
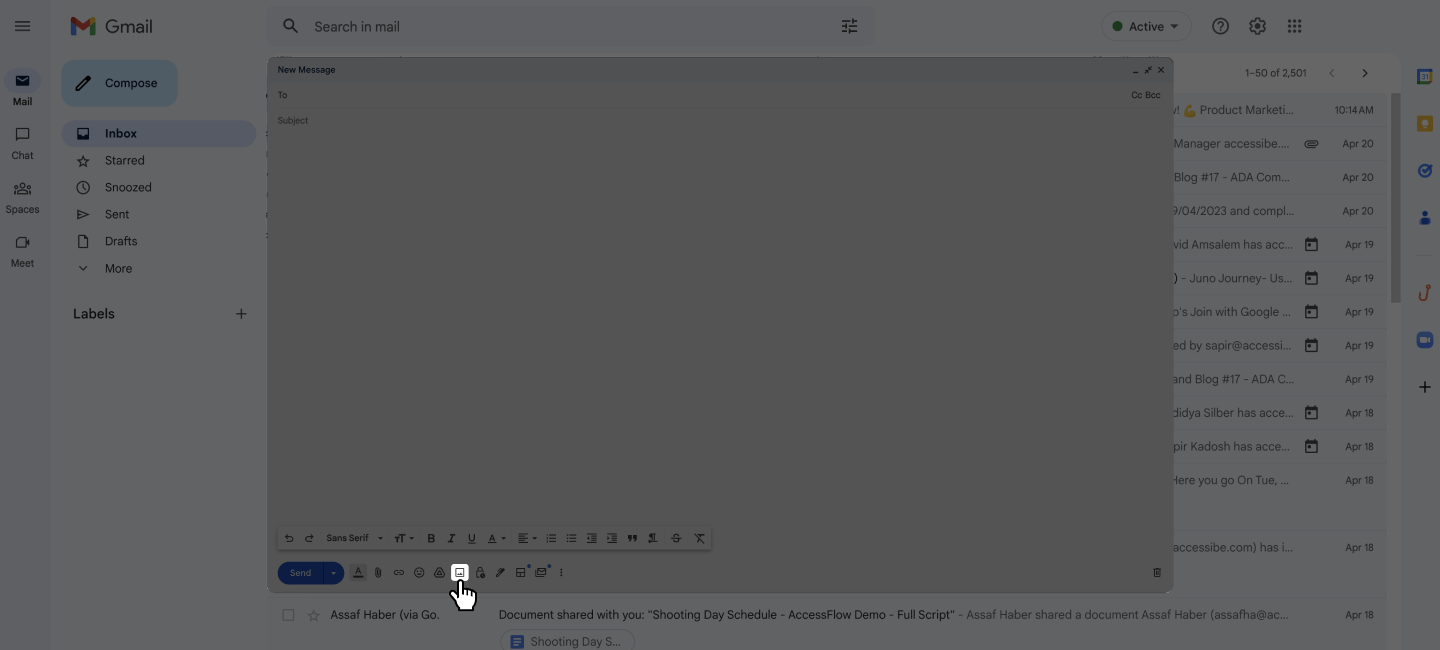
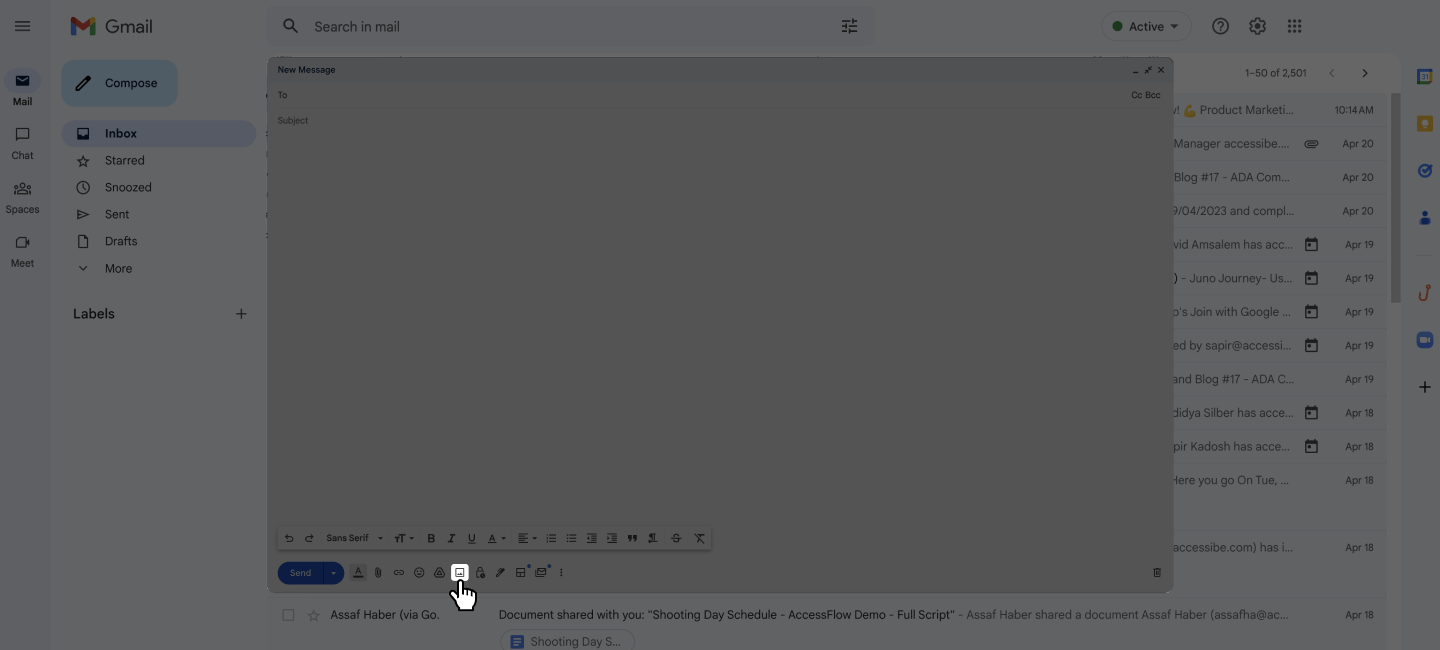
The alt text in this case is “Screenshot of a cursor hovering over “Insert photo” button in a Gmail draft.”
Here’s how it appears in HTML:
<alt="Screenshot of a cursor hovering over "Insert photo" button in a Gmail draft.">
Alt text can and should be added to images appearing within websites and other electronic documents, such as PDF files and Microsoft Office files (e.g., Word documents).
Alt text’s role in web accessibility
Alt text is critical for people with disabilities (namely people with vision impairments and blindness) who use screen reader technology and braille displays to access websites and web-based applications. Screen readers read the alt text aloud to website visitors, allowing them to understand the content of the image. Without alt text, screen readers cannot convey the content of an image displayed within a web page or online document. Adding alt text to meaningful images is an important step in conforming with prominent web accessibility standards, most notably the Web Content Accessibility Guidelines (WCAG). The latter include specific guidelines (or success criteria) by which alternative text must be provided to meaningful images.
