What is web accessibility?
Web accessibility is the practice of designing and developing websites, tools, and technologies so that they can be used by people with disabilities. Those looking to create an accessible website or platform will follow specific guidelines, known as the Web Content Accessibility Guidelines (WCAG). Websites that conform to these guidelines provide the disability communities with the optimal user experience they so rightfully deserve.
Conforming with WCAG entails addressing a number of elements within your website. These include, but aren’t limited to:
- Ensuring compatibility with screen reader technology
- Adding alt text to meaningful images
- Adding captions on videos
- Ensuring keyboard navigation
- Ensuring a sufficient color contrast between text and its background
Web accessibility under the Americans with Disabilities Act (ADA)
It is important to note that conforming to WCAG can be essential to achieving ADA website compliance. Under ADA Title III, businesses categorized as public accommodations need to ensure they are accessible to the disability communities. Many U.S. courts today apply the ADA's requirements to businesses' online domains, as well. Therefore, banks, many small businesses, online stores, real estate agencies, colleges, and virtually every other public-facing business need to present an accessible website.
Along with providing the disability communities with the online experience they rightfully deserve, designing an ADA-compliant website will help you reduce the chances of facing legal recourse, such as receiving ADA compliance demand letters and potentially experiencing an ADA website compliance lawsuit. To help you in your efforts to achieve ADA website compliance, we recommend you read our comprehensive ADA website compliance checklist and our article on testing websites for ADA compliance.
How can I check if my website is accessible?

You can test whether your website is accessible using automated testing tools, such as accessScan, and by relying on expert service providers, like accessServices.
To use accessScan, you will need to submit your website’s URL, after which the tool will run a quick, automated audit of your web page and check whether it conforms to WCAG 2.1 Level AA. The latter is the current best measure of web accessibility when it comes to federal law. After the audit is complete, you will be presented with detailed results that will help you address website elements that are non-accessible (if any exist).
Click here to use accessScan and find out if your website is accessible to website visitors with disabilities.
accessServices can be relied on to manually audit and remediate your website, as well. Individuals and organizations who have complex websites often rely on accessServices to thoroughly inspect them and make the necessary adjustments to ensure accessibility.
It’s important to note that both approaches complement each other. Many website owners rely on automated ADA website compliance software tools for an initial audit of their website and then turn to expert service providers to help examine and remediate accessibility issues.
11 Areas in which web accessibility helps SEO (and vice versa)
1. General website design

Well-designed web pages will obviously feature aesthetically pleasing visuals and typography. However, good web design goes far beyond graphic choices and unique features. Your website is composed of numerous visual elements that need to be friendly to all visitors, including people with disabilities.
For your website to rank, it will have to be relevant to your visitors, both from a content perspective and in the way it is designed. So, when website visitors—of all kinds—are able to easily navigate your website, fill out contact forms, read FAQ sections, make purchases, and enjoy rich media, it will become more relevant to general Google searches. This will often translate to higher rankings.
