What does having an accessible Shopify website mean?
For your website to be considered accessible, it will need to accommodate all visitors and customers, including those with disabilities. To achieve this, your Shopify website needs to adhere to prominent web accessibility standards. These include specific instructions that, when followed, ensure that your Shopify website is configured and designed so that it provides an equal user experience to all website visitors.
The most important set of web accessibility guidelines, and those that have the most deciding impact on the way global web accessibility policy is shaped, are the Web Content Accessibility Guidelines (WCAG). Created by the World Wide Web Consortium (W3C), WCAG is a lengthy document that includes numerous sections (or success criterion) your Shopify website should conform to.
As a whole, WCAG is based on four fundamental principles:
- Perceivable: Website visitors should be able to perceive content appearing on your Shopify website through their senses of sight, sound, and touch
- Operable: Website visitors need to be able to operate your Shopify store regardless of ability. An operable Shopify website needs to be navigable entirely by keyboard, sight-assisted navigation, and other alternatives to a classic mouse
- Understandable: Your Shopify store needs to be easy to understand. It should not include overly technical terms or complex jargon, and should be devoid of complicated instructions that are difficult to follow
- Robust: For your Shopify website to be robust, it needs to use HTML and CSS according to specification, and be compatible with assistive tools that people with disabilities use to browse online
WCAG versions and levels
Throughout the years, there have been a number of WCAG iterations:
WCAG 2.0 was released in 2008, while WCAG 2.1, an updated version of these guidelines and the most up-to-date, was released in 2018. The first draft of the next version of these guidelines, WCAG 2.2, was initially released in February of 2020, and was officially published on October 5th of 2023.
All WCAG versions have three levels you can conform to:
- Level A - the lowest level of conformance
- Level AA - the conformance level referenced in most accessibility regulations around the world
- Level AAA - the optimal and most difficult level of conformance to achieve
It is recommended that your Shopify website should conform to WCAG 2.1 Level AA.
To conform to WCAG 2.1 Level AA, your Shopify website needs to meet a number of technical and design-based requirements.
These include, but certainly aren’t limited to:
- Compatibility with screen reader technology
- Keyboard only navigation
- Captions for videos
- Properly structured forms
- Proper color contrasts
We will explain these requirements in further detail next.
How do you make your Shopify website accessible?

Ensuring your Shopify website is accessible is a multi-step process. You need to address various technical and design-based elements within your online store and tweak them so that they accommodate the unique needs of shoppers with disabilities. Let’s dive deeper into this process:
Provide a proper meta description and meta title for each web page
Meta titles define a web page, offering a quick glimpse of the main content. The meta description provides a concise summary of a given web page, providing keywords and enticing content points.
Adding proper metadata to every page of your Shopify website is critical for users with cognitive or vision impairments who rely on screen reader technology. A unique meta title must be provided for each page, since the meta title is the first thing that a screen reader will announce once a page loads. The title should define the purpose of the content and enable users to orient themselves while using the website.
Metadata will also appear on search engine result pages. When a person with vision impairments searches for something online, the screen reader will read the meta title and description of the search results aloud. As metadata has considerable impacts on search engine rankings, it’s advisable to adhere to SEO best practices, in addition to accessibility requirements, when writing new metadata or optimizing existing ones. You can press here to read more Metadata and web accessibility.
You can follow these instructions to add a meta title and description to a web page within Shopify:
- Log into your Shopify admin
- Go to Online Store > Pages or Products
- Select the page or product you wish to modify
- Scroll to the Search engine listing preview
- Select Edit website SEO
- Populate the Page title and Meta description sections
- Press Save
Use appropriate headings
Headings are a crucial part of structuring web content. They are the textual elements that clearly define the sections and subsections of a web page, similar to chapter titles and subheadings in a book. They range from H1 (the largest) to H6 (the smallest), providing a hierarchical structure to your content.
For individuals using screen readers or other assistive technologies, appropriate use of headings is essential. These technologies can interpret the hierarchical structure created by headings, helping users to navigate through the content efficiently and understand its organization.
It is important to apply headings correctly, and not to skip heading levels, such as jumping from H2 to H4 without a H3 between them. It is important to avoid using headings for their built-in visual styling, as this can disorient screen reader users.
On Shopify, you can apply headings in the rich text editor while adding or editing content. Simply select the text you want to designate as a heading, and choose the appropriate heading level.
Add alt text to meaningful images
Alt text, short for "alternative text," is a brief description added to an image's HTML tag on a web page. When added to an image, screen readers (like NVDA and JAWS) will read the alt text aloud, enabling users to understand the image in question.
It is important to note that alt text should only be added to meaningful images. These are images that convey important, critical information to website visitors.
Images of goods and services all count as meaningful images, and therefore need to have alt text that clearly explains the information appearing within them. Alternatively, images that appear purely for decorative purposes should be hidden from assistive technologies, and should not have alt text.