It’s important to note that conforming to WCAG 2.0 Level AA is mandatory for organizations that must comply with specific web accessibility legislation, such as Section 508 of the Rehabilitation Act and the Accessibility for Ontarians with Disabilities Act (AODA). Additionally, many U.S. courts currently apply the Americans with Disabilities Act (ADA) to websites. The Department of Justice (DOJ), one of the bodies tasked with enforcing the ADA, has referenced WCAG 2.1 (the most current and up-to-date version of these guidelines) as the standard websites should adhere to under the ADA. Therefore, businesses that most comply with the ADA will need to ensure they are adding alt text to meaningful images in order to conform to WCAG 2.1 Level AA.
Adding alt text to meaningful images only
How to add alt text
The process of adding alt text will vary depending on the CMS or website-building platform.
In WordPress, for example, users are typically able to add alt text within a designated field appearing in their dashboard. This will appear once an image is attached to a blog or landing page.
In other platforms, such as Wix and Squarespace, users can typically click an icon above an attached image, which will open a field into which alt text can be added.
Adding alt text to emails
Alt text needs to be added to meaningful images appearing in emails. You can press here to learn how to do that in a variety of email servers.
Adding alt text to online documents
Alt text needs to be added to meaningful images appearing within online documents, such as PDFs and Microsoft Office applications.
