2. Lighthouse
Lighthouse is an open-source, automated tool provided by Google for improving the quality of web pages. It has various audits including performance, SEO, best practices, and accessibility. For the accessibility audit, Lighthouse runs a series of checks against a web page, then generates a report on how well the page did. Each failed audit is accompanied by recommendations on how to fix the detected issues, direct links to the relevant WCAG criteria, and a scoring system that reflects the page's compliance level.
Pros:
Cons:
- Requires some technical knowledge to interpret the reports and implement changes
Price: Lighthouse is free.
3. Axe

Axe is an accessibility checker used primarily by web developers. As such, Axe links each accessibility violation to the relevant on-site source code. Links to remediation guides are provided for each violation.
Pros:
- Integrates directly into browser development tools for ease of use
- Detailed explanations and remediation advice for identified issues
Cons:
- May not catch all nuances that a manual review would identify
- Can generate false positives requiring human verification
- Advanced features and support require a paid subscription
Price: Axe is free. However, to save test results or use additional developer tools, you will need to subscribe to a paid account. Pricing is available upon request.
4. Accessibility Checker

Accessibility Checker is a web-based testing tool that evaluates a web page's level of conformance with WCAG standards. Upon completing the scan, Accessibility Checker generates a detailed report highlighting the accessibility issues existing within the web page. To help remediate these accessibility issues, Accessibility Checker will recommend more powerful tools, like accessiBe, that can resolve these issues.
Pros:
- User-friendly interface makes it easy for non-technical users to understand and use
- Provides detailed reports with clear descriptions of accessibility issues
- Recommends advanced tools for issues that require more sophisticated solutions
Cons:
- Limited free scans per day; additional usage requires a paid subscription
Price: You can use Accessibility Checker for free on up to five web pages a day. For businesses with larger websites, packages are available starting at $99 per month.
5. IBM Equal Access Accessibility Checker

The IBM Equal Access Accessibility Checker is an open-source tool designed for web developers looking to test websites for accessibility. The tool conducts comprehensive audits of web pages, while checking for conformance with WCAG guidelines. Once the audit is complete, the tool then presents a dropdown list of detected violations. Additionally, it generates a compliance "percentage" that offers a quick and informative snapshot of the website's adherence to WCAG standards.
Pros:
- Open-source and free-to-use, making it accessible to a wide range of users
Cons:
- Primarily designed for web developers, which may limit its use for non-technical users
- May have a learning curve for those unfamiliar with accessibility testing tools
Price: Free.
6. Total Validator

Total Validator is a basic testing tool that can be used to test websites for WCAG conformance, as well as for HTML/CSS validation, link checking, and spell-checking reports. The tool is simple, yet effective, providing a clear view of fundamental infrastructure issues on a website. Total Validator is best-suited for developers who are searching for a tool that audits a variety of code elements, and not just those pertaining to accessibility.
Pros:
- A robust tool geared toward developers
Available as a Chrome extension
Cons:
- Limited features when opting for the basic plan
Price: Total Validator's basic license is $12 per year and allows you to validate one page at a time. Users who require unlimited analysis can opt for a pro package at $49/year.
7. Pa11y

Pa11y is a set of open-source tools that help developers and website owners automate accessibility testing. By running against web pages, Pa11y reports on areas of a landing page that violate WCAG guidelines. This tool is highly flexible, allowing for automated testing in the development environment or continuous integration workflow. It offers detailed reports that outline violations and provides suggestions for corrections, linking directly to the relevant sections of WCAG for comprehensive guidance.
Pros:
- Flexible and customizable to fit different development environments
- Supports command-line interface for easy integration into build systems
- Can test both publicly accessible and locally hosted web pages
Cons:
- Requires some setup and familiarity with command-line tools
- Primarily relies on automated testing, which may not capture all accessibility nuances
Price: Free.
8. SortSite

SortSite is a comprehensive website testing tool that evaluates a range of issues including accessibility, broken links, HTML and CSS standards, search engine optimization, and more. In regards to accessibility, SortSite checks web pages against WCAG standards, offering a broad view of how accessible a site is to people with disabilities. The tool provides detailed reports that categorize issues by severity and include clear explanations, making it easier for developers and site owners to understand and address accessibility barriers.
Pros:
- Comprehensive testing beyond just accessibility, offering a full-site evaluation
- Offers user-friendly reports that prioritize issues for efficient remediation.
Cons:
- Can be more expensive than tools focusing solely on accessibility
- May offer more information than necessary for users only interested in accessibility
Price: SortSite offers a free trial for single-page scans. Full website scans require purchasing a license, with pricing starting at $149 for a one-month license.
Comprehensive accessibility solutions
9. accessWidget

An AI-powered, comprehensive web accessibility solution, accessWidget enacts two applications that work in tandem to remediate a website. The first is an accessibility interface that allows people with disabilities to adjust UI and design elements to fit their specific needs. These include adjusting font sizes, changing color contrasts, halting animations, and enabling text-only modes. The second is an AI-powered process that handles more complex web accessibility tasks, such as optimization for screen readers and keyboard navigation.
Pricing for accessWidget:
There are a number of plans website owners and organizations can choose from:
- Standard: $490 per year. Best for websites with under 1000 web pages
- Advanced: $1490 per year. Best for websites under 10,000 pages, or for premium extra add-ons
- Advanced Plus: $3490 per year. Best for websites under 100,000 pages, or for premium extra add-ons
- Enterprise: Unlimited plan that includes all premium and enterprise extra add-ons
Screen readers
10. JAWS (Job Access With Speech)

