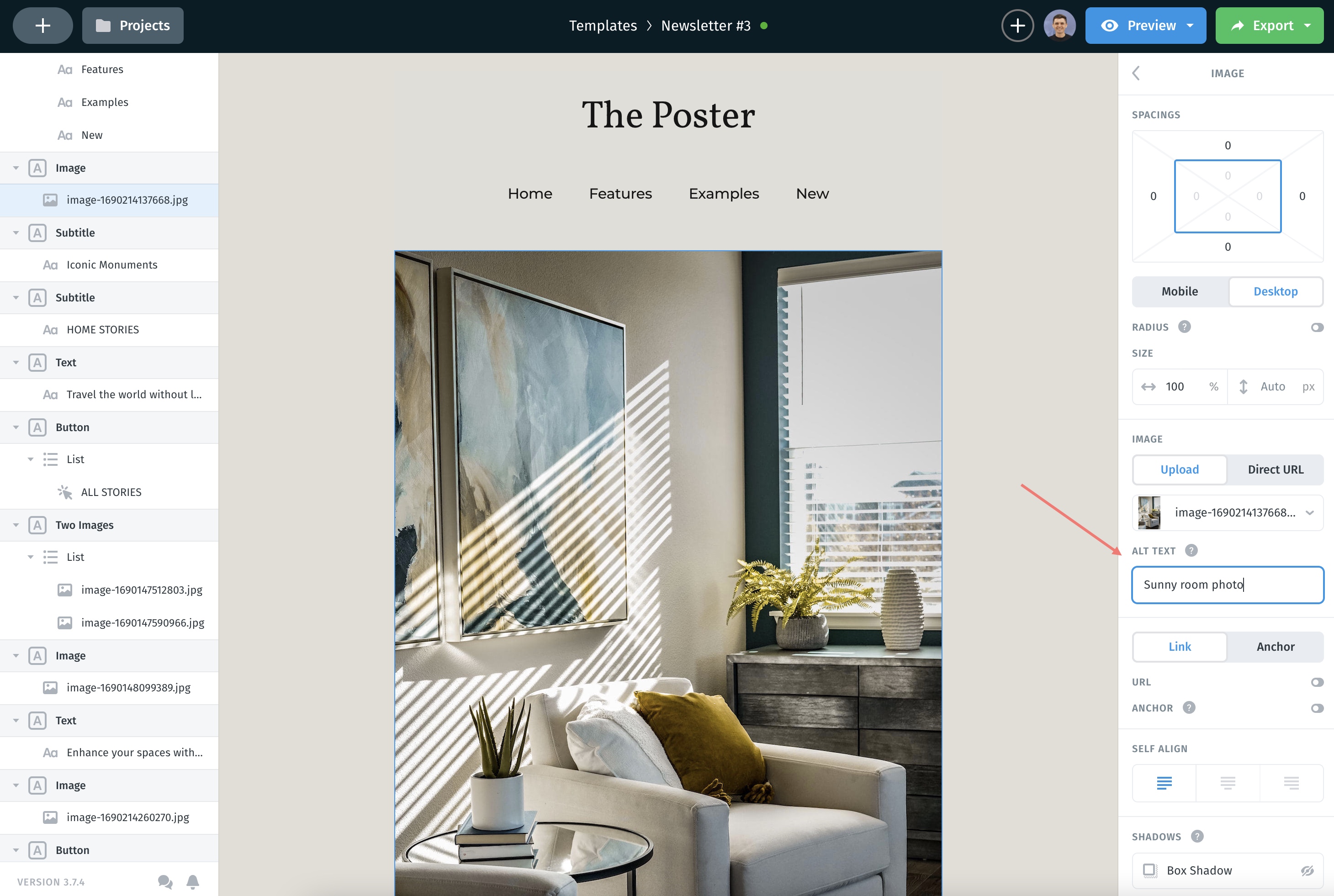
To add alt text to images in Postcards by Designmodo, follow these steps:
- Select the image block you wish to modify
- Click on "Alt Text"
- Enter the desired alt text for your image
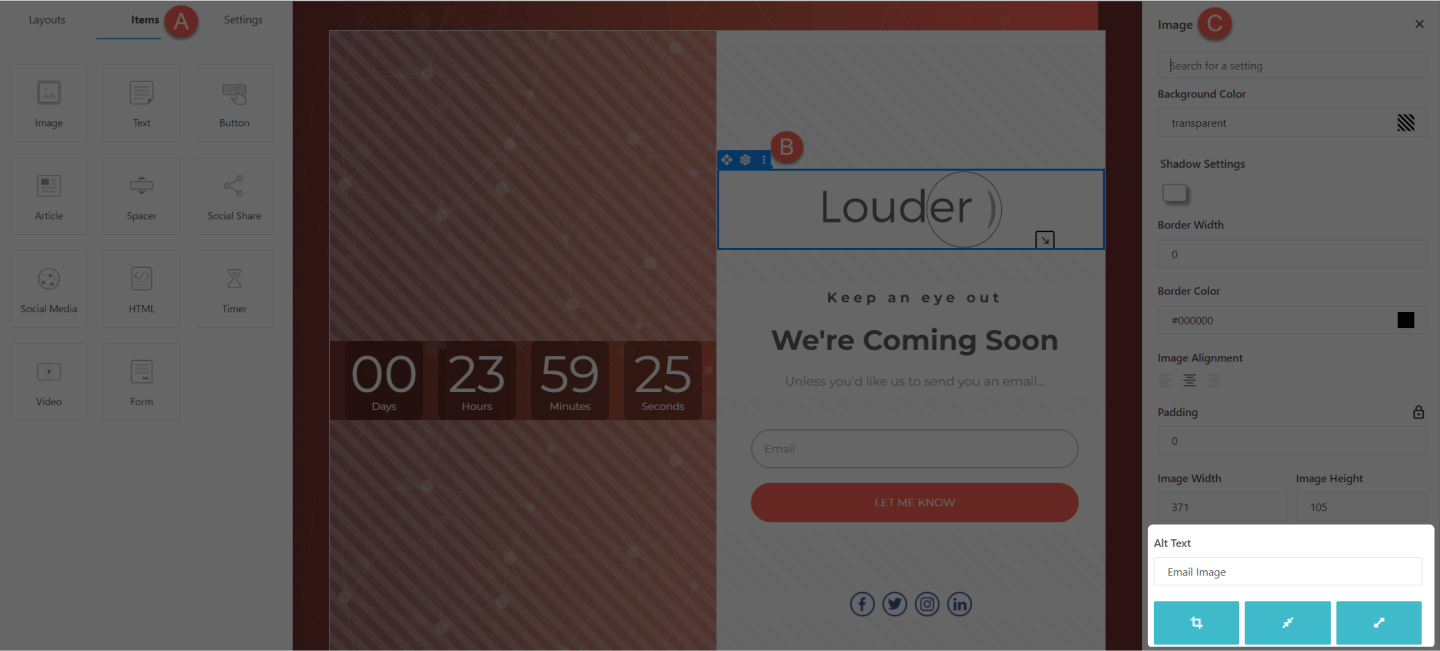
Here's how it looks within Postcards:

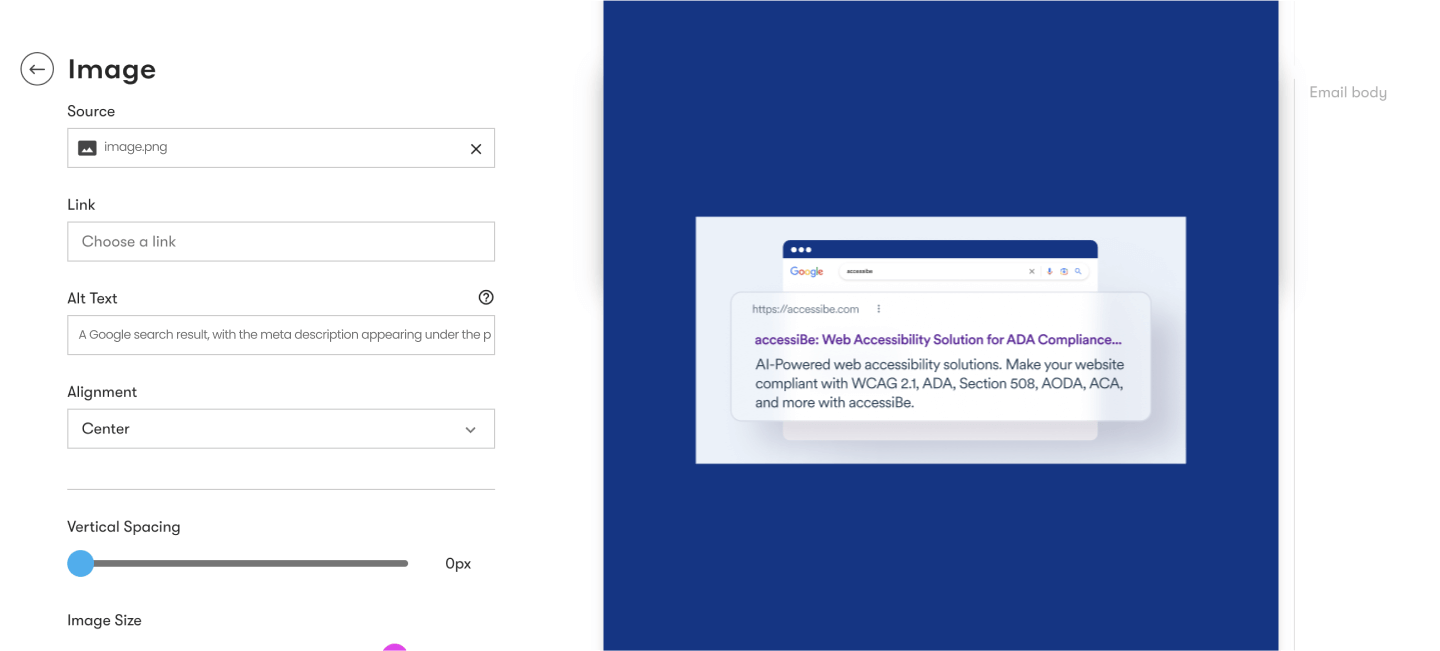