Some quick fixes you can make include:
- Selecting good contrast ratios for text and interactive elements
- Choosing an easy-to-read font type and size (e.g., a dyslexia-friendly font)
- Adding ARIA labels to forms and navigation elements where necessary
- Creating an easy-to-understand UX
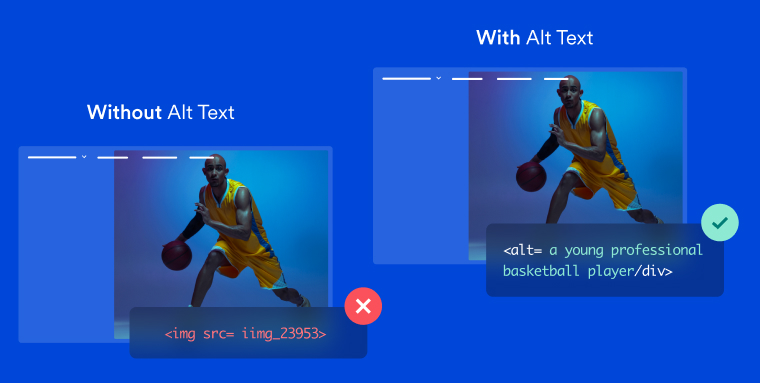
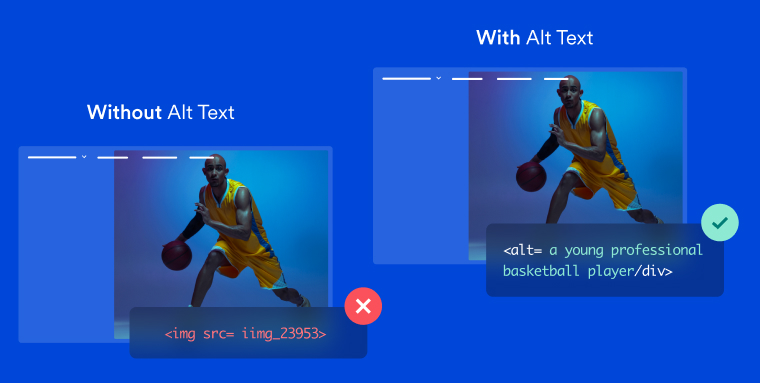
2. Alternative (alt) text for images

Alt text is the text-based description of an image that appears on your web page. It is added manually and should concisely, but effectively, explain what appears in the image. Screen readers, relied upon by people with vision impairments, read the alt text aloud to website visitors, allowing them to understand the content of the image.
Alt text should only be added to meaningful images. The latter are images that provide readers with important, useful, and critical information. Images that exist purely for decorative purposes should not have alt text. In fact, adding alt text to them may prove to distract website visitors who rely on screen readers, by making it harder for them to locate the useful information appearing within the web page.
Along with assisting people with disabilities, alt text can also help search engines better crawl and rank your website.
Search engines have difficulty reading and understanding images. Alt text helps search engines rank your website by clarifying what the images on the web page are about. Furthermore, accurate alt text can help your images appear in Google Image Search, which can drive additional traffic to your website.
Alt text can also help you drill down on the keyword or keywords you're aiming to rank for.
On-page keyword usage is still very much an important search engine ranking factor, and alt text offers you another opportunity to include your target keywords within your web page. Of course, if your target keywords have little to do with the image you’re supposed to be describing, you will confuse your website visitors and reap no SEO benefits.