JAWS is a popular screen reader developed for people with disabilities, primarily individuals with vision impairment. JAWS translates digital text into speech or Braille, facilitating access to a wide range of software applications and web content. JAWS supports most Microsoft Office applications, web browsers, and PDF readers, making it a versatile tool for personal and professional use.
Pros:
- Offers customizable speech settings to cater to individual user needs
- Provides robust scripting capabilities to extend functionality
Cons:
- Limited to Windows operating systems, excluding Mac and Linux users
- Higher price point compared to other screen readers
- Complex learning curve for new users
Price: JAWS starts at $95 a year.
11. NVDA (NonVisual Desktop Access)

NVDA is a free, open-source screen reader that provides feedback via synthetic speech and Braille, enabling people with vision impairments to access and interact with the Windows operating system and many third-party applications. NVDA is developed by NV Access, and is driven by a strong community support model.
Pros:
- Completely free and open-source, making it accessible to everyone
- Regular updates and a strong community for support
- Compatible with a wide range of applications, including web browsers and Office programs
Cons:
- May not offer as comprehensive support for professional applications as some paid alternatives
- User interface may be less intuitive for those transitioning from other screen readers
- Lacks some advanced features found in paid screen readers
Price: Free.
Color contrast analyzers
12. Color Contrast Analyzer

The Color Contrast Analyzer is a tool designed to help web developers and designers evaluate the color contrast of text, graphical objects, and UI elements against the background, to ensure they meet WCAG criteria. It is typically available as a browser extension or standalone application, providing a simple way to test and validate the visual aspects of a web design.
Pros:
- Easy to use, facilitating quick checks of color contrast ratios
- Supports a wide range of formats, including web pages, images, and software interfaces
Cons:
- Manual checking can be time-consuming for large sites or complex designs
- May not account for all contextual factors influencing readability, like font size or weight
- Primarily focuses on color contrast, requiring additional tools for comprehensive accessibility evaluation
Price: Free.
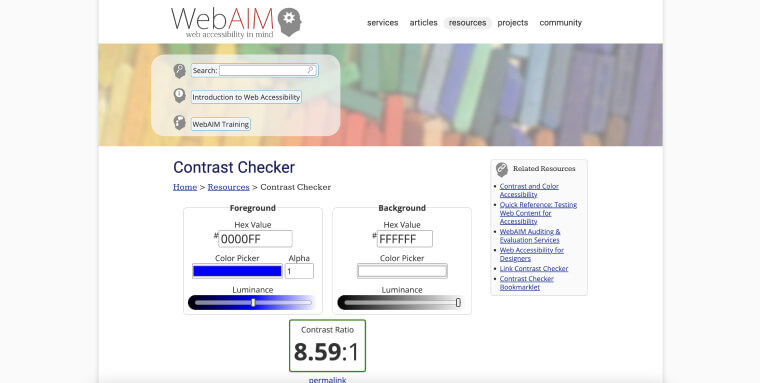
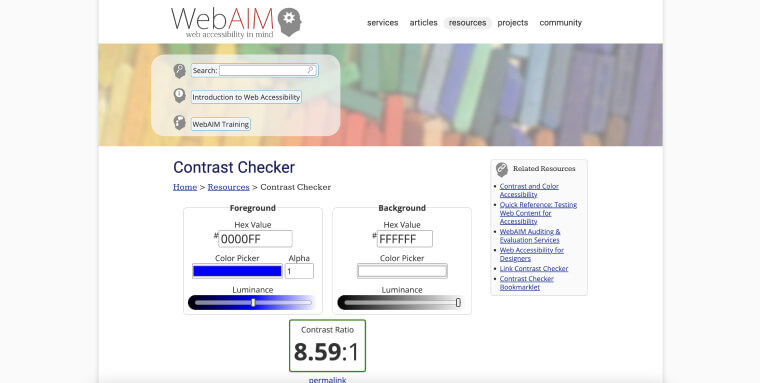
13. WebAIM Color Contrast Checker

WebAIM Color Contrast Checker is an online tool that evaluates the color contrast of text against its background to ensure that it conforms to WCAG criteria. This straightforward tool allows users to input foreground and background colors, providing instant feedback on contrast ratios and compliance levels. It is particularly useful for designers and developers looking to ensure their web content is accessible to individuals with color vision impairments.
Pros:
- Provides immediate feedback on color contrast ratios
- Simple and user-friendly interface makes it accessible to all skill levels
Cons:
- Limited to evaluating text color contrast against background color
- Does not automatically scan entire websites or design files; requires manual input of color values
Price: Free.
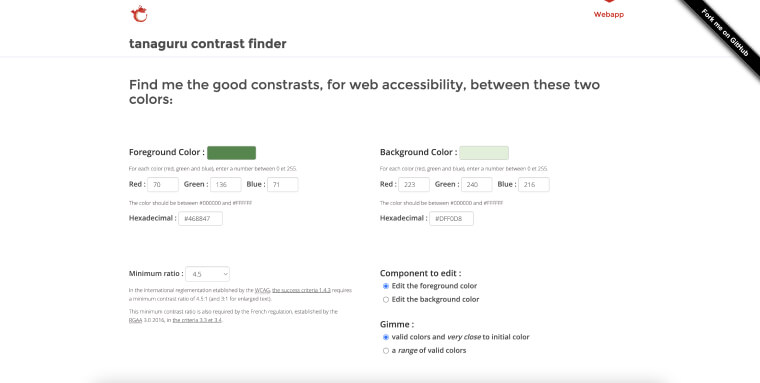
14. Tanaguru Contrast-Finder