How to create ADA-compliant emails with Moosend
Moosend offers 70+ fully-responsive templates to ensure your emails display in a logical order on all devices. It’s also easy to add alt text to images within this platform.
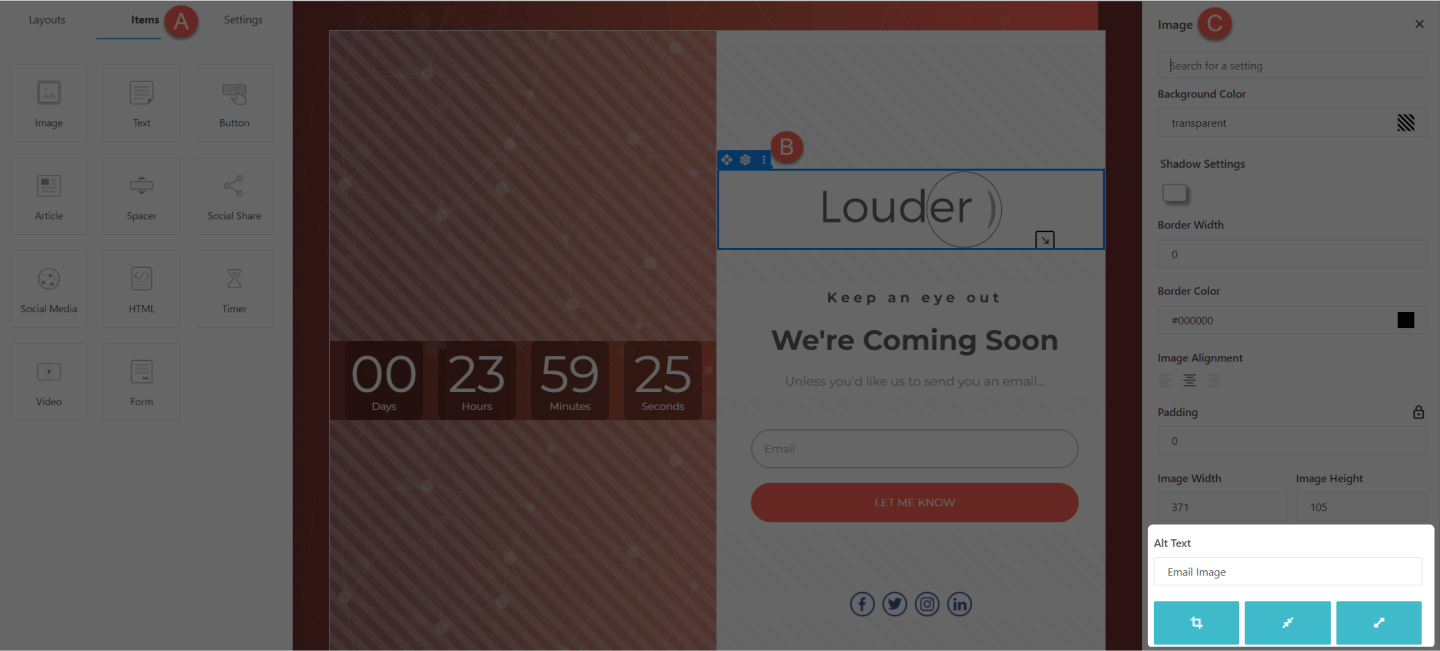
How to add alt text to images in Moosend
- In the email editor, select the image
- Under “Alt Text” in the sidebar, add your alt text
