Need some help with accessiBe?
Find your answers here!
Settings: Configure pre-audits actions
Once you register a license, accessFlow automatically audits your website for accessibility and compliance issues. However, sometimes you will need to set up certain parameters to enable auditing your site.
If your website requires a login, configure the steps to execute before the audit begins, in the order they should occur.
Select Record steps to record pre-audit actions using using our browser extension. Recording pre-audit actions is supported on Google Chrome and Microsoft Edge.
You can also manually add the steps to execute before an audit.
To add pre-audit actions manually
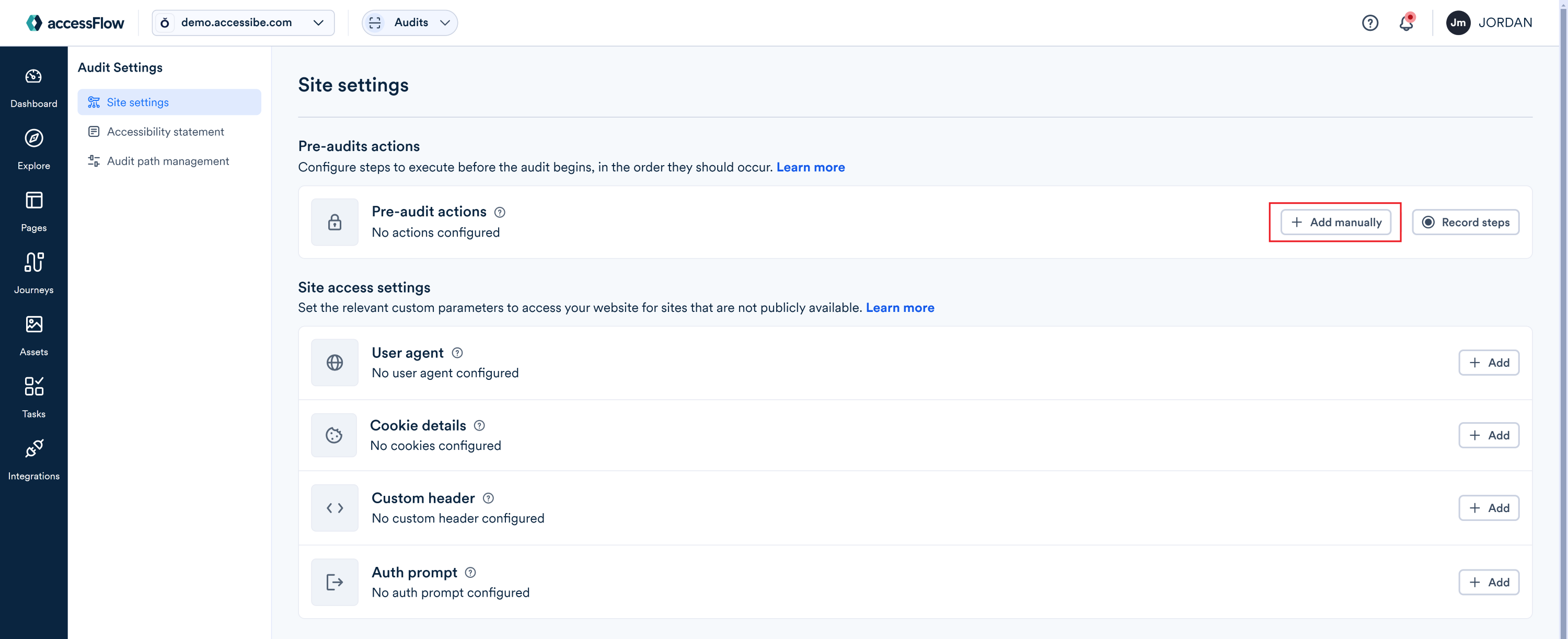
- Go to Settings > Site settings.
- Under Pre-audit actions select Add manually.