Tanaguru Contrast-Finder is a tool specifically designed to find and suggest color combinations that conform to WCAG. Unlike tools that only evaluate existing color schemes, Tanaguru Contrast-Finder offers alternative color suggestions when the current palette does not meet accessibility standards. This feature is particularly useful for designers and developers looking to improve the accessibility of their websites without drastically altering their overall design.
Pros:
- Automatically suggests alternative colors that conform to WCAG
- User-friendly interface, making it easy for designers and developers to use
- Can analyze and provide solutions for both text and graphical elements
Cons:
- Focus is primarily on color contrast, not a full spectrum of accessibility issues
- Requires manual entry of initial colors, which might be time-consuming for extensive projects
- The automated nature of color suggestions may not always align with original design aesthetics
Price: Free.
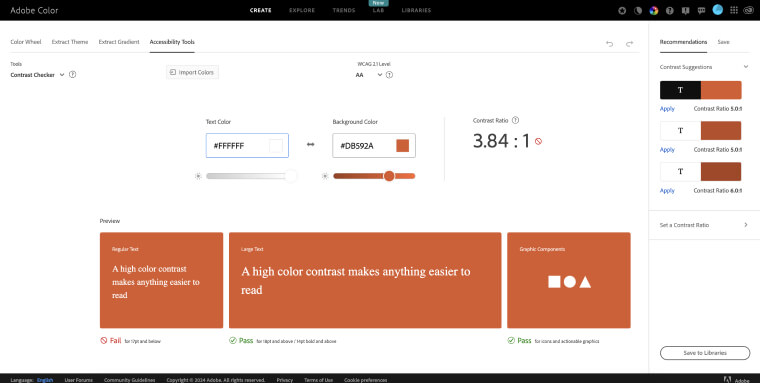
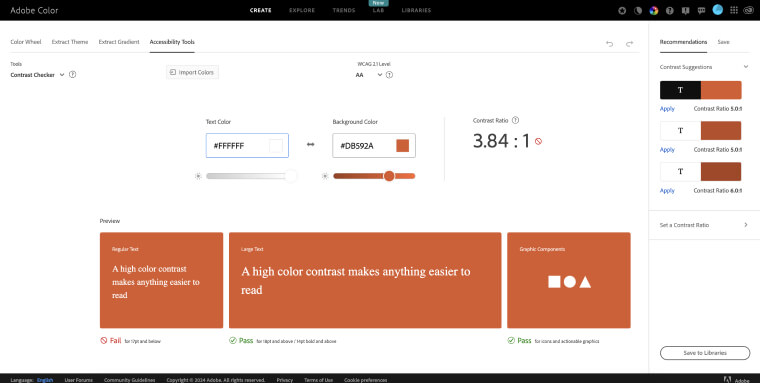
15. Adobe Color Contrast Analyzer

The Adobe Color Contrast Analyzer is a tool designed for checking and optimizing text and background color combinations to ensure they meet WCAG standards. It allows users to adjust and experiment with color schemes in real time to find compliant, visually appealing alternatives.
Pros:
- Integrated with Adobe's design tools, enhancing workflow for Adobe users
Cons:
- Focused primarily on color contrast, missing broader accessibility evaluations
Price: Free for those who have an Adobe account.
Color simulators
16. Color Oracle
Color Oracle is a free color blindness simulator for Windows, Mac, and Linux that allows designers and developers to view their designs as they would appear to individuals with different types of color vision deficiencies. By simulating common forms of color blindness, this tool helps in identifying problematic areas of a design that may be difficult to perceive for users with color vision impairments. It is an invaluable resource for creating more inclusive and accessible digital content.
Pros:
- Easy to install and use across multiple operating systems, including Windows, Mac, and Linux
Cons:
- Does not provide specific solutions or alternatives, only simulations
- Requires manual review of the entire interface or design to identify issues
- Focuses exclusively on color vision deficiencies and does not address other accessibility issues
Price: Color Oracle is available as a free download.
17 . aDesigner
aDesigner simulates what people with vision impairments experience when engaging with your website and web-based applications. This can help you understand whether your website properly accommodates this group of users, and will enable you to flag potential issues that will hinder their ability to properly interact with it.
Pros:
- Helps designers understand the user experience of individuals with certain vision impairments
Cons:
- Can sometimes miss certain aspects of your landing page
Price: aDesigner is a free downloadable platform.
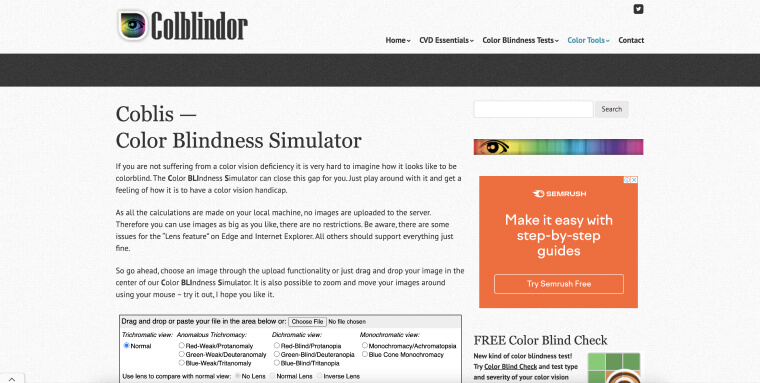
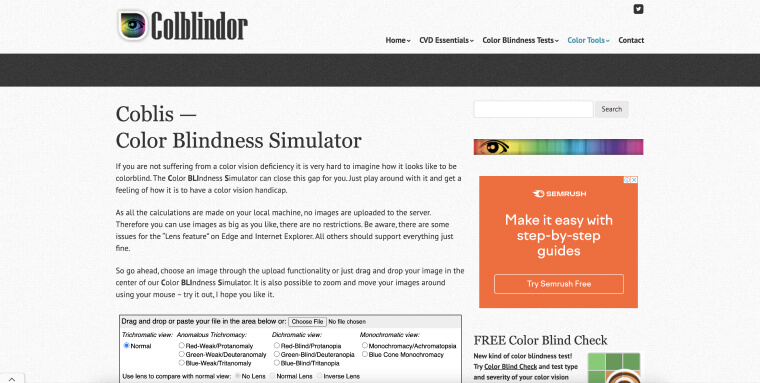
18. Coblis — Color Blindness Simulator