How to add alt text to images in Adobe Acrobat Pro:
- Navigate to the Tools tab
- Search for and select Accessibility
- Press on Reading Order
- Select the image and then right-click on it
- Press onEdit Alternate Text
- Write the alt text in the Alternate Textwindow
- Press OK
How to add alt text to images in Microsoft Office applications
- Right-click on the image
- Press Edit Alt Text
- Write your alt text
You can mark images as decorative in Microsoft Office applications, thus hiding them from assistive technology. Press here to learn how to do that.
Alt text’s importance for SEO
Search engines have difficulty reading and understanding images. Adding alt text that accurately and concisely describes images appearing on a web page can help search engines, such as Google, better understand them. This can result in them appearing in Google Image Search, which can drive additional traffic to your website.
Many people view alt text as an additional opportunity to include target keywords within a web page in the hopes of increasing its likelihood to rank for them in search engine results. For this to prove beneficial, however, there needs to be actual contextual relevance between keywords and the image they are used to describe. Keywords that are added to alt text but have little to do with the image they are supposed to be describing can potentially have a damaging effect on search rankings, and increase the likelihood of incurring a Google penalty. Additionally, alt text featuring unnecessary keywords will encumber screen reader users, presenting them with useless and/or inaccurate information.
Alt text best practices
Some of the important principles to consider when adding alt text include:
Accurately describing an image
Generally, alt text should accurately describe an image appearing so that a person relying on a screen reader can understand it.
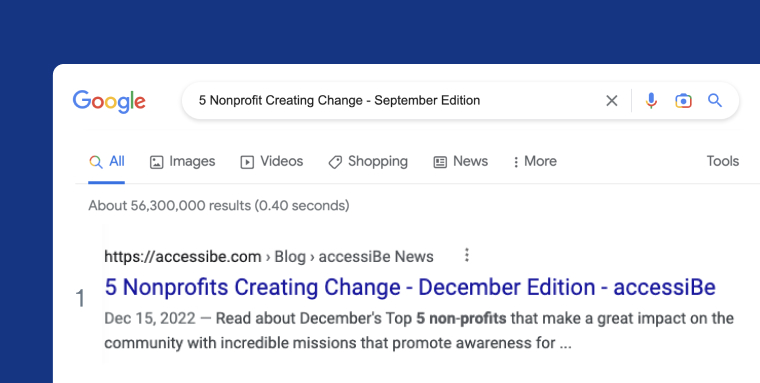
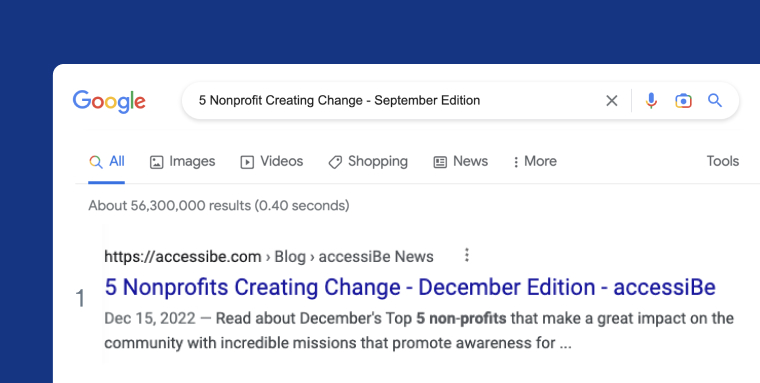
Here's an example:

Appropriate alt text for this image could be “A screenshot of google search results”, rather than simply “Screenshot”.
Describing the purpose of functional images
If what’s significant is not the content of an image itself, but the meaning it conveys within the context it appears in, the alt text should communicate the latter rather than a literal description. For example, an icon of a magnifying glass indicating a search should have the alt text “search” rather than “magnifying glass”.
Keeping alt text concise
For the most part, screen reader users benefit from short, highly digestible descriptions, preferring those over longer texts (unless those are absolutely necessary). If, in order to properly describe the content of the image, a lengthy description is necessary, it can be added separately as an additional body of text following the image.
Avoiding keyword stuffing
Capitalizing on the opportunity of using keywords you are trying to rank for within your web page can be a good idea, when appropriate. However, it is not recommended to add them if they have no contextual relevance to the image, or if they are not necessary to understand it. Alt text is the only way for some users to access the content of the image, and it should communicate meaning clearly and concisely.