It is worth noting that adding alt text to meaningful images is critical in other areas, besides your website. To achieve ADA compliance for your emails and PDFs, for example, you will need to ensure meaningful images have descriptive alt text added to them.
3. Title tags
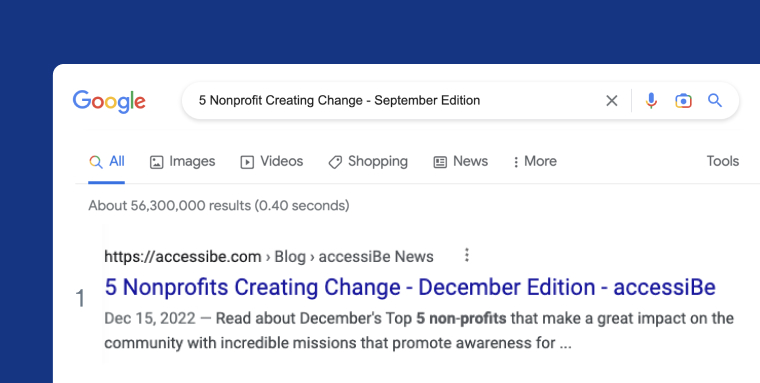
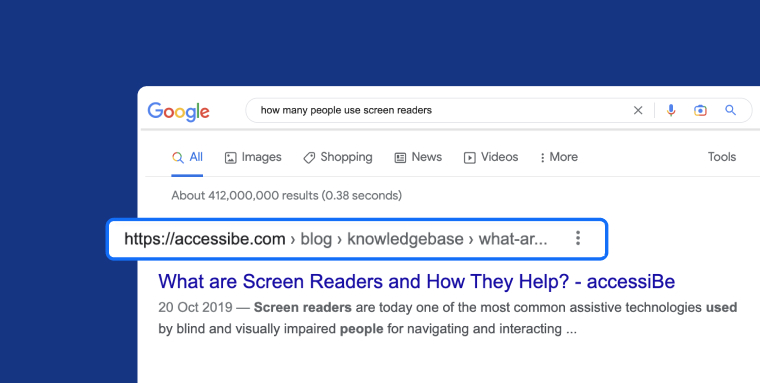
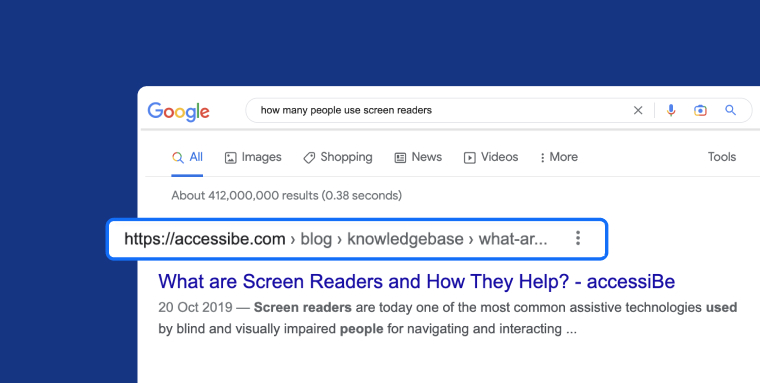
A title tag is an HTML code tag that's used as the web page's de facto title. Title tags also happen to be one of the most significant ranking factors, as the web page’s title shows up in search engine results and on the browser tab.
Here's how a title tag looks in the search engine results pages (SERP):

A descriptive, well-written, and accurate title tag can be a deciding factor for those contemplating whether to click on a given search result. Incorporating target keywords, within the character limit, is an SEO best practice to increase the web page’s keyword relevance.
Title tags are important to website visitors with vision impairments, as they notify what a web page is about when it first loads. Title tags are also the first elements announced by screen reading tools as they scan the web page, giving website visitors an overview of the content of the web page.
Website visitors (including those with vision disabilities) rely on title tags to gauge relevancy. To help them reach you, you'll need to be as accurate and clear as possible.
Each title tag must be unique and direct to quickly and efficiently communicate the web page’s topic.
4. Metadata
Metadata typically refers to two main pieces of information:
Titles (discussed above) and meta descriptions.
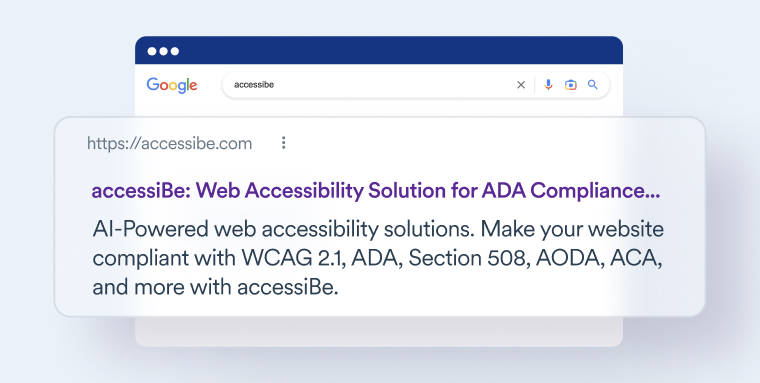
The meta description is the text below the link that appears on search engine results pages:

It’s worth mentioning that there are other forms of metadata that provide additional opportunities for your website to communicate with search engines. These include canonical tags, robot tags, meta keywords, and Open Graph tags.