When writing alt text for images of goods and services displayed on your Shopify website, it is important not simply to add the item’s name. Instead, you should explain what the item is and/or what it looks like.
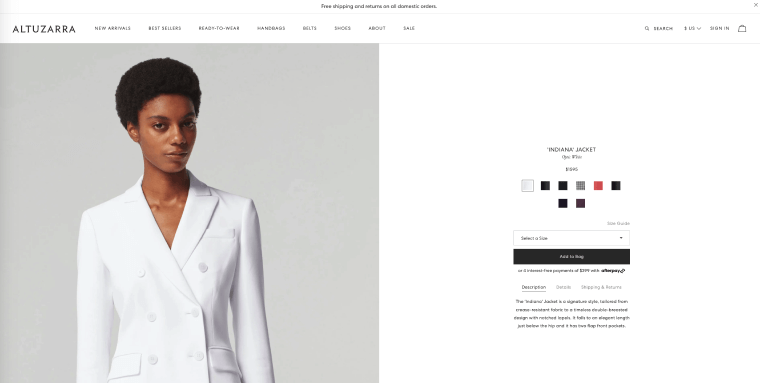
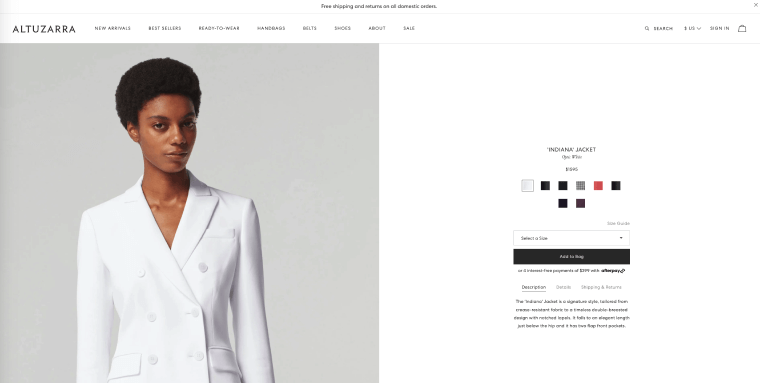
Example of proper alt text
The following screenshot portrays the Indiana Jacket product page on altuzarra.com, an online retailer:

The white jacket on the left is listed on this store as the ‘INDIANA’ JACKET. If the alt text were simply to be “The INDIANA JACKET”, screen reader users wouldn’t be able to know what the item looks like and what its key characteristics are. Therefore, the alt text that should appear for this image should be “White hip-length dress jacket with notched lapels, two front pockets & six buttons.”
How to add alt text to meaningful images in Shopify
- From your Shopify admin, go to Products
- Select the name of the product that you want to edit
- From the product details page, press a product image to view the Preview media page
- Select “Add alt text”
- Enter your alt text, and then press “Save alt text”
- Close the preview page via the 'X' icon or by pressing 'Esc' on the keyboard
It is recommended that the length of your alt text be eighty characters or less.
You can use this character calculator to see exactly how long your alt text is.
Select contrasting colors
For people with certain vision impairments to be able to access text-based content within your online store, it needs to sufficiently contrast with its background color.
Under WCAG 2.1 Level AA, there should be a contrast ratio of at least 4.5:1 between text and its background color. Large-scale text and images of large-scale text should have a contrast ratio of at least 3:1.
To ensure you are adhering to these color ratios, you can leverage a number of free color contrast testing tools such as Adobe’s Contrast Checker and WebAIM’s Contrast Checker.
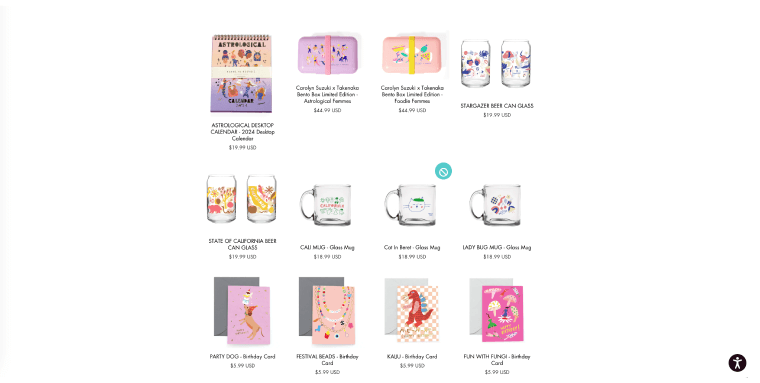
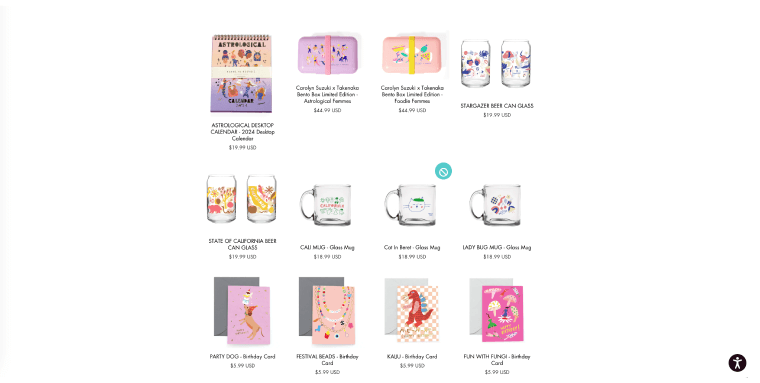
Many Shopify website owners smartly choose to display item prices and descriptions in black font over a white background. As it is the most highly contrasting color combination available, you can rest assured that your text is as readable as possible when displayed this way.