Coblis is a tool designed to simulate different types of color vision deficiencies, helping designers and developers understand how their visuals are perceived by people with color blindness. By uploading an image, users can quickly see how it would appear under various color vision conditions, aiding in the creation of more accessible designs.
Pros:
- Simulates a wide range of color vision deficiencies for comprehensive testing
- User-friendly interface allows for easy uploading and analysis of images
Cons:
- Limited to analyzing static images
- Simulations may not perfectly replicate individual color vision impairments
- Does not offer direct solutions or alternative color schemes
Price: Free.
Mobile accessibility tools
19. VoiceOver

VoiceOver is a built-in screen reader for Apple iOS devices. It helps users with vision impairments by reading aloud what's on the screen and facilitating gesture-based navigation. This tool describes screen elements and user actions, making iOS devices more accessible.
Pros:
- Integrated directly into iOS for seamless use
- Customizable settings to fit user preferences
- Supports numerous languages and voices
Cons:
- Has a steep learning curve for new users
- Limited to iOS
- Can conflict with non-accessible app gestures
Price: Included for free on iOS devices.
20. TalkBack

TalkBack is Google's screen reader for Android devices, designed to assist users with vision impairments (along with those with other forms of impairment). It provides spoken feedback and vibration cues to help navigate and interact with what's on the screen, supporting a wide range of apps and device functions.
Pros:
- Deep integration with Android devices
- Wide range of supported apps and features
- Customizable settings for user preferences
Cons:
- Can be complex for new users
- May not work seamlessly with all third-party apps
- Limited to Android devices
Price: TalkBack is included for free on Android devices.
21. Axe for Android and iOS
Axe for Android and iOS is an accessibility testing tool integrated into mobile development environments. It helps developers identify and fix accessibility issues in Android and iOS apps.
Pros:
- Tailored specifically for mobile app accessibility
- Integrates with existing development tools
- Offers detailed issue descriptions and remediation guidance
Cons:
- May require familiarity with accessibility concepts
- Limited to mobile app environments
- Requires integration into the development process
Price: Check the official Axe website for the latest pricing information.
22. Accessibility Scanner

Accessibility Scanner is a tool designed for Android devices to help developers and designers evaluate their applications for accessibility. The tool scans your app and provides feedback on areas that could be improved to enhance accessibility, such as text size, color contrast, and touch target sizes.
Pros:
- Easy to use with automatic scanning and feedback
- Helps identify a variety of accessibility issues quickly
Cons:
- Only available for Android, limiting its use for iOS or web applications
- May not identify all potential accessibility issues
- Recommendations can sometimes be too general or not applicable to all scenarios
Price: Accessibility Scanner is available for free on the Google Play Store.
Accessibilty browser extensions
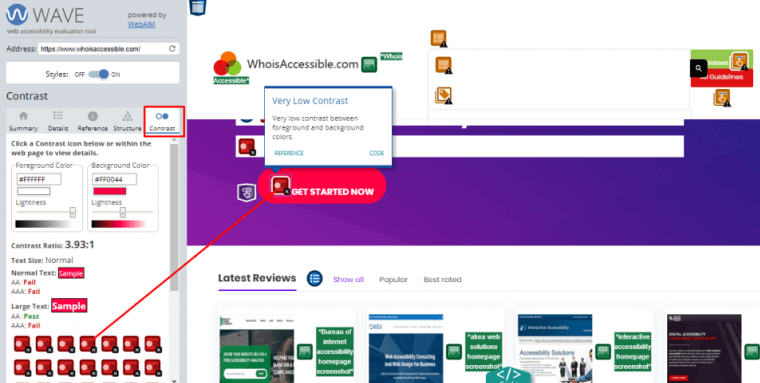
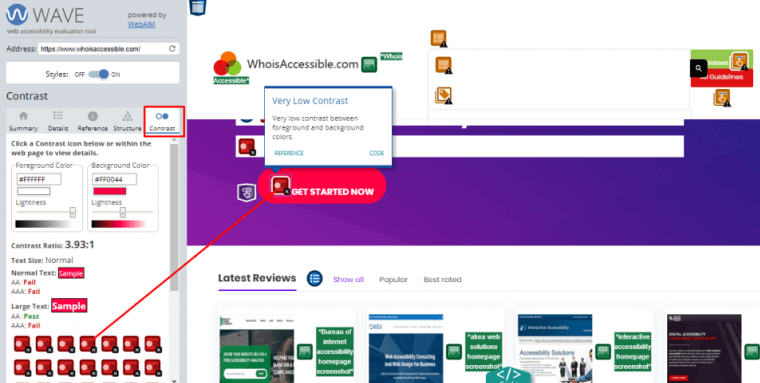
23. WAVE