Here's what it looks like within Moosend:

How to create ADA-compliant emails with Campaign Monitor
If you use Campaign Monitor, you can access plenty of ready-to-use templates that are optimized for desktop and mobile. The platform also automatically generates plain text emails for every HTML email you send, and it’s straightforward to optimize your emails for mobile responsiveness and accessibility.
How to add alt text to images in Campaign Monitor
- In the email builder, hover over the image and click "Edit"
- Add your alt text in the "Alt text" field
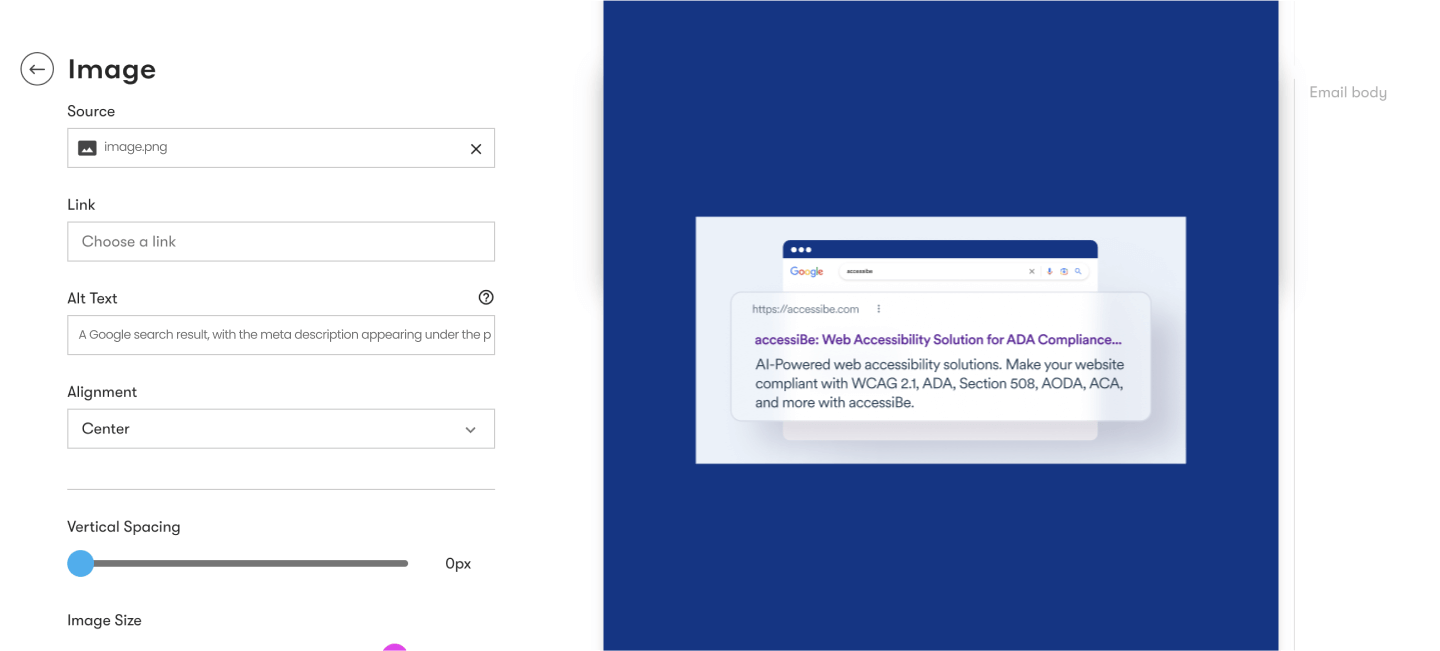
Here's what it looks like within Campaign Monitor:

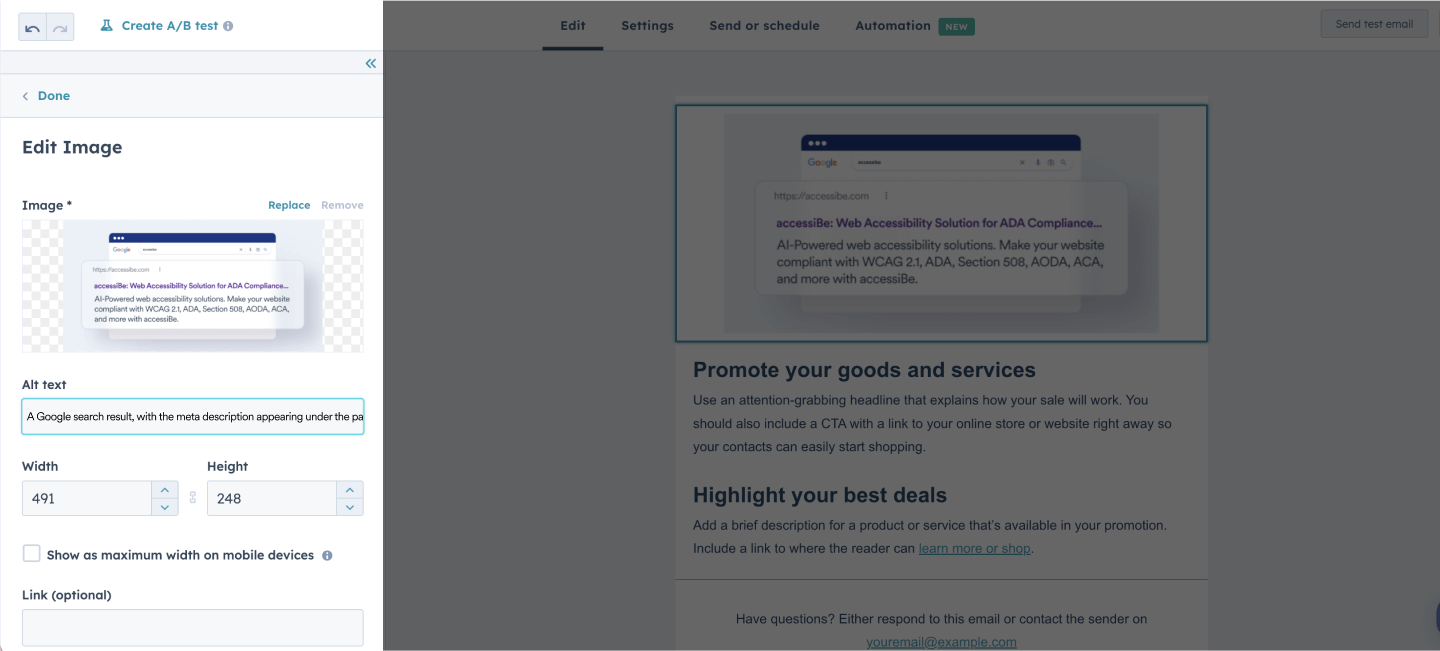
How to create ADA-compliant emails with HubSpot
HubSpot is one of the most popular CRMs on the market, and it includes email functionality for marketing, sales, and customer support. When you send a marketing email with HubSpot, a plain text email is created automatically and sent to a recipient if the rich text version isn't supported. You can also make images in your emails accessible by adding alt text.