Metadata, like the meta description, is not a direct ranking factor. However, it does have a significant influence on a web page's CTR (click-through rate). Screen readers will read the metadata to people who have vision disabilities and help convince them to enter your web page.
A meta description can be about three times the length of the title (i.e., between 150 and 160 characters) and gives you the opportunity to convince website visitors about your unique selling points (USPs).
5. Readability
A straightforward concept, readability measures how easy it is for website visitors to read and understand text on a web page. It is well-established that readability has both a direct and indirect effect on SEO. Google deems high-quality, well-written, and easy-to-understand content as the kind most likely to provide a satisfactory experience to the end-user.
Readability pertains to the way content is presented, as well. Most website visitors skim through web pages, scanning for specific information. Breaking down blocks of content into bite-sized sentences and paragraphs will help website visitors consume content in this fashion.
But what does readability within the context of web accessibility mean?
For the most part, it pertains to website visitors with cognitive disabilities being able to perceive and comprehend content appearing within your website. These website visitors will find it difficult to understand the content if it is needlessly complicated and if it features complex terms and acronyms.
To properly optimize readability for web accessibility, try reading your website's content aloud, and ask yourself the following questions:
- Is it easy to understand?
- Are you avoiding complicated jargon?
- Is your copy properly punctuated and grammatically sound?
The answers to these questions should give you a good indication as to how readable your website is for all website visitors.
It is worth noting that your choice of font and the colors you use have a major impact on readability, as well.
6. Lists and bullet points
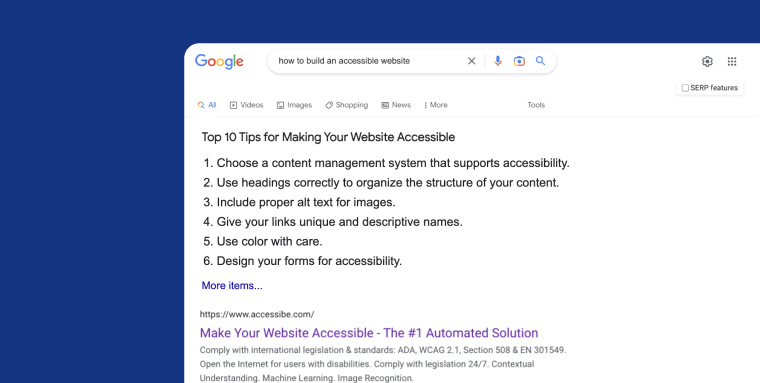
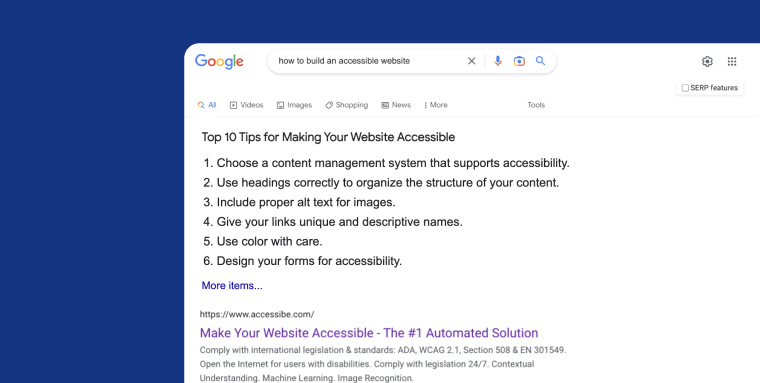
Breaking down complex and lengthy content into bullet points is an SEO go-to hack. Depending on the type of query, the rich snippet appearing on the search engine results page will very often be a short list and/or bullet points:

Featured snippets (along with other rich Google results), tend to enjoy higher click-through-rates, so trying to rank for them is definitely something you should pursue.
In terms of web accessibility, lists, and bullet points can go a long way in providing a better experience for those using screen readers, as they are easy to understand when read aloud. Additionally, simple lists and bullet points can also help people with cognitive disabilities, as they group ideas together in an easy-to-understand format.