Here’s an example of a Shopify website that relies primarily on black text against white backgrounds:

It is important to note that for your Shopify website to be considered accessible, the color contrast requirements detailed in WCAG 2.1 Level AA need to be applied to various visual elements existing within it, and not just to text.
These include significant icons, interface components, and other graphical objects that are critical to website visitors’ ability to consume and understand information.
Examples of such icons include:
- The shopping cart icon, symbolizing the shopping cart or bag for adding items to the cart
- The heart icon, typically used for favoriting or adding items to a wishlist
- The star icon, often representing product ratings or reviews
- The add-to-cart icon, a symbol indicating the action of adding a product to the shopping cart
- The dollar sign icon, denoting currency or pricing information
- The shipping truck icon, representing shipping or delivery options
- The credit card icon, used to indicate payment methods or secure checkout
- The customer support icon, such as a headset or chat bubble, indicating access to customer service or live chat support
You can read more about selecting accessible color contrasts in this blog.
Use legible fonts
Inclusive design is about designing for everyone, and the choice of font plays a crucial role in this. Fonts greatly influence the readability of a website, especially for people with vision and cognitive impairments.
Accessible fonts are those that are easy to read for as many people as possible, regardless of their visual abilities or the device they are using to access your Shopify website with.
To choose an accessible font, you should consider a few factors:
- Size: The font size should be large enough to be easily read by all website visitors.
A small font size can make reading difficult, especially for people with visual impairments - Weight: A font that is too light can be hard to read, while a font that is too bold can be overwhelming
- Style: Simple, clean fonts are often the best choice for accessibility
We recommend you check out our guide on selecting accessible fonts.
Use descriptive anchor text
Anchor text is interactive text that is attached to a link. For website visitors with vision impairments who use screen readers, anchor text provides the necessary context about where the link will lead them. When read aloud, screen reader users will understand whether the link is relevant to them.
Anchor text should be descriptive, meaningful, and should provide a clear indication of the destination page's content. For instance, "Click Here" is an insufficiently descriptive anchor text, whereas "View Our Collection of Summer Dresses" informs those who rely on screen readers where they will be directed to if they activate the link it is attached to.
Add captions and transcripts for videos
Videos are commonly used in Shopify websites to display products and explain how they work.
If you feature videos on your Shopify website, it is crucial you add captions and transcripts to them.
Captions are the on-screen text descriptions that display a video's dialogue or sounds, and are vital for individuals with hearing impairments. They allow these website visitors to follow along and understand the content conveyed in the video. Transcripts, which are the textual representation of everything said and any other meaningful sounds featured in the video, serve a similar purpose. They also offer an alternative way to consume the content for people who prefer reading or are in a situation where they can't watch the video.
It’s important to note that while many video platforms create automatic closed captions, these aren’t always fully accurate. It is therefore highly recommended to create your own captions and upload them to your video. Depending on the video player you use, you may need to manually add an SRT file so that the captions will be featured.
For transcripts, consider using a transcription service or software. Make sure to embed these transcripts in a way that's easily accessible to website visitors who need them. This typically will be right below your video through a clearly labeled link.
Make sure your online documents are accessible
Online documents, such as PDFs, are often used on Shopify websites to provide additional information to potential and existing customers. A restaurant, for example, may feature a downloadable PDF of its menu, and a clothing retailer might provide a detailed sizing chart in the form of a Word document. Additionally, many Shopify websites will link to important legal documents and disclaimers, typically appearing in PDF form.
It's crucial that these online documents are accessible to everyone, including those using assistive technologies like screen reader tools. For the latter to effectively communicate information appearing within a PDF file or a Microsoft Office app, the document must be optimized for accessibility. For an online document to be considered accessible, it needs to feature a number of elements, including, but not limited to:
- Proper tags
- Legible and large text
- Proper color contrast between text and its background
- Alt text for meaningful images, if those are featured
- Descriptive link text
You can read about testing PDFs for accessibility in this blog.