How to add alt text to images in HubSpot
Currently, you can add alt text to marketing emails in HubSpot, but not in email sequences. Here’s how to add alt text to images in marketing emails in HubSpot:
- In your email, hover over the image and click "Edit"
- In the “Alt text” field, enter your alt text
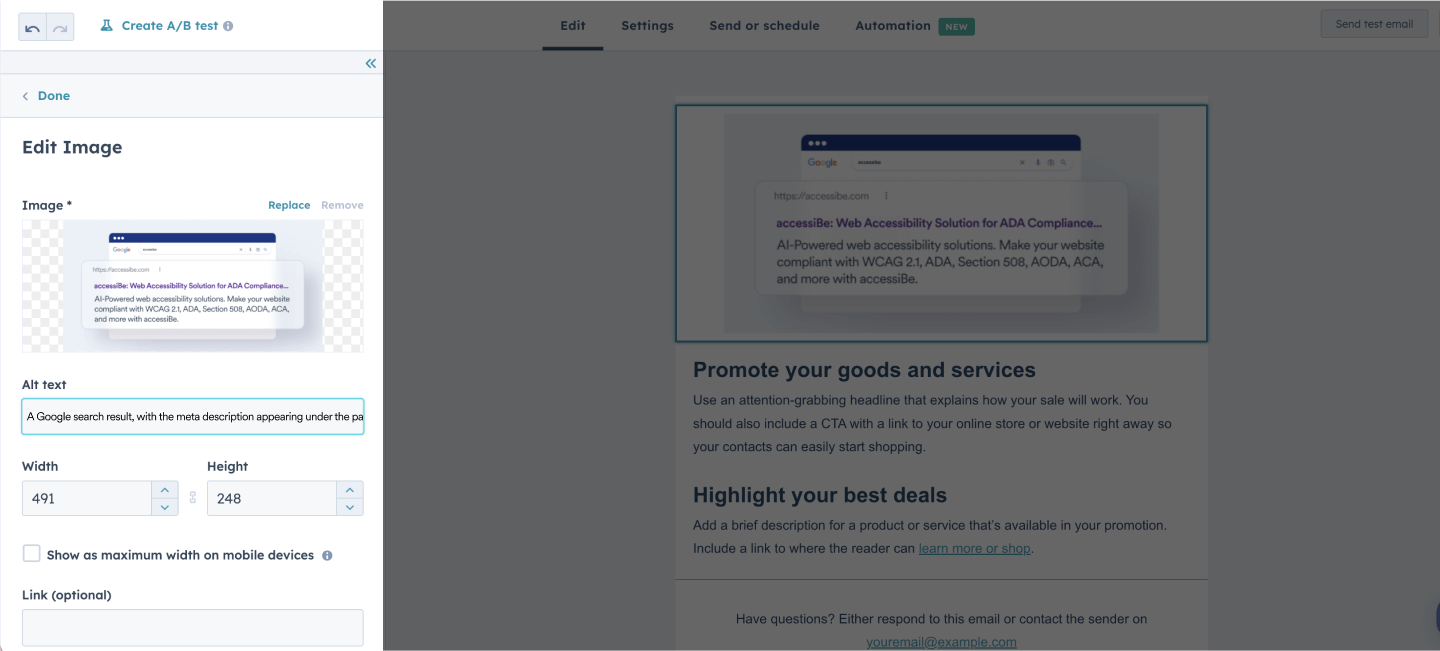
Here's what it looks like within HubSpot:

How to create ADA-compliant emails with Sendinblue
If you send emails with Sendinblue, you can follow these best practices to make your emails accessible.