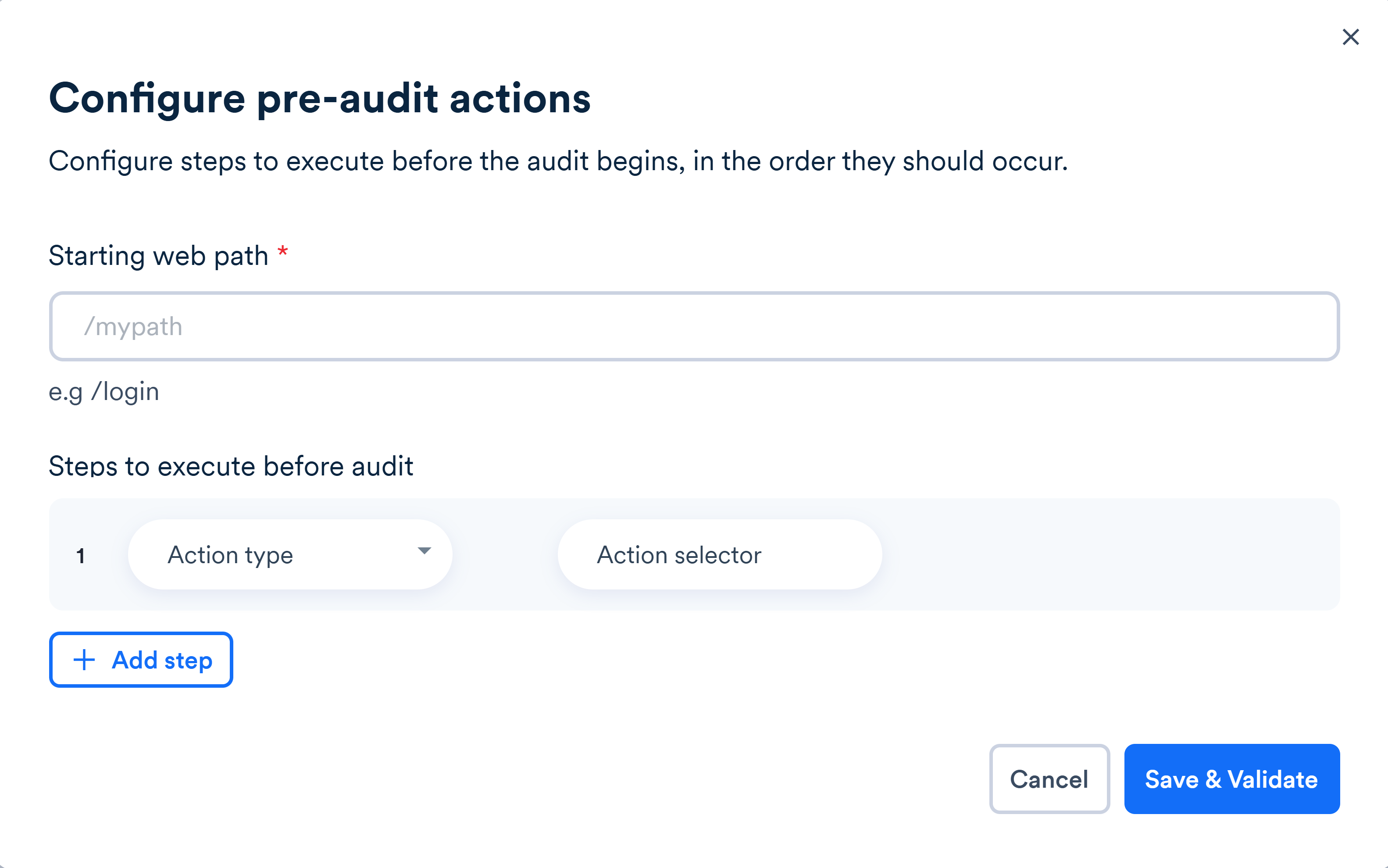
- Under Starting web path enter the the relative web page. For example, /login

- Select an Action type. The action type is a step that must be performed to login to your website.
- Click an element
- Check a checkbox
- Set an input value
- Type text
- Type password
- Wait 10 seconds
- Wait for selector
- Press keys
- Enter the Action selector. To get the selector, right-click on an element in the web page, select Inspect and copy the selector. For example, #email-button
- Select Add Step to add another step in the login process.
- Add this final step to confirm that the pre-audit actions worked:
- Select Add Step and select the action type Click an element and then select any element on the page that appears after login to verify that login was complete. For example, select the user profile name.
- Change the action type to Wait for selector.
- Select Save & Validate.
Each step is executed and validated. If there are errors, select the down arrow next to the error message to view the errors. Fix the errors and select Save & Validate again.
Tips:
- If you log in using an SSO provider, whitelist our IP address if bot protection is enabled. Contact support for details.
- If you get an error that a selector doesn't exist, this may be caused by dynamic HTML where the classes and ids change. A developer familiar with selectors should choose a more flexible selector that will find the element more consistently.
- If you use two-factor authentication, our audit can't access your site. To resolve this, set a cookie header in Dashboard > Audit Settings > Basic audit settings. Make sure the cookie has an extended expiration to prevent timeouts. Otherwise you'll need to update the session cookie regularly.
