Find your answers here!
Settings: Understanding accessibility levels
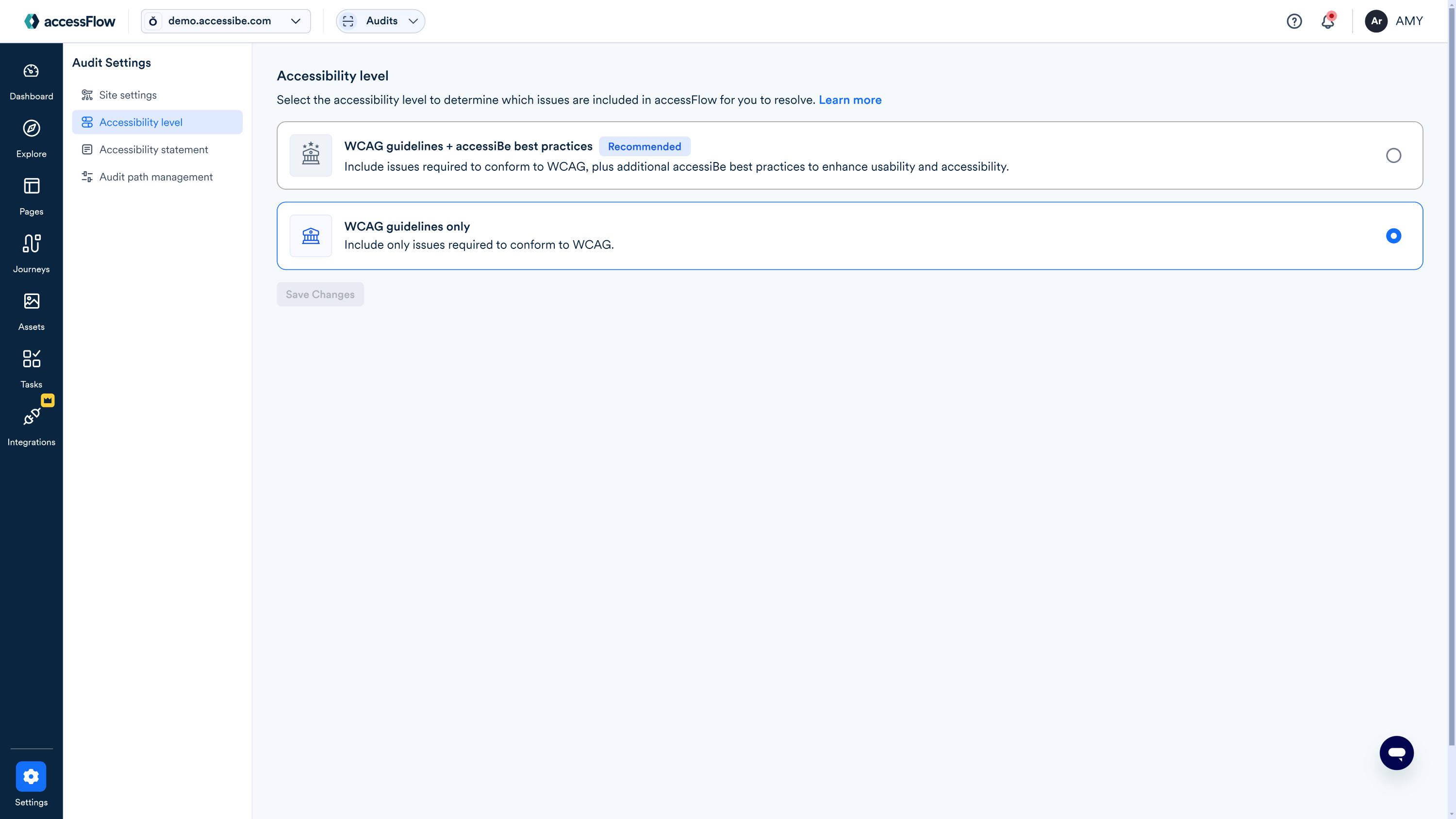
Select the accessibility level to determine which issues are included in accessFlow for you to resolve. Changing the accessibility level takes effect after the next audit and may affect your site accessibility score.
WCAG guidelines plus accessiBe best practices
Includes additional issues that meet accessiBe best practices that enhance accessibility and usability but are not mandatory to conform to WCAG guidelines.
WCAG guidelines only
The accessibility score for your site represents only issues that conform to WCAG guidelines.