If your online documents aren’t fully accessible, you will need to remediate them.
As the process of remediating online documents can prove challenging, time-consuming and costly, many Shopify website owners turn to expert service providers, such as accessServices, to perform these tasks for them. Relying on expert service providers can prove especially beneficial when dealing with lengthy, complex documents. With an intimate familiarity with relevant web and PDF accessibility guidelines, these experts are better equipped to handle these projects in a timely and cost-effective manner.
Learn how accessServices can help you with your document remediation needs.
Are Shopify themes accessible?

Shopify’s strength is in its wealth of predesigned templates. For the most part, these templates are mobile-responsive, meaning that they will adapt according to the device a person views them on. Along with being a core component of good and effective web design, multi-device responsiveness is critical for accessibility, and required under WCAG 2.1 Level AA.
Additionally, for a new template to be admitted to Shopify’s Theme Store, it must be accessible. If you want to create a template that meets Shopify’s accessibility standards, you will need to apply ARIA labels, roles, and attributes to a variety of elements, most notably the to the navigation menu and online forms. ARIA is a more technical aspect of web accessibility that you can read about here.
You can also read Shopify’s accessibility requirements for templates. You will find instructions on applying ARIA labels within this article.
It is important to note, however, that even when designed with the needs of the disability community in mind, an accessible Shopify theme will need to be tested to ensure it truly lives up to its billing.
A template considered accessible can still have code-level elements that prove challenging for people with certain disabilities. Many of these issues exist on a code level, and can limit (or completely impede) screen reader users and those who rely solely on their keyboard from properly engaging with your Shopify website.
Ultimately, for your Shopify website to be truly accessible, you should integrate with a web accessibility app, such as accessiBe.
Once installed on your Shopify website, accessWidget, accessiBe’s flagship web accessibility app, audits your website’s code, searching for problematic areas. Once these are identified, accessWidget will automatically remediate the code, ensuring your website is accessible.
Good web accessibility apps also empower people with disabilities to configure your Shopify website so that it fits their unique abilities. accessWidget, for example, provides visitors with an interface through which they can adjust and even disable a variety of design elements. These include adjusting font sizes, changing font types, stopping animations, adjusting color contrasts, and enabling a text-only mode.
You can click here to get the accessWidget app for your Shopify website.
How to test your Shopify website’s accessibility level
To test whether your Shopify website is accessible, you can use automated testing tools, such as accessScan, and rely on expert service providers, like accessServices.
To use accessScan, you will need to submit your Shopify website’s URL, after which the tool will run a quick, automated audit of your web page and check whether it conforms to WCAG 2.1 Level AA. After the audit is complete, you will be presented with detailed results that will help you address website elements that are non-accessible (if any exist).
accessServices can be relied on to manually audit and remediate your Shopify website, as well. In general, eCommerce websites are more complex in nature and require a more in-depth audit to determine if they accommodate all visitors. Many Shopify website owners often rely on accessServices to thoroughly inspect their online stores and make the necessary adjustments to ensure they are fully accessible.
It’s important to note that both approaches complement each other. Many Shopify website owners rely on automated tools for an initial audit of their online store, and then turn to expert service providers to help examine and remediate accessibility issues.
Why web accessibility is important

More than a quarter of adult Americans live with some form of disability. It is on all of us to ensure that this group is given equal opportunities to consume goods and services online.
It is worth noting that the disability community’s spending power is immense. When you welcome people with disabilities to your online store and treat them with the respect they deserve, they are more likely to spend their money on your products and services.
Web accessibility legal obligations
If you are a business operating in the U.S., Canada, or the European Union, you may be mandated by law to ensure your Shopify website is accessible.
Many courts today apply the Americans with Disabilities Act (ADA) to the online domain and have referenced WCAG as the standard to which websites need to conform to be considered accessible. Another American law that mandates web accessibility is Section 508 of the Rehabilitation Act, which applies to governmental bodies, federally-funded organizations, and service providers to such organizations. Under Section 508, relevant bodies must ensure their websites and other information and communication technology (ICT), such as email, videos, and PDfS, conform to WCAG 2.0 Level AA. If you run an Ontario-registered business, you likely need to comply with the Accessibility for Ontarians with Disabilities Act (AODA). Under this law, your Shopify website must conform to WCAG 2.0 Level AA.
We recommend you check out these resources if these laws apply to you:
Closing thoughts
Ensuring your Shopify website is welcoming to every potential and existing customer is a moral imperative. When you adjust your online store so that it provides the disability community with an equal online shopping experience, you take part in ending the discrimination this group faces far too often. And, when more people can access your Shopify website, you can expect higher traffic volumes, an improved brand image, and a likely increase in revenue.