Find your answers here!
How can I change the location of the accessWidget interface and accessibility button?
Your website is an extension of your business - and should look the part! That’s why the accessWidget interface and accessibility button is fully customizable. The accessibility button opens the accessWidget interface. By default the button and interface appear at the bottom right corner of your site. You can easily customize the location of the button and interface when it is opened to create the best possible experience for users on your site.
How to customize the location of the accessWidget interface and button
1. On the accessiBe homepage, select Login in the top right corner, and log in to your account.
2. Select a license.
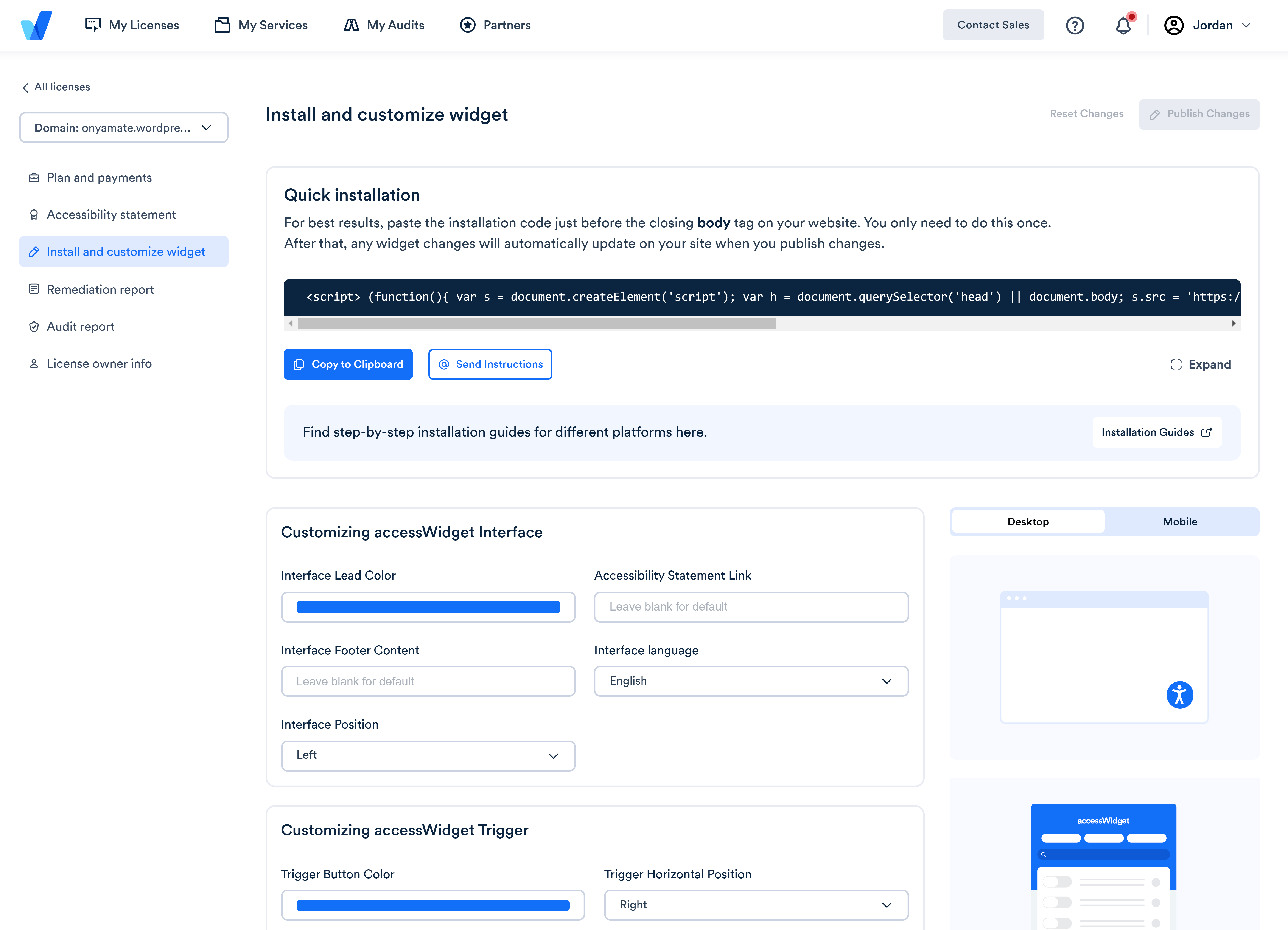
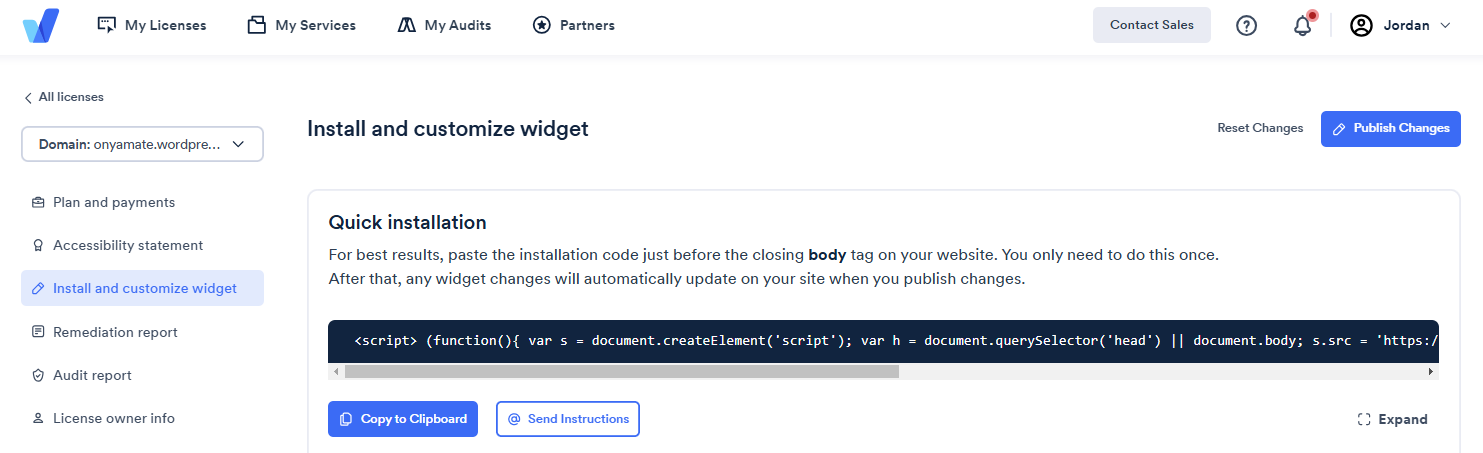
3. Select Install and customize widget.

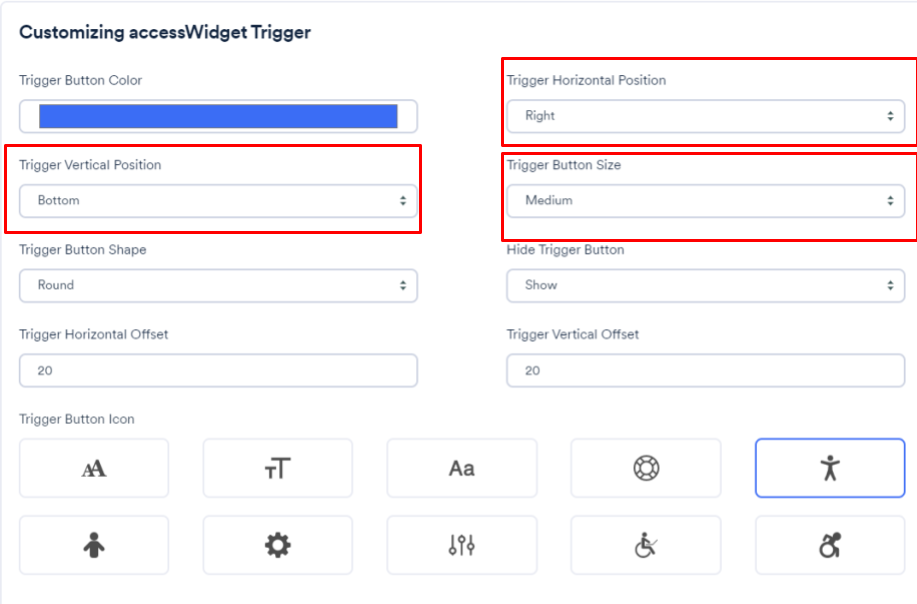
4. Under Customizing accessWidget Trigger, set the following:
- Trigger vertical position: select the vertical position of the accessibility button. The default is bottom.
- Trigger horizontal position: select the horizontal position of the accessibility button. The default is right.