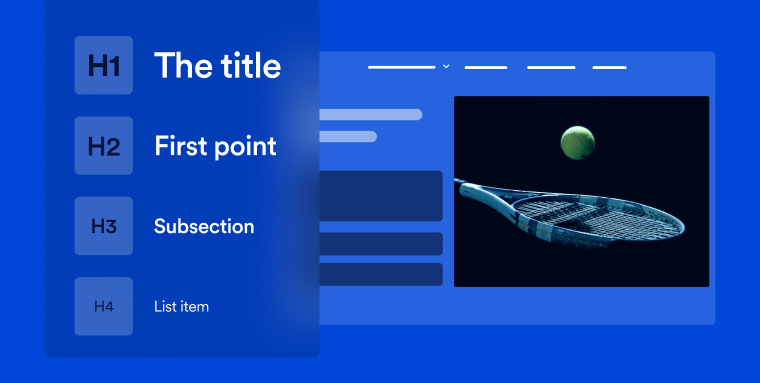
7. Heading structure

A heading structure refers to the organization of headings or titles in a web page. The purpose of a heading structure is to provide a clear and hierarchical organization of content, making it easier for readers to navigate and understand the information presented. There are six heading elements, with H1 being the biggest (i.e., the main title) and H6 the smallest.
A proper heading structure is essential for search engine bots to understand your web page.
Headings should incorporate the main topic of the section of content that follows them, and provide a clear indication of what website visitors can expect to find when they read that content section. Additionally, headings should incorporate keywords you are trying to rank for, and offer answers to questions people will be searching for. These all impact your website’s ability to rank in relevant search engine result pages.
Additionally, having accurate heading structures on your web pages is essential for your website to be considered accessible.
People who use screen readers rely on headings to properly navigate a web page, as headings provide context and structure to the content appearing within the web page. People with cognitive disabilities also benefit from headings, as they help break down content into more manageable sections. To that end, when applying a specific heading, you will need to use heading tags. Simply using bold text or increasing font size is not an adequate substitute. Screen readers won’t announce them as headings, and website visitors who wish to navigate through the web page using headings won’t have access to them.
8. Navigation
There can be more than one navigation section on your website, but the most important one is your main navigation menu, typically found at the top of a web page. Your navigation menu signals to search engines what your most important pages are, and you should therefore include your most important web pages in it. Addtionally, the navigation menu helps search engine bots get to web pages easier, ensuring they’re crawled and cached frequently.
Easy, intuitive navigation can have a determining effect on whether your website is user-friendly or not. But, for it to truly be user-friendly (and thus reap the SEO benefits that come with that), your navigation section needs to be user-friendly to all.
For your navigational section to be accessible, it has to contain your main pages, along with the relevant ARIA attributes. Just as importantly, it needs to be keyboard accessible.
For websites with a significant number of web pages, it’s also important to include an alternate way for people to locate content. A sitemap or search mechanism are great options for website visitors who may have difficulty traversing the main navigation menu.
You can check out these examples of ADA-compliant websites, all featuring accessible navigation menus.
9. Transcripts and captions
Search engines have a harder time crawling and indexing video and audio content than they do text. If you’re aiming to have your video and audio content rank, try to 'help' search engines by giving them more text-based context. This can be done by adding video transcripts to your website and/or manually adding (or automatically enabling) closed captioning. Both options offer substantial advantages. Adding video transcriptions can lead to a growth in organic reach, while videos with added captions benefit from increased engagement.
More so than with the other categories, enriching video and audio content with text has an obvious, immediate impact on your website’s web accessibility status. Without captions and transcripts, website visitors with hearing impairments won’t have access to what is being said in your videos or audio files.
For a more in-depth breakdown of captions and video accessibility in general, we recommend you read our blog on ADA video compliance.
10. Anchor text
Anchor text is the visible, clickable text in an HTML link.