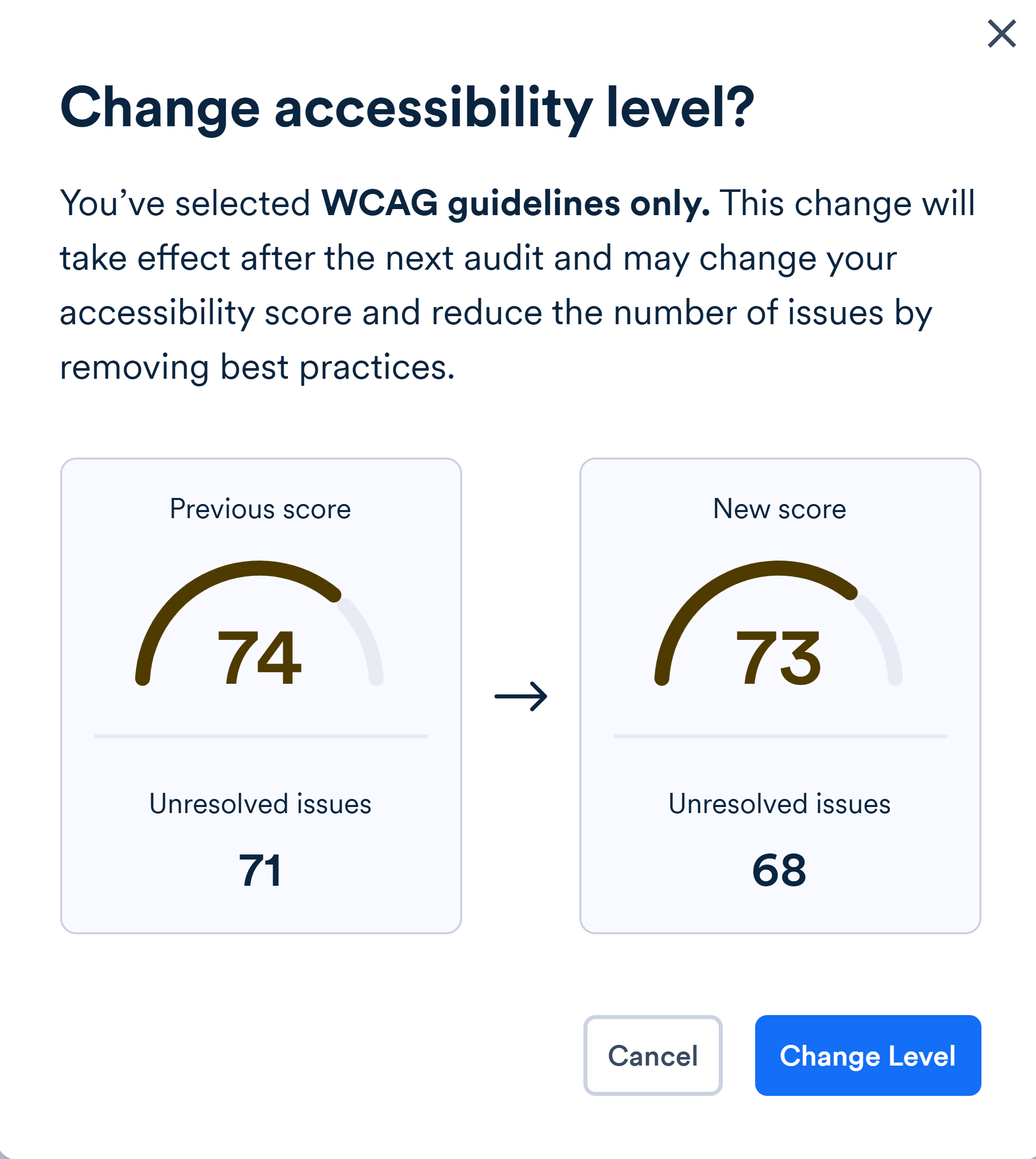
Switching to this option will remove all issues related to accessiBe best practices from accessFlow and reduce the number of issues.
To change your accessiblity level
- Go to Settings > Accessibility level.
- Select WCAG guidelines only and then select Save Changes.

- Select Change Level.

accessiBe Best Practices
Here is a list of accessiBe best practices. These are not mandatory to conform to WCAG guidelines, but they enhance accessibility and usability.
| Best Practice | Description |
| Redundant Aria labels | Aria label is redundant when it has the same value as the content. |
| Title misuse | Title attributes should not be used to deliver information. |
| Broken submenu indication | Submenu indication should only be on the nav item’s link/button tag and should not exist if sub menu doesn’t exist. |
| Article setup | Article tags that aren’t articles should remove their article role. |
| Figure setup | Figure elements should receive text description or remove figure role. |
| Aria label misuse | Aria labels should not be used on elements that have no roles. |
| Nested navigation | Avoid using nested navigation structure. |
| Iframe labeling | Iframe elements should be labeled properly for assistive technology. |
| New window links | Links should indicate to assistive technology if they open a new tab. |
| Non-interactive Tabindex | Non-interactive elements should not be keyboard navigable. |
| Load Autofocus | Avoid using autofocus. |
| Broken aria labels | Aria labels should not override or replace proper content. |
| Misused Nav Tagging | A non-navigation element is improperly tagged as such. |
| Missing Nav Items | Always use a button or link and not only text nodes for navigation items. |
| Broken Nav Tagging | Avoid using role menu/menubar for navigation elements. |
| Incorrect Main Landmark | The main landmark is different than the tagged one. |
| Live Carousels | Carousels should not be tagged as live regions. |
| Role Applications | Avoid using role applications. |