WAVE can be used to test your website’s level of accessibility without leaving your browser. The tool examines your web page’s level of conformance to WCAG 2.1 and flags accessibility issues that appear on-page. WAVE is available as an extension for Google Chrome, Firefox, and Microsoft Edge browsers.
Pros:
- Directly integrates with browsers for easy use
Cons:
- Only analyzes visible content, missing some backend issues
- Free version is limited to single-page tests
Price: WAVE offers a basic free plan. Paid plans are available to those who would like to test more than one page at a time.
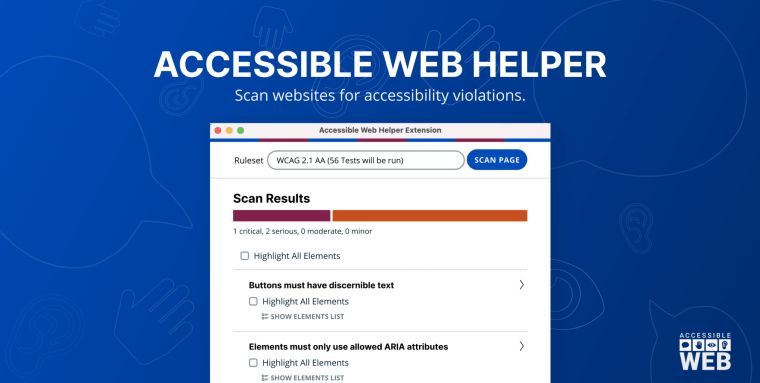
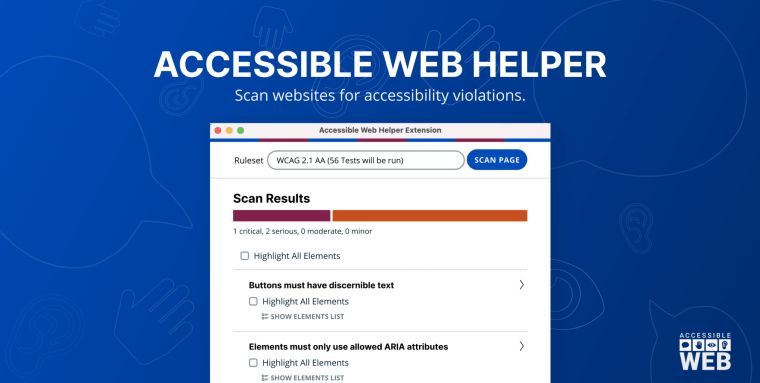
24. Web Accessibility Extension

The Web Accessibility Extension is an automated web accessibility testing and reporting tool. You can use this extension to scan web pages and determine their level of conformance to WCAG 2.1 Level AA.
Pros:
- Helpful for identifying both minor and major accessibility issues
Cons:
- May have a learning curve for new users to interpret reports effectively
Price: You can use the extension for free for 30 days, after which you will need to purchase a paid subscription plan. These start at $79 per month.
25. aXe Coconut
aXe Coconut is an experimental browser extension aimed at improving keyboard accessibility by detecting and suggesting fixes for common keyboard navigation issues. It serves as a cutting-edge testing tool for developers, offering early access to the latest accessibility rules before they are released in the standard Axe Core library.
Pros:
- Early access to the newest accessibility testing rules
- Specifically focuses on enhancing keyboard navigation accessibility
Cons:
- As an experimental extension, it might have more bugs than the more stable Axe Core library
- May require technical knowledge to interpret and implement suggested fixes
- Limited in scope to keyboard accessibility; does not cover all accessibility aspects
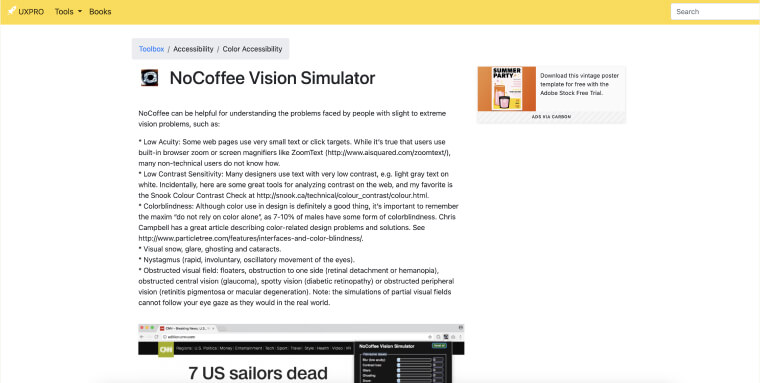
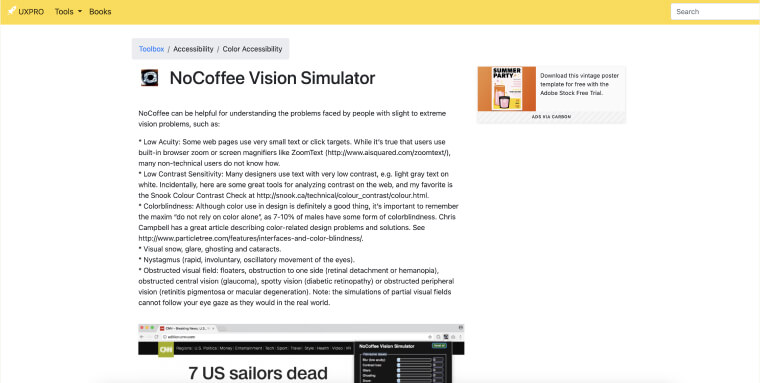
26. NoCoffee Vision Simulator