Preview plain text emails in Sendinblue
Sendinblue automatically sends plain text emails with your HTML emails. To avoid accessibility issues, it’s worth previewing how these appear based on your template. Here’s how you can do that:
- Navigate to the campaign creation flow
- Click the three dots icon next to “Design” and select "View the plain text version"
- This will open a pop-up preview of your email as plain text, which you can edit or save
How to add alt text to images in Sendinblue
- Click the image to open the Image Settings
- Add your alt text to the relevant field
How to create ADA-compliant emails with ActiveCampaign
ActiveCampaign is an email marketing platform that vocally supports designing for accessibility, usability, and inclusion.
Sending responsive emails with ActiveCampaign
ActiveCampaign’s new Email Designer makes it easy to edit an email for mobile and desktop responsiveness. To ensure that emails display correctly on any device, navigate from the email designer to: Global Settings > General Settings > Responsive design.
The "Enable mobile responsiveness" setting is enabled by default for every email you create.
How to add alt text to images in ActiveCampaign:
- In the Email Designer, click on the image in your campaign
- Add your alt text to the "Alternate text" field in the Image Block settings
How to create ADA-compliant emails with Drip
Drip is relied on by eCommerce business owners looking to implement sophisticated email campaigns.
How to add alt text to images in Drip
- Click on the image in the email designer
- Add your alt text in the “Alt Text” field
Here's what it looks like in Drip:

How to create ADA-compliant emails with AWeber
AWeber automatically sends plain text emails with every campaign, and its drag-and-drop editor maintains your content order on any device.
How to add alt text to images in AWeber
- Click on the image
- In the menu on the right side of the screen, add the alt text under "Image Alt Text"
How to test email campaigns for ADA compliance
Before you hit send on your email, you can run an automatic test on it, to verify it is ADA-compliant. Two of the best email accessibility testing tools are:
Accessible-email.org
Accessible-email.org is a simple way to check email accessibility. All you need to do is copy your email's HTML code and paste it within the relevant field to see what improvements need to be made for it to be accessible. Then, you can use the website's editor to make the necessary adjustments.
Email on Acid
Email on Acid is a testing platform that analyzes and tests your emails for deliverability and optimization. The platform includes an accessibility tool that scans your email's HTML and design elements. Next, it adjusts the code to make it more accessible for people with disabilities.
It’s important to note that relying solely on these tools is not a recommended practice. You should ideally manually audit emails before sending them out, as well.
ADA compliance: important and beneficial
When you prioritize accessibility, you allow people with disabilities to access information and content without barriers.
Achieving ADA-compliance can also yield considerable business results. The disability community’s spending power is immense. By making your emails more accessible, you invite more people with disabilities to become your customers.
Additionally, it is essential to remember that accessibility is ultimately about human-centered design. Although this can be essential for people with disabilities, it also benefits every single person who receives your emails.
It's important to note that when a business doesn’t comply with the ADA, it risks facing legal action, including receiving demand letters and potentially facing lawsuits. These can have a damaging affect on your business' reputation.
Key takeaways
Sending accessible, inclusive, and ADA-compliant emails should be a key focus for any organization. Along with mitigating potential legal risks, ensuring your emails are accessible to everyone helps you build an inclusive brand that welcomes the highest number of customers.
Start by familiarizing yourself with the email accessibility best practices we’ve shared in this post, and keep these in mind as you create your next email. Before hitting the send button, set aside some time to carry out accessibility testing and make sure your emails are fully compliant with the ADA.