In the following example, “read more about the ADA here” is the anchor text:

Internal links and their anchor text are essential for many aspects of SEO. From the website visitor’s perspective (and for search engine bots), the anchor text is a strong signal of what the linked page is about and how it relates to the current page. Good anchor text is a quick win for providing more context and relevance to a web page without actually adding additional text to the linked page itself.
As screen reader tools scan through a web page, they identify the links in the code and read out the anchor text to a website visitor. This way, people who rely on such tools know what to expect when they reach a new page.
It's important to choose anchor text that will properly and directly convey what website visitors should expect if they click on the link.
11. Breadcrumbs
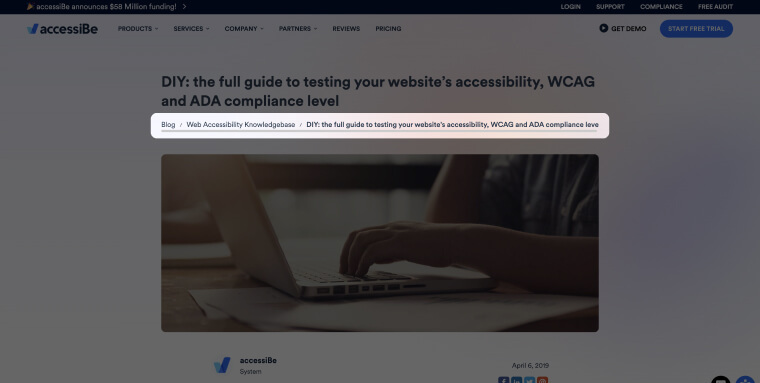
Breadcrumbs are the linked text sections placed at the top of a web page. They show the path and hierarchy of the web page you’re currently on within a given website. For instance, the path to the blog you are currently reading is Home > Company > Blog.
Here's an example of breadcrumbs as they appear on an accessiBe web page:

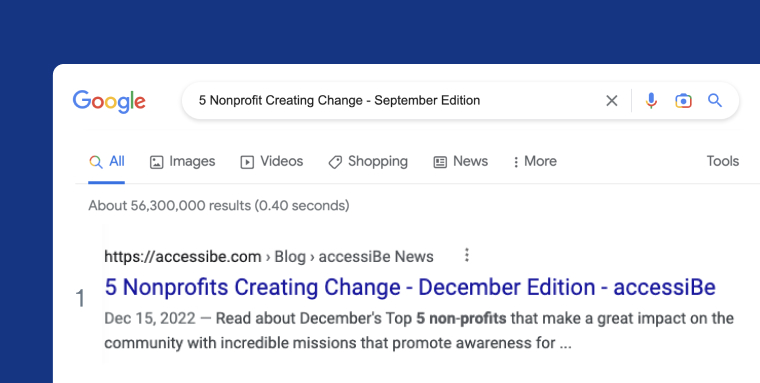
Breadcrumbs provide Google with another way of understanding how a given website is structured, and they even appear on Google search results:

Breadcrumbs improve the crawlability of your website by creating internal links across pages and categories. Both can have positive impacts on organic performance and reduce bounce rates.
Just as importantly, breadcrumbs can prove very beneficial for website visitors with motor disabilities, vision disabilities, and cognitive disabilities. Through screen readers and other web accessibility tools, website visitors can understand their location on your website, thanks to breadcrumbs. If they feel lost or disoriented, website visitors with motor disabilities and vision disabilities can rely on breadcrumbs to retrace their steps. Then they can continue their search.
Google and other search engines are designed to provide users with the most relevant, up-to-date information. And, as it turns out, configuring your website so that it is optimized for search engines goes hand-in-hand with making it accessible to all website visitors.
Whether you're adding captions on videos or alt text to meaningful images, the SEO changes you implement can have a major impact on people with disabilities when they visit your website. The more website owners enact these small but crucial changes, the closer we'll be to seeing a fully accessible web.