NoCoffee Vision Simulator is a browser extension designed for Chrome. It simulates various vision impairments, allowing developers and designers to understand how their websites are viewed by people with varying vision abilities.
Pros:
- Offers simulations of a wide range of vision impairments
- Easy to use, with immediate results directly in the browser
- Helpful for designing more accessible websites
Cons:
- Limited to vision impairments, not covering other accessibility issues
- Only available for Chrome browser
- May not perfectly replicate all vision conditions
Price: Free.
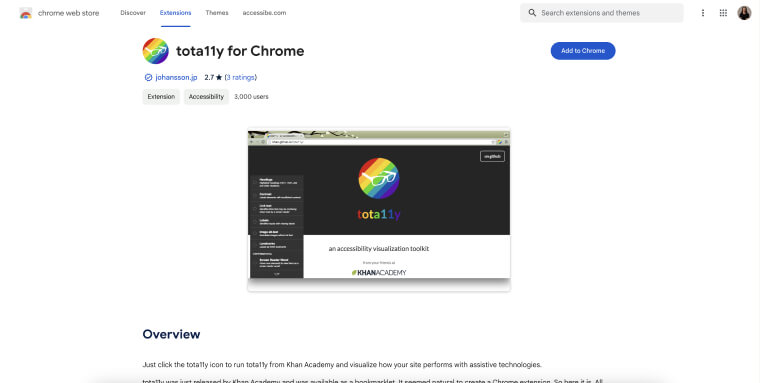
27. tota11y

tota11y is an accessibility visualization toolkit provided by Khan Academy. This browser extension helps visualize how a site performs with respect to accessibility standards directly in the browser.
Pros:
- Easy to use with a simple interface
- Highlights a variety of accessibility issues
Cons:
- Mainly for educational purposes, may not cover all edge cases
- Requires manual activation for each page
- Focused on visual representation, might need supplemental tools for complete analysis
Price: Free
28. Landmarks

Landmarks is a browser extension that helps users and developers identify and navigate through the various landmark roles (like main, navigation, and aside) in a webpage, improving the browsing experience for people using assistive technologies.
Pros:
- Easy to use and install
- Supports multiple browsers
Cons:
- Primarily beneficial for developers and users familiar with landmark roles
- May not be as useful for websites with poor semantic structure
- Limited to identifying landmark roles, not a comprehensive accessibility tool
Price: Free to download and use.
29. HeadingsMap
HeadingsMap is a browser extension that generates an outline of a web page using its headings. This tool is especially useful for ensuring that web content is structured logically, which is crucial for users navigating via screen readers.
Pros:
- Visualizes the structure of a page for better understanding and debugging
- Available for multiple browsers
Cons:
- Requires understanding of HTML structure
- Focus is only on headings, not on other accessibility elements
Price: Free to download and use.
Captioning and multimedia tools
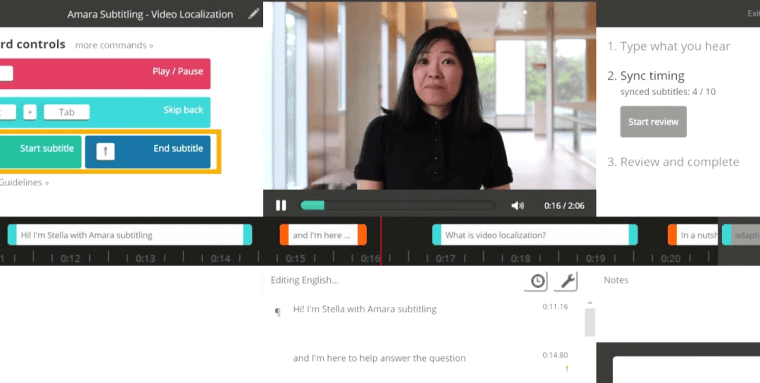
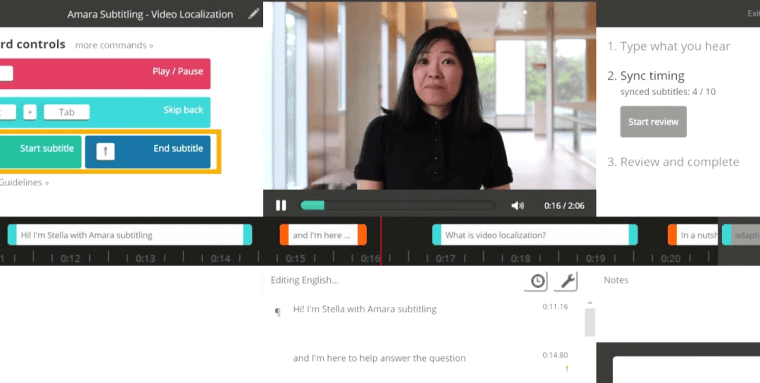
30. Amara