- Trigger button size: select the size of the accessibility button. The default is small.

5. Under Customizing accessWidget for mobile, set the following:
- Mobile trigger vertical position: select the vertical position of the accessibility button. The default is bottom.
- Mobile trigger horizontal position: select the horizontal position of the accessibility button. The default is right.
- Mobile trigger button size: select the size of the accessibility button. The default is small.
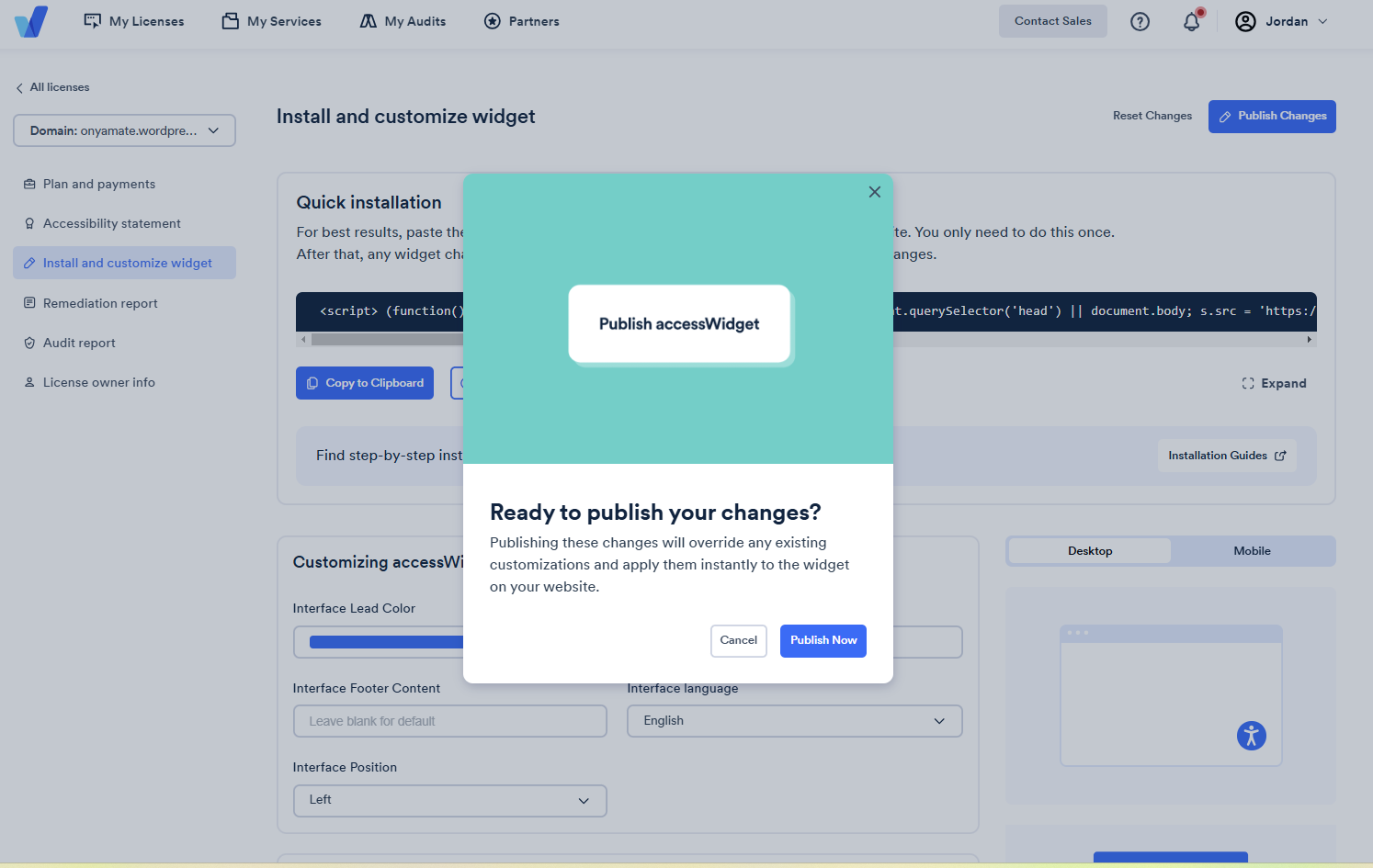
6. Once you have finished customizing, select Publish Changes.

7. In the popup window select Publish Now. This will override any existing customizatioms and instantly apply the changes to your site.