Amara is a tool designed to make video content more accessible through captioning and subtitling. It allows users to create, share, and collaborate on subtitles for videos, enhancing accessibility for those who are deaf and hard of hearing, as well as for viewers who speak different languages.
Pros:
- Community-driven, promoting collaboration and sharing
- Supports multiple languages
- Integrates with major video platforms
Cons:
- May require time to learn and navigate
- Limited features in the free version
Price:
Amara is free for a single user. If you need to collaborate with a team, plans start at $24 per month for two users plus an additional $12 for each additional user.
31. MAGpie
MAGpie is a tool designed for creating captions and audio descriptions for multimedia content, supporting the production of accessible media.
Pros:
- Supports various caption formats
- Integrates audio descriptions for those with vision impairments
Cons:
- Interface is somewhat outdated
- Learning curve for new users
- Primarily Windows-based; and can prove incompatible with other operating systems
Price: Free.
32. AutoCap
AutoCap offers automatic caption generation for videos, using speech recognition technology to create subtitles. It is particularly useful for content creators looking to make their videos more accessible to people with hearing impairments.
Pros:
- Supports multiple languages
- Easy to use and integrate with video platforms
Cons:
- Accuracy may vary depending on audio quality
- Limited customization options for captions
- May require manual review and correction
Price: Varies based on usage; typically offers both free and premium plans.
It is worth noting that, to generate complete and accurate captions that conform to WCAG 2.1 Level AA, it is best to turn to web accessibility experts, such as accessServices.
Code-based tools
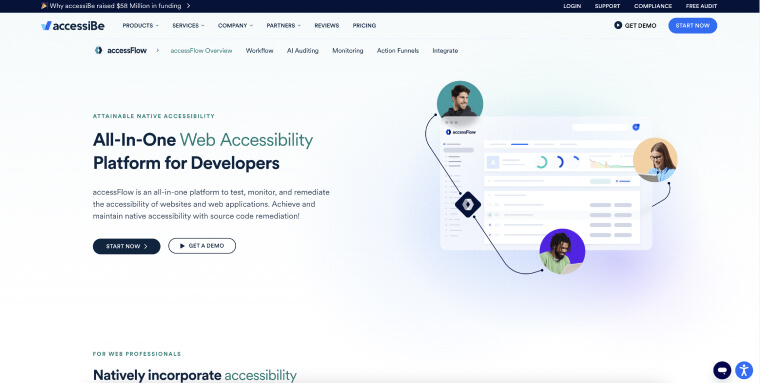
33. accessFlow

accessFlow allows businesses to build their websites in an accessible and inclusive way using AI to produce copy-and-paste code for developers to implement. accessFlow integrates seamlessly into CI-CD pipelines, ensuring developers always ship accessible code from the basics to user action funnels.
Price: Press here to explore pricing packages.
34. Code libraries
Code libraries are essential for developing accessible web content. They provide developers with pre-written code snippets and frameworks to ensure that websites meet accessibility standards.
Some of the most prominent code libraries include, but are not limited to:
- ARIA: Defines ways to make web content and applications more accessible to people with disabilities
- ally.js: A JavaScript library to help navigate and interact with elements in accessible ways
- React-A11y: Enhances React applications, ensuring they adhere to accessibility guidelines
- Axe-core: A library for automated testing of accessibility issues
- Eslint-plugin-jsx-a11y: An ESLint plugin enforcing accessibility rules on JSX elements
Document and PDF accessibility tools
34. Adobe Acrobat Pro DC

Adobe Acrobat Pro DC is a comprehensive tool for creating, editing, and managing PDFs, featuring built-in support for document accessibility. This allows for the creation and editing of accessible PDF documents, ensuring they meet compliance standards.
Pros:
- Integration with Adobe Creative Cloud
Cons:
- High cost compared to alternatives
- Complexity can overwhelm beginners
Price: Subscription packages to Adobe Acrobat Pro start at $19.9 a month.
35. CommonLook PDF

CommonLook PDF is a professional tool designed for ensuring PDF accessibility, offering advanced features for creating, testing, and remediating PDF documents for compliance with accessibility standards.
Pros:
- Detailed compliance reports
- Integrates with Adobe Acrobat
Cons:
- May be complex for beginners
Price: Click here to see package bundles.
36. PAC

PAC is a free tool used for evaluating the accessibility of PDF documents, particularly helpful in verifying compliance with PDF/UA and WCAG standards.
Pros:
- Free and easy to use
- Detailed reporting on accessibility issues
- Supports international accessibility standards
Cons:
- Limited to Windows OS
- Interface may be less intuitive for new users
37. PAVE

PAVE is a web-based tool designed to improve the accessibility of PDF documents. It allows users to upload and automatically correct common accessibility issues in PDFs, facilitating conformance with accessibility standards.
Pros:
- User-friendly interface
- Offers automated corrections for faster results
Cons:
- Limited to the capabilities of automatic correction
Price: Free.
WordPress accessibility plugins
38. accessWidget for WordPress
accessiBe’s flagship tool seamlessly integrates with WordPress to ensure your website is fully-accessible. Website visitors are presented with a user interface through which they can adjust UI and design elements (such as color contrasts and fonts) to better fit their abilities.
accessWidget can be integrated when using WordPress website builders, like Elementor and Divi, and in WooCommerce websites.
Price: Click here to learn more about accessWidget’s pricing tiers.
39. WP Dark Mode

WP Dark Mode is a WordPress plugin allowing websites to implement a dark mode feature, enhancing accessibility for users with light sensitivity or vision impairments.
Pros:
- User-friendly interface
- Automatic and manual dark mode toggling
Cons:
- May not fit all website designs
- Limited customization in free version
- May require additional styling for complete integration
Price: Free version available; premium plans offer additional features. For more details, check the plugin's page on the WordPress repository.
40. Contact Form 7: Accessible Defaults
Contact Form 7: Accessible Defaults modifies Contact Form 7 (used in millions of WordPress sites) to enhance accessibility, addressing common issues forms present, like unclear fields and navigation difficulties. This adjustment makes forms more usable for people with disabilities.
Pros:
- Easy to implement, requiring minimal setup
- Maintains the simplicity and extensibility of Contact Form 7
Cons:
- Limited to enhancing only Contact Form 7
- May require additional customizations for specific needs
Price: Free.
41. Better Aria Label Support
This WordPress plugin is designed to enhance the accessibility of your WordPress website by improving ARIA label implementation, enhancing navigation for screen reader users.
Pros:
- Easy to implement and integrate with existing themes
Cons:
- Requires basic understanding of ARIA roles and attributes
- Limited to improvements within the scope of ARIA labels
- Not as accurate and thorough as tools like accessWidget
Price: Free.
Shopify accessibility apps
42. accessWidget for Shopify

eCommerce websites are typically more complex than ordinary sites, and require special attention to ensure accessibility. accessWidget is a powerful accessibility app that seamlessly integreates with your Shopify store, tweaking its code so that it can be accessed by all customers, including those who rely on screen readers and their keyboards. Additionally, accessWidget will present visitors with an interface through which they can modify design elements to fit their unique needs.
Price: Click here to see accessWidget’s pricing packages.
43. Variant Alt Text SEO

Variant Alt Text SEO is a Shopify app designed to enhance accessibility and SEO by automatically optimizing alt texts for product variant images. The app ensures images are more accessible and improves search engine visibility by embedding product details directly into image alt attributes.
Pros:
- Simplifies adding variant details to image alt texts for improved SEO
- Works with Variant Image Automator for enhanced functionality
Cons:
- Doesn’t always accurately convey meaningful images
Price: Free.
44. Speechify Voice & Search

Speechify Voice & Search adds voice capabilities to Shopify stores, allowing text-to-speech for page content and custom announcements. This enhances accessibility and user engagement.
Pros:
- Enhances store accessibility
- Adds a personal touch with custom voice messages
Cons:
Price: $7.99/month after a 7-day free trial.
Wix accessibility apps
45. accessWidget for Wix
accessWidget is the most complete web accessibility available for Wix websites. Once installed on your site, accessWidget will run an automated audit of its code and tweak accessibility issues. This will ensure that your site can be navigated entirely via a keyboard, and that it is compatible with screen readers.
Additionally, your website visitors will be presented with a user interface through which they can adjust design elements, such as text sizes, font families, and color contrasts. That way, every visitor’s browsing experience is optimized to their unique abilities.
Price: accessWidget starts at $49 a month.
46. UpAccessibility
UpAccessibility is a tool designed for enhancing the accessibility of Wix websites. It scans and adjusts web elements to improve adherence to WCAG standards, making sites more accessible to people with disabilities.
Pros:
- Automated adjustments simplify the process of making a site accessible
- Tailored specifically for integration with Wix websites
Cons:
- Coverage of all accessibility requirements may be incomplete, necessitating additional manual interventions
- Options for customization could be more limited than in other comprehensive tools
Price: UpAccessibility is available in a free basic plan, with premium plans starting at $49 per month for advanced features and higher levels of support.
Webflow accessibility apps
47. accessWidget for Webflow
accessWidget is a comprehensive web accessibility solution for Webflow websites. After integration with your site, accessWidget conducts an automated review of the site's code and addresses accessibility concerns. This process makes sure that your site is fully navigable using a keyboard and compatible with various screen readers.
Moreover, it provides a user interface for your website visitors, allowing them to modify design features like text sizes, font types, and color contrasts. This customization ensures that each visitor's browsing experience is tailored to their specific needs.
Price: accessWidget starts at $49 a month.
48. All in One Accessibility
All in One Accessibility is designed to make websites more accessible to a diverse range of users, including those with disabilities. It integrates various accessibility features into Webflow websites, such as text resizing, contrast adjustment, and keyboard navigation enhancements, aiming to ensure compliance with WCAG guidelines.
Pros:
- Provides a range of accessibility features through a single app
Cons:
- Features might not cover all specific accessibility needs, requiring additional adjustments
- Some users may find the customization options limited
Price: Pricing details can be found on the Webflow app marketplace; specifics may vary based on the plan chosen.
What you need to know about WCAG

By and large, web accessibility tools aim to help website owners conform to the Web Content Accessibility Guidelines (WCAG). Created by the World Wide Web Consortium (W3C), WCAG is considered the most important global web accessibility standard.
Whether your website is accessible will be determined by its level of conformance to WCAG.
There are a number of WCAG iterations and each consists of three levels of conformance: Level A, AA, and AAA.
Here's a brief explanation of the differences between them:
How do you conform to WCAG?
Conforming to WCAG entails addressing a number of elements within your website, including, but not limited to:
- Ensuring compatibility with screen reader technology (e.g., NVDA and JAWS)
- Allowing for keyboard navigation
- Tweaking your color contrast to make all elements clearly visible
- Adding audio transcription to videos
- Adding alt text to meaningful images
- Eliminating time limits on web pages
- Making sure all titles and navigation are clearly labeled